标签:class ica and 相对布局 span 设置 auto 界面 wrap
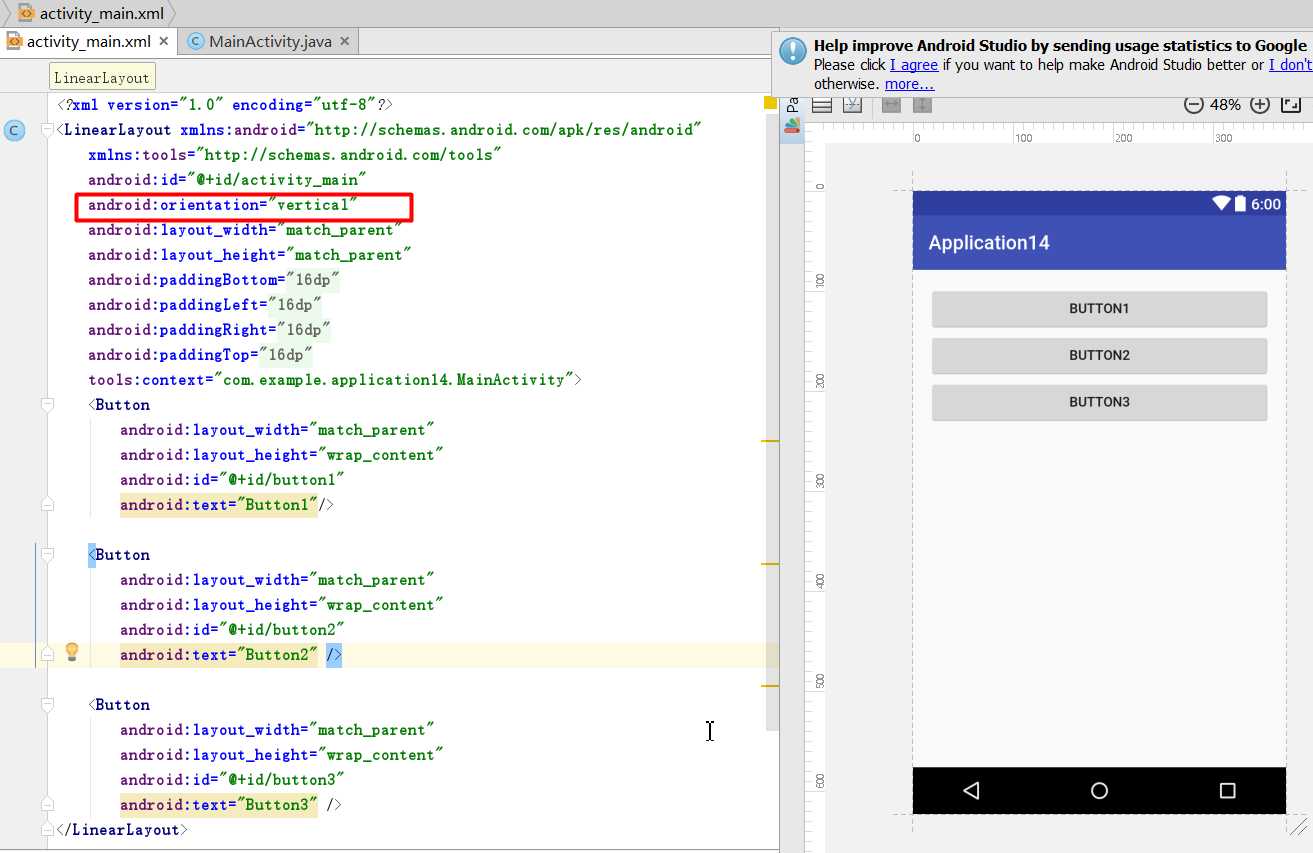
LinearLayout又称为线性布局,是一种非常常用的布局。这个布局会将它包含的控件在线性方向上依次排列。我们可以通过指定它的orientation属性来决定它是垂直方向排列还是水平方向上排列。

当排列方向是vertical,内部控件就不能将高度指定为match_parent
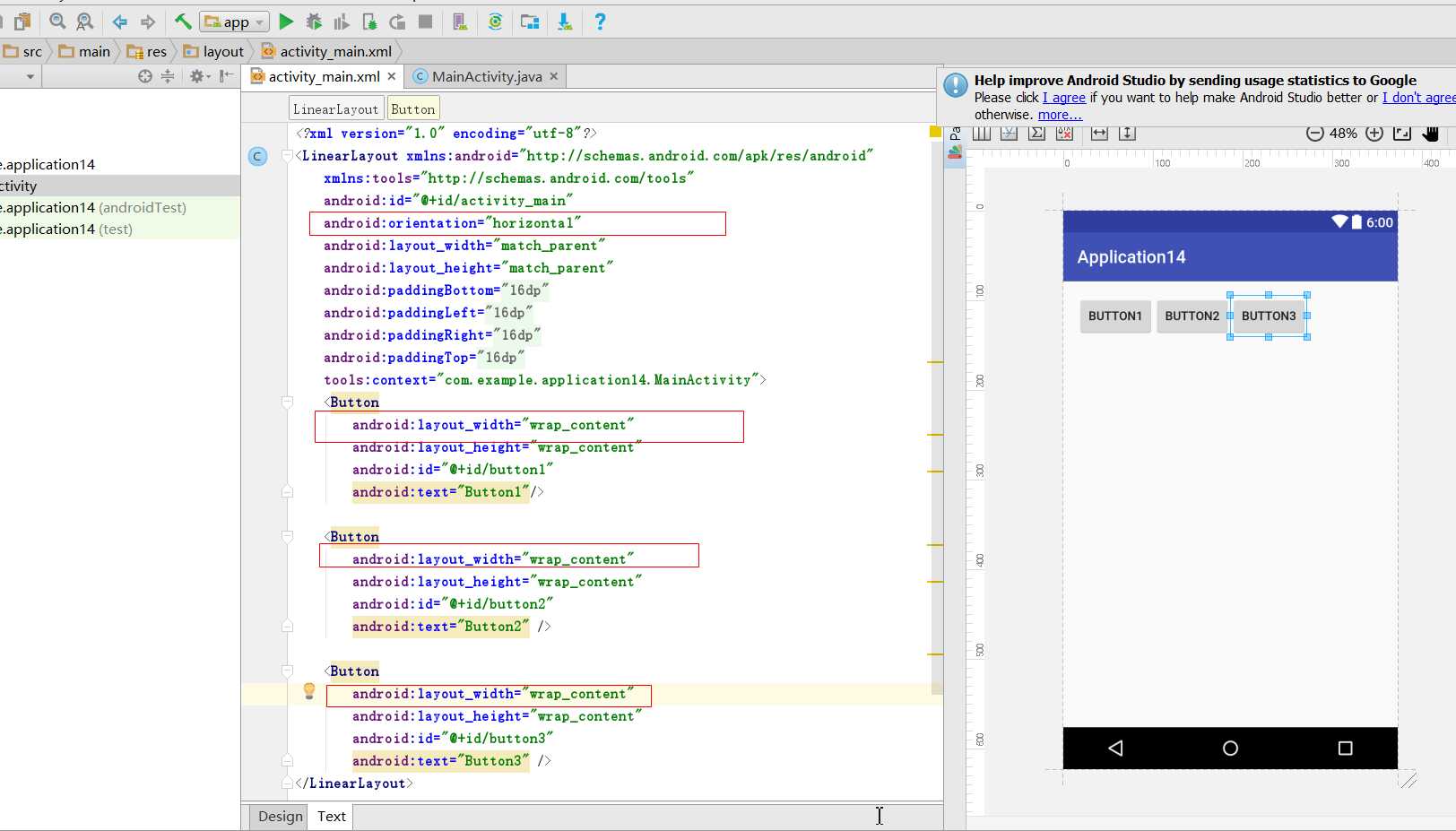
## 举例2:水平方向排列

如果LinearLayout的排列方向是horizontal,内部控件就绝对不能将宽度指定为match_parent。

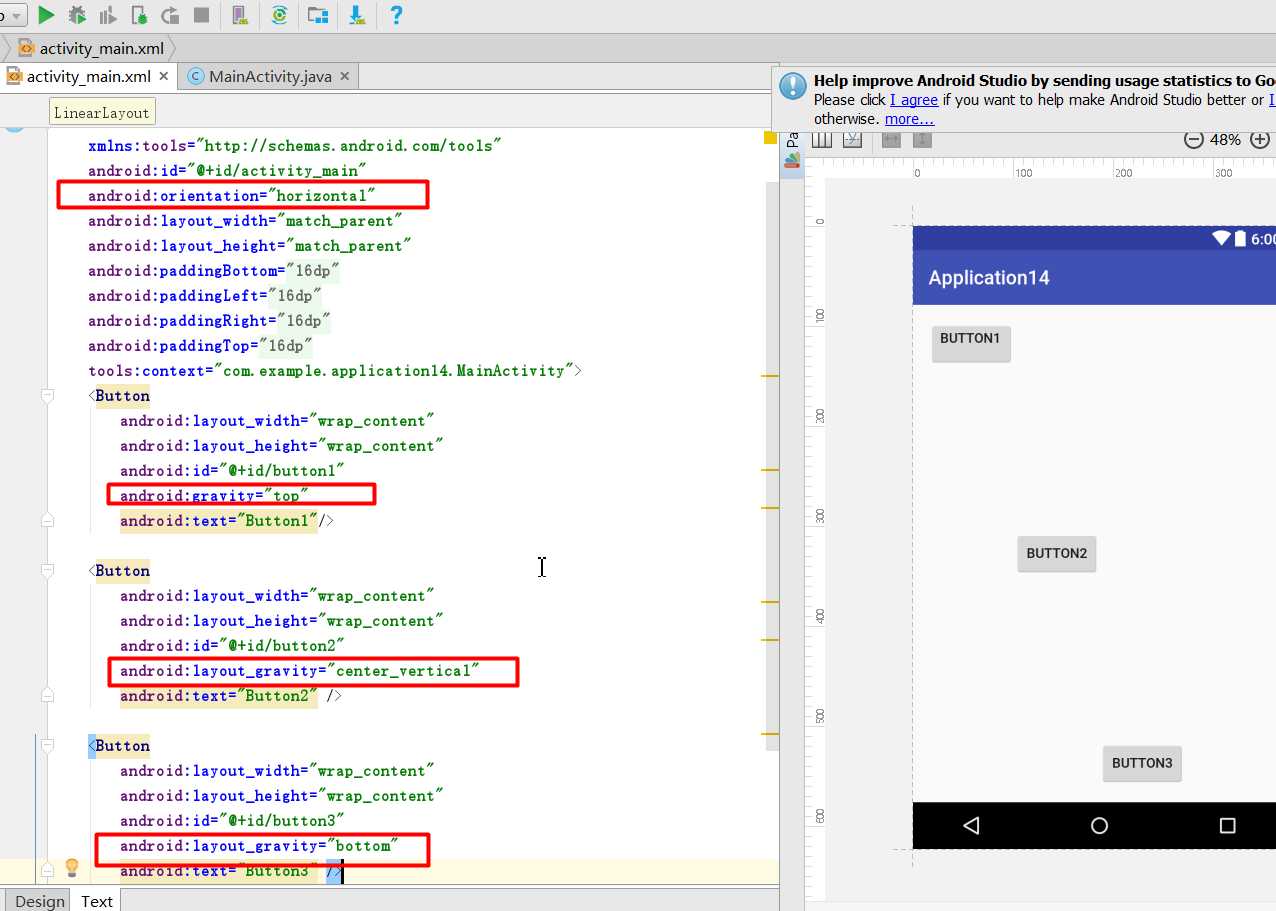
这个属性指定控件在布局中的对齐方式。跟gravity属性用法相似,但是需要注意的是当排列方向是水平的时候,只有垂直方向上的对齐方式才会生效,因为此时水平方向上的长度是不固定

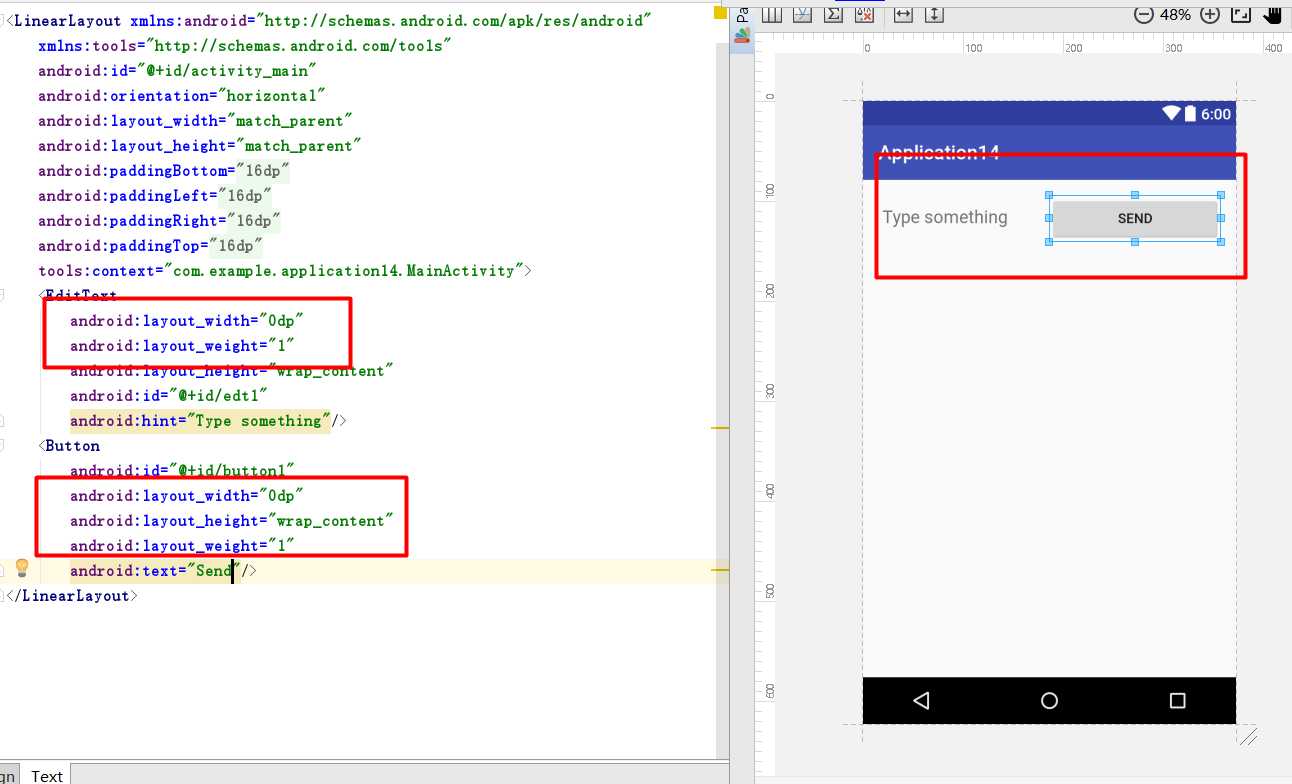
这个属性可以让控件按比例分配屏幕。我们将EditText和Button的宽度都指定为0dp,不用担心显示问题。现在控件的宽度由android:layout_weight属性决定,我们将2个控件的值都设置为1就表示这两个控件平分屏幕
RelativeLayout又称为相对布局。它可以通过相对定位的方式让控件出现在布局任何位置。也正因为如此,这个布局的属性非常多。

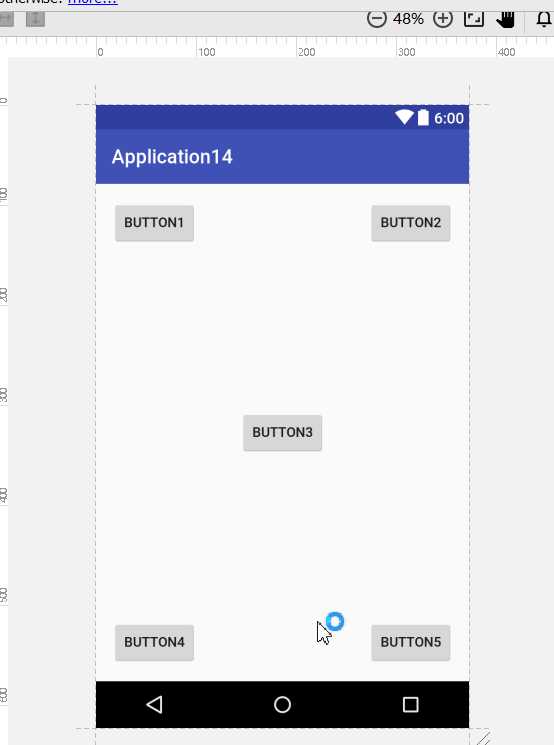
//按键在左上角<Buttonandroid:id="@+id/button1"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_alignParentLeft="true"android:layout_alignParentTop="true"android:text="Button1"/>//按键在右上角<Buttonandroid:id="@+id/button2"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_alignParentRight="true"android:layout_alignParentTop="true"android:text="Button2"/>//按键在中间<Buttonandroid:id="@+id/button3"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_centerInParent="true"android:text="Button3"/>//按键在左下角<Buttonandroid:id="@+id/button4"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_alignParentLeft="true"android:layout_alignParentBottom="true"android:text="Button4"/>//按键在右下角<Buttonandroid:id="@+id/button5"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_alignParentRight="true"android:layout_alignParentBottom="true"android:text="Button5"/>

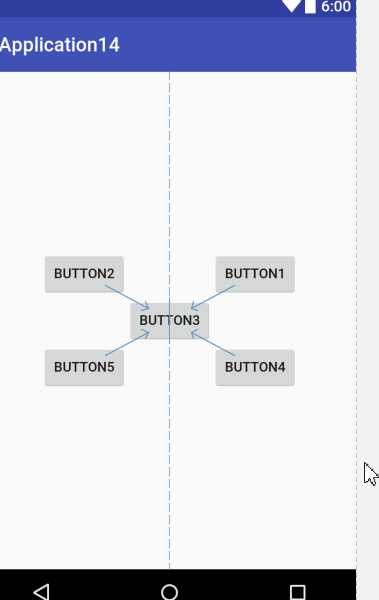
//Button3处于布局中央<Buttonandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_centerInParent="true"android:id="@+id/button3"android:text="Button3"/>//Button3右上角<Buttonandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:id="@+id/button1"android:text="Button1"android:layout_above="@id/button3"android:layout_toRightOf="@id/button3"/>//Button3左上角<Buttonandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:id="@+id/button2"android:text="Button2"android:layout_above="@id/button3"android:layout_toLeftOf="@id/button3"/>//Button3右下角<Buttonandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:id="@+id/button4"android:text="Button4"android:layout_below="@id/button3"android:layout_toRightOf="@id/button3"/>//Button3左下角<Buttonandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:id="@+id/button5"android:text="Button5"android:layout_below="@id/button3"android:layout_toLeftOf="@id/button3"/>
FrameLayout又称为帧布局。这种布局没有方便的定位方式,所有的控件都会默认摆放在布局的左上角
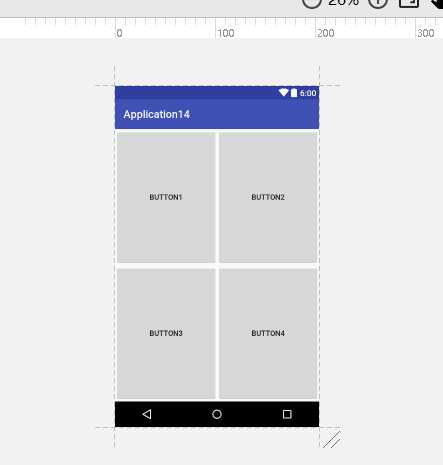
这种布局允许直接指定控件在布局中所占的百分比,这样可以轻松实现按任意比例分割布局的效果
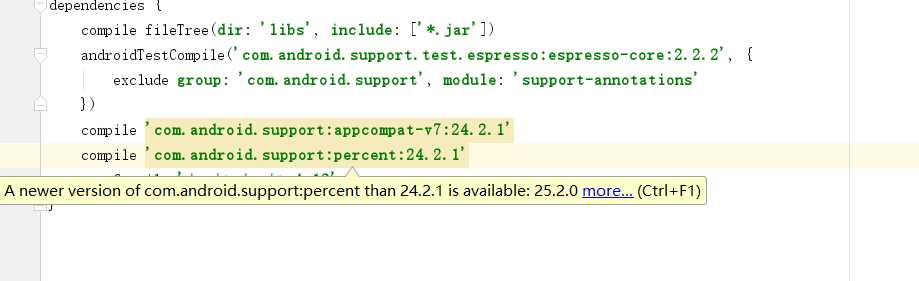
这种布局被Android团队定义在support库当中,我们需要在项目的build.gradle中添加百分比布局库的依赖,保证百分比布局在所有Android版本上的兼容性

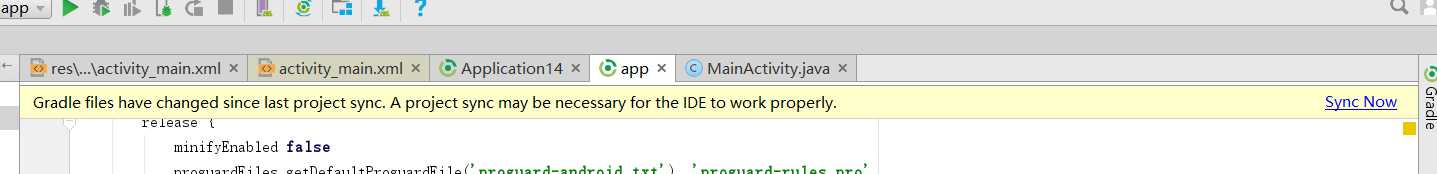
输入完之后会跳出一个提示框

这个提示告诉我们,gradle文件自上次同步之后发生了变化,需要再次同步才能是项目正常工作。这里只需要点击Sync Now就可以了。

<android.support.percent.PercentFrameLayoutxmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"android:layout_width="match_parent"android:layout_height="match_parent"><Buttonandroid:id="@+id/button1"android:text="Button1"android:layout_gravity="left|top"app:layout_widthPercent="50%"app:layout_heightPercent="50%"/><Buttonandroid:id="@+id/button2"android:text="Button2"android:layout_gravity="right|top"app:layout_widthPercent="50%"app:layout_heightPercent="50%"/><Buttonandroid:id="@+id/button3"android:text="Button3"android:layout_gravity="left|bottom"app:layout_widthPercent="50%"app:layout_heightPercent="50%"/><Buttonandroid:id="@+id/button4"android:text="Button4"android:layout_gravity="right|bottom"app:layout_widthPercent="50%"app:layout_heightPercent="50%"/></android.support.percent.PercentFrameLayout>
标签:class ica and 相对布局 span 设置 auto 界面 wrap
原文地址:http://www.cnblogs.com/aqyl/p/6680923.html