标签:rip oct back 感悟 unshift log class ack 数值
镇场诗:
清心感悟智慧语,不着世间名与利。学水处下纳百川,舍尽贡高我慢意。
学有小成返哺根,愿铸一良心博客。诚心于此写经验,愿见文者得启发。
——————————————————————————————————————————
code:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> 5 <title></title> 6 <script type="text/javascript"> 7 /*function*/ 8 function ShowArry(array) 9 { 10 document.write("content:" + array + " length:" + array.length + "<br />"); 11 } 12 </script> 13 <script type="text/javascript"> 14 /*main*/ 15 var arr = [0, 1, 2, 3, 4]; 16 ShowArry(arr); 17 //使用unshift向 数组开头 追加数值 18 arr.unshift(5); 19 ShowArry(arr); 20 //使用unshift向 数组开头 追加数组 21 arr.unshift(6, 7); 22 ShowArry(arr);//数组的长度被改变 23 </script> 24 </head> 25 <body> 26 27 </body> 28 </html>
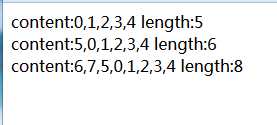
result:

——————————————————————————————————————————
博文的精髓,在技术部分,更在镇场一诗。IDE: VS2015;浏览器: Firefox。
html+css+js,强,值得努力学习。传智播客的视频教程是我的学习资源,推荐。
如果博文有可以改进的地方,请留下评论,我会认真思考的。
注:因为博主境界不够,所以此文仅供测试与参考使用,不可用于其他用途。当参考博文内容时,代表您已接受使用条款。
JavaScript基础 使用unshift向 数组开头 追加数值 追加数组
标签:rip oct back 感悟 unshift log class ack 数值
原文地址:http://www.cnblogs.com/shemingli/p/6680910.html