标签:问题 结合 change javascrip 对象 对象存储 传说 ber poi
之前第一次看到这部分的时候也有点云里雾里,今天看到题主问这个问题又仔细地看了一遍,查阅了相关资料,现在算是比较清楚了。
结合自己的理解整理了一下。
因为要彻底说清楚这个问题就涉及一些更深入的知识点,所以篇幅较长,望耐心看完。
其实你只要弄清楚一点就可以了:保存对象的变量,它里面装的值是这个对象在堆内存中的地址。
以下是详细分解:
数据类型
在 javascript 中数据类型可以分为两类:
声明变量时不同的内存分配
不同的内存分配机制也带来了不同的访问机制
在javascript中是不允许直接访问保存在堆内存中的对象的,所以在访问一个对象时,首先得到的是这个对象在堆内存中的地址,然后再按照这个地址去获得这个对象中的值,这就是传说中的按引用访问。而原始类型的值则是可以直接访问到的。
复制变量时的不同
参数传递的不同
首先我们应该明确一点:ECMAScript中所有函数的参数都是按值来传递的。但是为什么涉及到原始类型与引用类型的值时仍然有区别呢,还不就是因为内存分配时的差别。 (我对比了一下,这里和复制变量时遵循的机制完全一样的嘛,你可以简单地理解为传递参数的时候,就是把实参复制给形参的过程)
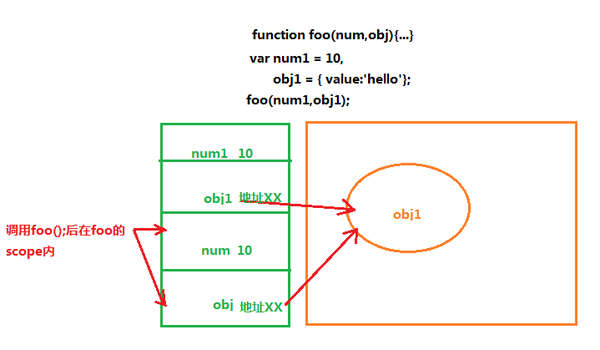
引用值:对象变量它里面的值是这个对象在堆内存中的内存地址,这一点你要时刻铭记在心!因此它传递的值也就是这个内存地址,这也就是为什么函数内部对这个参数的修改会体现在外部的原因了,因为它们都指向同一个对象呀。或许我这么说了以后你对书上的例子还是有点不太理解,那么请看图吧:

所以,如果是按引用传递的话,是把第二格中的内容(也就是变量本身)整个传递进去(就不会有第四格的存在了)。但事实是变量把它里面的值传递(复制)给了参数,让这个参数也指向原对象。因此如果在函数内部给这个参数赋值另一个对象时,这个参数就会更改它的值为新对象的内存地址指向新的对象,但此时原来的变量仍然指向原来的对象,这时候他们是相互独立的;但如果这个参数是改变对象内部的属性的话,这个改变会体现在外部,因为他们共同指向的这个对象被修改了呀!来看下面这个例子吧:(传说中的call by sharing)
var obj1 = {
value:‘111‘
};
var obj2 = {
value:‘222‘
};
function changeStuff(obj){
obj.value = ‘333‘;
obj = obj2;
return obj.value;
}
var foo = changeStuff(obj1);
console.log(foo);// ‘222‘ 参数obj指向了新的对象obj2
console.log(obj1.value);//‘333‘
code里的注释太小看不清,我移到这里来:
/* obj1仍然指向原来的对象,之所以value改变了, *是因为changeStuff里的第一条语句,这个时候obj是指向obj1的 . *再啰嗦一句,如果是按引用传递的话,这个时候obj1.value应该是等于‘222‘的 */
好了,以上就是关于这个问题的全部解释了
javascript传递参数如果是object的话,是按值传递还是按引用传递?
标签:问题 结合 change javascrip 对象 对象存储 传说 ber poi
原文地址:http://www.cnblogs.com/hedengyao/p/6681151.html