标签:default 指定 java 红色 his jquery 保护 名称 情况
二、通过$.fn 向jQuery添加新的方法
$.fn.pluginName = function() {
//your code goes here
}
说明:在$.fn后面添加一个方法,名字是我们的插件名称。然后插件代码在这个方法里面展开。
<script type="text/javascript">
$.fn.myPlugin = function() {
//在这里面,this指的是用jQuery选中的元素
//example :$(‘a‘),则this=$(‘a‘)
this.css(‘color‘, ‘red‘);
};
</script>
<a href="http://www.jd.com" >京东</a>
<script type="text/javascript">
$(function(){
$(‘a‘).myPlugin();
});
</script>
<script type="text/javascript">
$.fn.myPlugin2 = function() {
//在这里面,this指的是用jQuery选中的元素
this.css(‘color‘, ‘red‘);
this.each(function() {
//对每个元素进行操作
$(this).append(‘ ‘ + $(this).attr(‘href‘));
})
};
</script>
<a href="http://www.jd.com" >京东</a>
<script type="text/javascript">
$(function(){
$(‘a‘).myPlugin2();
});
</script>
<script type="text/javascript">
$.fn.myPlugin3 = function() {
//在这里面,this指的是用jQuery选中的元素
this.css(‘color‘, ‘red‘);
return this.each(function() {
//对每个元素进行操作
$(this).append(‘ ‘ + $(this).attr(‘href‘));
})
};
</script>
1、在处理插件参数的接收上,通常使用jQuery的extend方法,但那是给extend方法传递单个对象的情况下,这个对象会合并到jQuery身上,所以我们就可以在jQuery身上调用新合并对象里包含的方法了,像上面的例子。
当给extend方法传递一个以上的参数时,它会将所有参数对象合并到第一个里。同时,如果对象中有同名属性时,合并的时候后面的会覆盖前面的。【重要】
2、利用这一点,我们可以在插件里定义一个保存插件参数默认值的对象,同时将接收来的参数对象合并到默认对象上,最后就实现了用户指定了值的参数使用指定的值,未指定的参数使用插件默认值。
为了演示,再指定一个参数fontSize,允许调用插件的时候设置字体大小。
示例代码:
<script type="text/javascript">
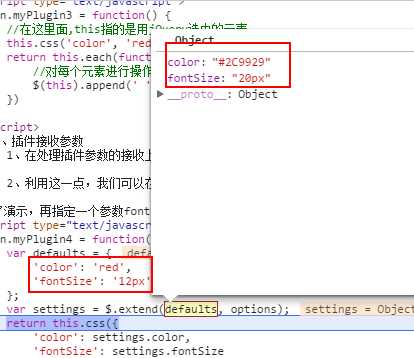
$.fn.myPlugin4 = function(options) {
var defaults = {
‘color‘: ‘red‘,
‘fontSize‘: ‘12px‘
};
var settings = $.extend(defaults, options);
return this.css({
‘color‘: settings.color,
‘fontSize‘: settings.fontSize
});
}
</script>
<script type="text/javascript">
$(‘a‘).myPlugin4({
‘color‘: ‘#2C9929‘,
‘fontSize‘: ‘20px‘
});
</script>
2.4、保护好默认参数
注意到上面代码调用extend时会将defaults的值改变,这样不好,因为它作为插件因有的一些东西应该维持原样,另外就是如果你在后续代码中还要使用这些默认值的话,当你再次访问它时它已经被用户传进来的参数更改了。

一个好的做法是将一个新的空对象做为$.extend的第一个参数,defaults和用户传递的参数对象紧随其后,这样做的好处是所有值被合并到这个空对象上,保护了插件里面的默认值。
$.fn.myPlugin = function(options) {
var defaults = {
‘color‘: ‘red‘,
‘fontSize‘: ‘12px‘
};
var settings = $.extend({},defaults, options);//将一个空对象做为第一个参数,根据extend特性,options,defaults,{} 会依次向左覆盖
return this.css({
‘color‘: settings.color,
‘fontSize‘: settings.fontSize
});
}
标签:default 指定 java 红色 his jquery 保护 名称 情况
原文地址:http://www.cnblogs.com/bjlhx/p/6681587.html