标签:ica padding android logs text out version linear drawable
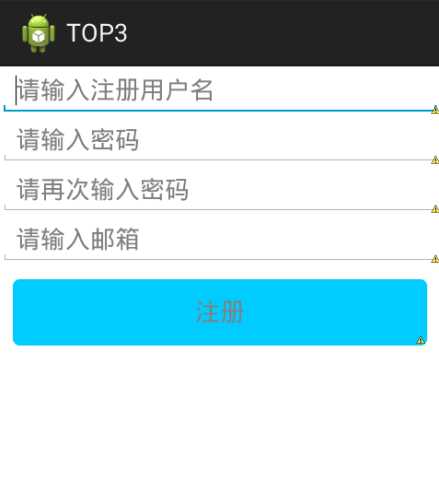
线性布局 LinearLayout:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context="com.example.top3.MainActivity" > <EditText android:layout_width="fill_parent" android:layout_height="wrap_content" android:hint="请输入注册用户名"/> <requestFocus /> <EditText android:layout_width="fill_parent" android:layout_height="wrap_content" android:hint="请输入密码" /> <EditText android:layout_width="fill_parent" android:layout_height="wrap_content" android:ems="5" android:hint="请再次输入密码" > </EditText> <EditText android:layout_width="fill_parent" android:layout_height="wrap_content" android:hint="请输入邮箱"/> <Button android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_margin="10dip" android:background="@drawable/btn_bg" android:gravity="center" android:hint="注册" /> </LinearLayout>

相对布局 RelativeLayout:
1 <?xml version="1.0" encoding="utf-8"?> 2 <RelativeLayout 3 xmlns:android="http://schemas.android.com/apk/res/android" 4 android:layout_width="match_parent" 5 android:layout_height="match_parent" 6 > 7 8 <EditText 9 android:id="@+id/e1" 10 android:layout_width="fill_parent" 11 android:layout_height="wrap_content" 12 android:hint="请输入用户名" 13 /> 14 <EditText 15 android:id="@+id/e2" 16 android:layout_below="@id/e1" 17 android:layout_width="fill_parent" 18 android:layout_height="wrap_content" 19 android:hint="请输入用户名" /> 20 21 <Button 22 android:id="@+id/b2" 23 android:layout_below="@id/e2" 24 android:layout_alignRight="@id/e2" 25 android:layout_width="wrap_content" 26 android:layout_height="wrap_content" 27 android:text="注册" 28 /> 29 <Button 30 android:id="@+id/b1" 31 android:layout_below="@id/e2" 32 android:layout_toLeftOf="@id/b2" 33 android:layout_width="wrap_content" 34 android:layout_height="wrap_content" 35 android:text="登录" 36 /> 37 38 </RelativeLayout>

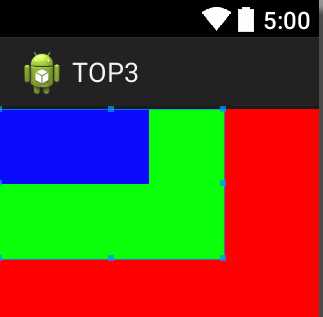
帧布局FrameLyaout:
<?xml version="1.0" encoding="utf-8"?> <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" > <TextView android:id="@+id/t1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:background="#f00" android:height="300dp" android:width="300dp" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:background="#0f0" android:height="100dp" android:width="150dp" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:background="#00f" android:height="50dp" android:width="100dp" /> </FrameLayout>

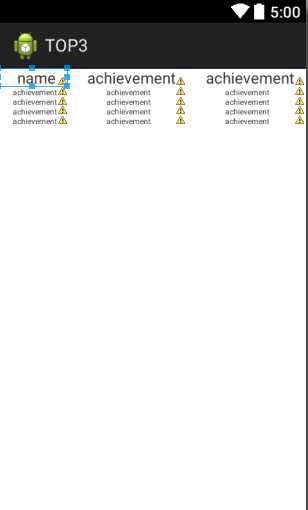
表格布局TableLayout:
<?xml version="1.0" encoding="utf-8"?> <TableLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <TableRow > <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_weight="1" android:text="name" android:paddingLeft="20dp" android:textSize="16dp" /> <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_weight="1" android:text="achievement" android:paddingLeft="20dp" android:textSize="16dp" /> <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_weight="1" android:text="achievement" android:paddingLeft="20dp" android:textSize="16dp" /> </TableRow> <TableRow> <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_weight="1" android:text="achievement" android:paddingLeft="15dp" android:textSize="8dp" /> <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_weight="1" android:text="achievement" android:paddingLeft="40dp" android:textSize="8dp" /> <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_weight="1" android:text="achievement" android:paddingLeft="40dp" android:textSize="8dp" /> </TableRow> <TableRow> <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_weight="1" android:text="achievement" android:paddingLeft="15dp" android:textSize="8dp" /> <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_weight="1" android:text="achievement" android:paddingLeft="40dp" android:textSize="8dp" /> <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_weight="1" android:text="achievement" android:paddingLeft="40dp" android:textSize="8dp" /> </TableRow> <TableRow> <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_weight="1" android:text="achievement" android:paddingLeft="15dp" android:textSize="8dp" /> <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_weight="1" android:text="achievement" android:paddingLeft="40dp" android:textSize="8dp" /> <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_weight="1" android:text="achievement" android:paddingLeft="40dp" android:textSize="8dp" /> </TableRow> <TableRow> <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_weight="1" android:text="achievement" android:paddingLeft="15dp" android:textSize="8dp" /> <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_weight="1" android:text="achievement" android:paddingLeft="40dp" android:textSize="8dp" /> <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_weight="1" android:text="achievement" android:paddingLeft="40dp" android:textSize="8dp" /> </TableRow> </TableLayout>

Android基础TOP3:Activity的线性,相对,帧和表格布局的概括
标签:ica padding android logs text out version linear drawable
原文地址:http://www.cnblogs.com/AndroidCSY/p/6681575.html