标签:.com src android ica 演示 oid bottom ada view
线性布局是一种让视图水平或者垂直布排列的布局;
常用属性:
androuid:orientation :表示布局方向
android:gravity 表示视图对齐方式
布局中的视图可以使用如下多个属性:
android:layout_gravity 表示单个视图的对齐方式
android:layout_weight 表示单个视图所在大小的比重
代码演示:
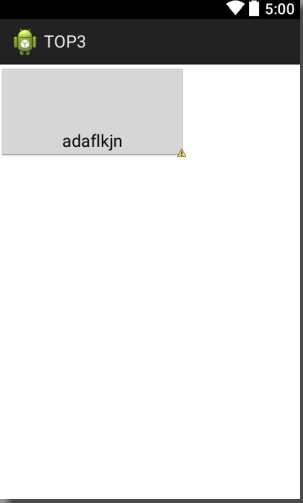
1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" 5 android:orientation="horizontal" > 6 <Button 7 android:layout_width="200dp" 8 android:layout_height="100dp" 9 android:text="adaflkjn" 10 android:gravity="bottom|center_horizontal"/> 11 12 </LinearLayout>

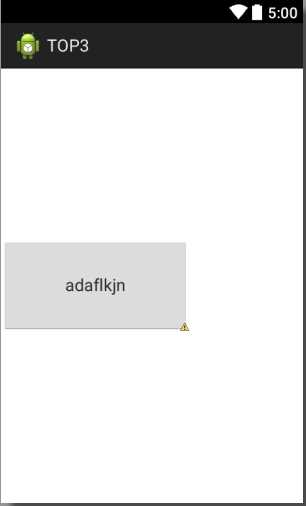
<Button android:layout_width="200dp" android:layout_height="100dp" android:text="adaflkjn" android:layout_gravity="center"/>

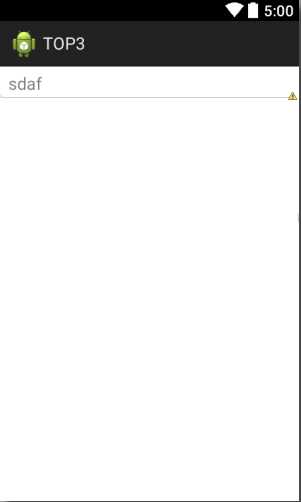
weight的应用
<EditText android:layout_width="0dp" android:layout_height="wrap_content" android:layout_weight="1" android:hint="sdaf"/> <Button android:layout_width="1dp" android:layout_height="wrap_content" android:layout_weight="0" android:text="klndgjl" />

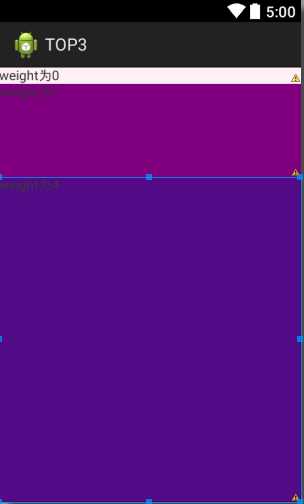
<TextView android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_weight="0" android:text="weight为0" android:background="#FFF0F5" /> <TextView android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="weight为1" android:layout_weight="1" android:background="#800080" /> <TextView android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="weight为4" android:layout_weight="4" android:background="#4B0082" />

Android基础TOP3:线性布局的特点,常用属性,及权重值
标签:.com src android ica 演示 oid bottom ada view
原文地址:http://www.cnblogs.com/AndroidCSY/p/6681732.html