标签:style blog http color os 使用 io strong for

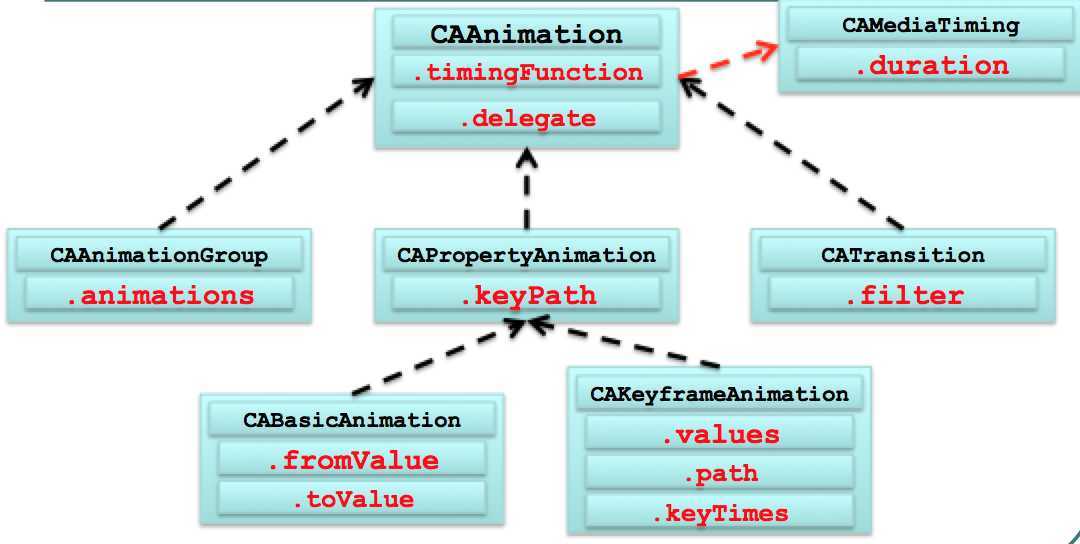
注意:上图中的黑色虚线代表”继承”某个类,红色虚线代表“遵守”某个协议
速度控制函数(CAMediaTimingFunction) 1.kCAMediaTimingFunctionLinear(线性):匀速,给你一个相对静态的感觉 2.kCAMediaTimingFunctionEaseIn(渐进):动画缓慢进入,然后加速离开 3.kCAMediaTimingFunctionEaseOut(渐出):动画全速进入,然后减速的到达目的地 4.kCAMediaTimingFunctionEaseInEaseOut(渐进渐出):动画缓慢的进入,中间加速,然后减速的到达目的地。这个是默认的动画行为。 CAAnimation在分类中定义了代理方法 @interface NSObject (CAAnimationDelegate) - (void)animationDidStart:(CAAnimation *)anim; - (void)animationDidStop:(CAAnimation *)anim finished:(BOOL)flag; @end fillMode属性值(要想fillMode有效,最好设置removedOnCompletion=NO) kCAFillModeRemoved 这个是默认值,也就是说当动画开始前和动画结束后,动画对layer都没有影响,动画结束后,layer会恢复到之前的状态? kCAFillModeForwards 当动画结束后,layer会一直保持着动画最后的状态 ?
kCAFillModeBackwards 在动画开始前,你只要将动画加入一个layer,layer便立即进入动画的初始状态并等待动画开始.你可以这样设定测试代码,将一个动画加入一个layer的时候延迟5秒执行.然后就会发现在动画没有开始的时候,只要动画被加入了layer,layer便处于动画初始状态 ? kCAFillModeBoth 这个其实就是上面两个的合成.动画加入后开始之前,layer便处于动画初始状态,动画结束后layer保持动画最后的状 CALayer上动画的暂停和恢复 // t - active local time 图层的本地时间 // tp - parent layer time 父图层的时间 // 父图层和图层本地的时间换算公式 // t = (tp - beginTime) * speed + timeOffset // beginTime = tp - (t - timeOffset)/speed #pragma mark 暂停CALayer的动画 -(void)pauseLayer:(CALayer*)layer { CFTimeInterval pausedTime = [layer convertTime:CACurrentMediaTime() fromLayer:nil]; layer.speed = 0.0; // 让CALayer的时间停止走动 layer.timeOffset = pausedTime; // 让CALayer的时间停留在pausedTime这个时刻 } #pragma mark 恢复CALayer的动画 -(void)resumeLayer:(CALayer*)layer { CFTimeInterval pausedTime = layer.timeOffset; layer.speed = 1.0; // 让CALayer的时间继续行走 layer.timeOffset = 0.0; // 取消上次记录的停留时刻 layer.beginTime = 0.0; // 取消上次设置的时间 // 计算暂停的时间(这里用CACurrentMediaTime()-pausedTime也是一样的) CFTimeInterval timeSincePause = [layer convertTime:CACurrentMediaTime() fromLayer:nil] - pausedTime; // 设置相对于父坐标系的开始时间(往后退timeSincePause) layer.beginTime = timeSincePause; }
// 平移动画 CABasicAnimation *anim = [CABasicAnimation animationWithKeyPath:@"position"]; anim.duration = 1; // 动画持续1秒 // 因为CGPoint是结构体,所以用NSValue包装成一个OC对象 anim.fromValue = [NSValue valueWithCGPoint:CGPointMake(50, 50)]; anim.toValue = [NSValue valueWithCGPoint:CGPointMake(100, 100)]; [layer addAnimation:anim forKey:@"MyAnim"]; // 通过MyAnim可以取回相应的动画对象,比如用来中途取消动画 // 缩放动画 CABasicAnimation *anim = [CABasicAnimation animationWithKeyPath:@"transform"]; // 没有设置fromValue说明当前状态作为初始值 // 宽度(width)变为原来的2倍,高度(height)变为原来的1.5倍 anim.toValue = [NSValue valueWithCATransform3D:CATransform3DMakeScale(2, 1.5, 1)]; anim.duration = 1; [layer addAnimation:anim forKey:nil]; // 旋转动画 CABasicAnimation *anim = [CABasicAnimation animationWithKeyPath:@"transform"]; // 这里是以向量(1, 1, 0)为轴,旋转π/2弧度(90°) // 如果只是在手机平面上旋转,就设置向量为(0, 0, 1),即Z轴 anim.toValue = [NSValue valueWithCATransform3D:CATransform3DMakeRotation(M_PI_2, 1, 1, 0)]; anim.duration = 1; [layer addAnimation:anim forKey:nil];
在关键帧动画中还有一个非常重要的参数,那便是calculationMode(计算模式).
•主要针对的是每一帧的内容为一个座标点的情况,也就是对anchorPoint 和 position 进行的动画.
•当在平面座标系中有多个离散的点的时候,可以是离散的,也可以直线相连后进行插值计算,也可以使用圆滑的曲线将他们相连后进行插值计算.
•calculationMode目前提供如下几种模式:
kCAAnimationLinear // calculationMode的默认值,表示当关键帧为座标点的时候,关键帧之间直接直线相连进行插值计算; ?
kCAAnimationDiscrete // 离散的,就是不进行插值计算,所有关键帧直接逐个进行显示;
? kCAAnimationPaced // 使得动画均匀进行,而不是按keyTimes设置的或者按关键帧平分时间,此时keyTimes和timingFunctions无效;
?kCAAnimationCubic // 对关键帧为座标点的关键帧进行圆滑曲线相连后插值计算,这里的主要目的是使得运行的轨迹变得圆滑;
kCAAnimationCubicPaced // 看这个名字就知道和kCAAnimationCubic有一定联系,其实就是在kCAAnimationCubic的基础上使得动画运行变得均匀,就是系统时间内运动的距离相同,此时keyTimes以及timingFunctions也是无效的
/* 过渡效果 fade //交叉淡化过渡(不支持过渡方向) kCATransitionFade push //新视图把旧视图推出去 kCATransitionPush moveIn //新视图移到旧视图上面 kCATransitionMoveIn
reveal //将旧视图移开,显示下面的新视图 kCATransitionReveal
cube //立方体翻滚效果 oglFlip //上下左右翻转效果
suckEffect //收缩效果,如一块布被抽走(不支持过渡方向)
rippleEffect //滴水效果(不支持过渡方向)
pageCurl //向上翻页效果
pageUnCurl //向下翻页效果
cameraIrisHollowOpen //相机镜头打开效果(不支持过渡方向)
cameraIrisHollowClose //相机镜头关上效果(不支持过渡方向)
*/
标签:style blog http color os 使用 io strong for
原文地址:http://www.cnblogs.com/lszwhb/p/3930926.html