标签:div 渐变 表示 分享 定义 文档 显示 ansi 这一
首先附上官方文档图。

总体就是在解释v-enter,v-enter-active,v-leave,v-leave-active的意思,但是我看了半天,就是看不懂,老是和鼠标的mouseover和mouseout事件联想在一起,在经过多方的查找,总算是理解了,以下就是我所理解的意思,希望对路过的有所帮助,更希望路过的能帮我检查检查。
start:
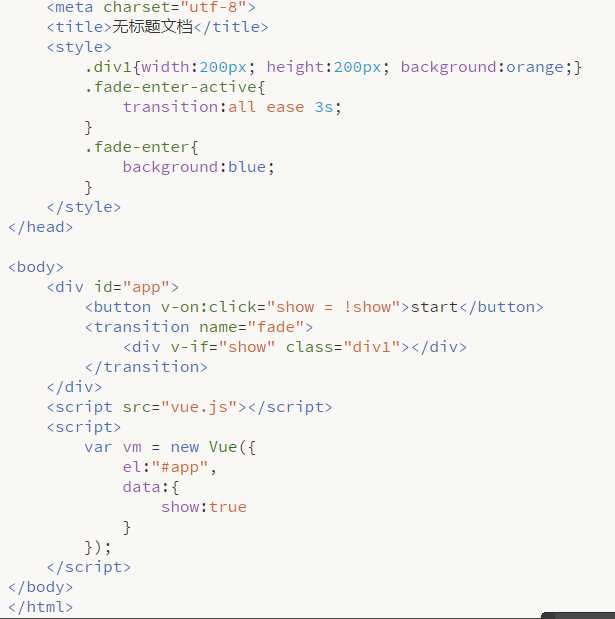
首先,通过一个例子来说明,实践是检验真理的唯一标准。

结果:点击按钮,show=false时,div消失;再次点击,show=true,div用蓝色逐渐变成橙色,过渡时间为3s。
将样式更改为:

结果:点击按钮,show=false时,div逐步从橙色变成蓝色,过渡时间为3s。
通过以上两个例子,v-enter和v-leave的区别已经显而易见了。
v-enter:定义目标元素在消失后,又开始出现时的状态;
v-leave:定义目标元素正准备消失时的状态;
但是以上两个都是一瞬间的事情,就好比flash动画的一帧内容,至于第二帧至结尾的内容就交给v-enter-ative和v-leave-active了。
v-enter-active:定义目标元素出现在文档中的最终状态(最后一帧);
v-leave-active:定义目标元素离开文档时的最终状态(最后一帧),展现完这一状态后就消失了。
另外,过渡的效果transition都定义在上面的两个样式中,也难怪官方文档中v-enter-active和v-leave-active表示的是一段距离。
注意:这两个样式一定要定义在对应的v-enter或者v-leave之前,否则显示是无效的。
...end
欢迎大家前来检查。
标签:div 渐变 表示 分享 定义 文档 显示 ansi 这一
原文地址:http://www.cnblogs.com/lyfx/p/6683301.html