标签:绝对定位 lock splay color jpg parent ges png 技术
用css做出来一个三角形


#triangle-topleft {
width: 0;
height: 0;
border-top: 100px solid red;
border-right: 100px solid transparent;
}

#triangle-topright {
width: 0;
height: 0;
border-top: 100px solid red;
border-left: 100px solid transparent;
}

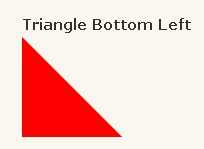
#triangle-bottomleft {
width: 0;
height: 0;
border-bottom: 100px solid red;
border-right: 100px solid transparent;
}

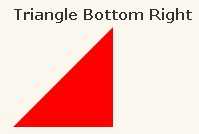
#triangle-bottomright {
width: 0;
height: 0;
border-bottom: 100px solid red;
border-left: 100px solid transparent;
}
标签:绝对定位 lock splay color jpg parent ges png 技术
原文地址:http://www.cnblogs.com/ysshuai/p/6683954.html