标签:数字格式化 ice 排列 img logs names text 名称 esc
AngularJS过滤器

过滤器可以使用一个管道符(|)添加到表达式和指令中。
AngularJS过滤器可用于转换数据:
currency 格式化数字为货币格式
filter 从数组中选着应子集。
lowercase 格式化字符串为小写。
orderBy 根据某个表达式排列数组
uppercase 格式化字符串为大写。
表达式中添加过滤器
过滤器可以通过一个管道字符(|) 和一个过滤器添加到表达式中。
uppercase过滤器将字符串格式化为大写。
实例:
<div ng-app="myApp" ng-controller="personCtrl">
<p>姓名{{lastName | uppercase}}</p>
</div>
lowercase 过滤器将字符串格式化为小写
<div ng-app="myApp" ng-controller="personCtrl">
<p>姓名为{{lastName | lowercase}}</p>
</div>
currency 过滤器
currency 过滤器将数字格式化为货币格式:
实例:
<div ng-app="myApp" ng-controller="costCtrl">
<input type="number" ng-model="quantity">
<input type="number" ng-model="price">
<p>总价={{(quantity * price) | currency}}</p>
</div>
向指令添加过滤器
过滤器可以通过一个管道字符(|)和一个过滤器添加到指令中
orderBy 过滤器根据表达式排列数组:
实例:
<div ng-app="myApp" ng-controller="namesCtrl">
<ul>
<li ng-repeat="x in name | orderBy:‘country‘">
{{x.name +‘,‘+ x.country}}
</li>
</ul>
</div>
过滤输入
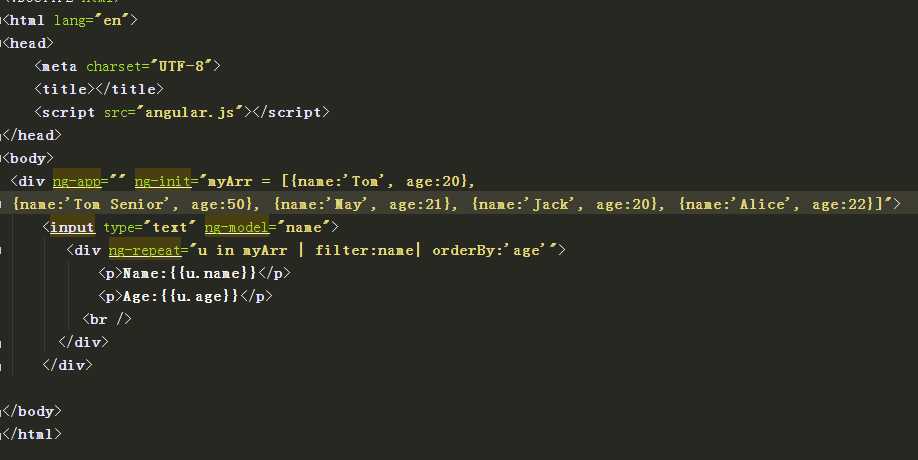
输入过滤器可以通过一个管道符(|)和一个过滤器添加到指令中,该过滤器后跟一个冒号和模型名称。
filter过滤器从数组中选着一个子集:
实例
<div ng-app="myApp" ng-controller="namesCtrl">
<p><input type="text" ng-model="test"></p>
<ul>
<li ng-repeat="x in names | filter:test | orderBy:‘countery‘">
{{(x.name | uppercase) +‘,‘+x.counry}}
</li>
</ul>
</div>
标签:数字格式化 ice 排列 img logs names text 名称 esc
原文地址:http://www.cnblogs.com/KLYY/p/6683891.html