标签:变化 strong 场景 src ddd 示例 logs hit 程序
上面我们一起研究了浮动布局的特点和如何清除浮动给布局带来的不良影响,今天我们继续来研究定位流布局的特点和一些常用的布局技巧。
定位流主要有三种,一是相对定位,二是绝对定位,三是固定定位;下面我们一一进行分析。
相对定位
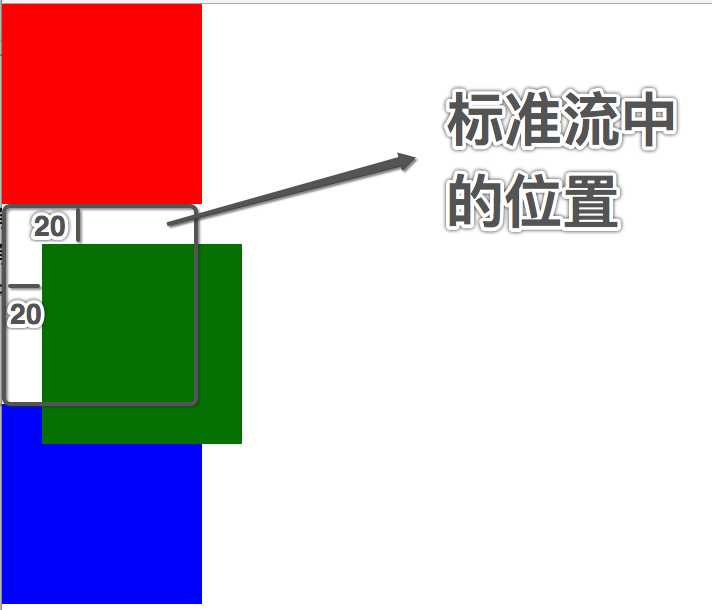
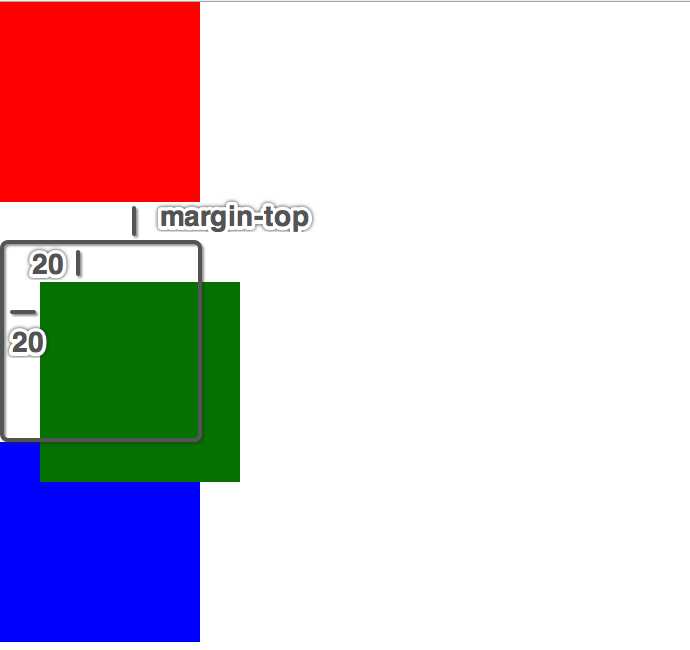
相对定位就是相对于自己以前在标准流中的位置来移动;
写法:
position: relative;
示例程序:
<style> *{ margin: 0; padding: 0; } div{ width: 100px; height: 100px; } .box1{ background-color: red; } .box2{ background-color: green; position: relative; top: 20px; left: 20px; } .box3{ background-color: blue; } <style> <div class="box1"></div> <div class="box2"></div> <div class="box3"></div>

ps:

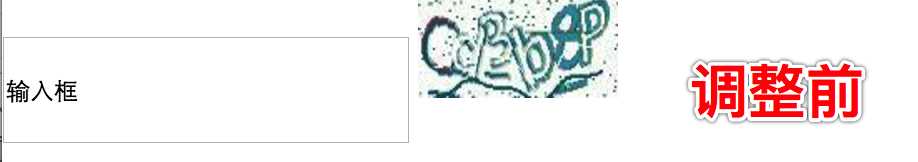
相对定位一般用于盒子位置的微调:

input{
width: 200px;
height: 50px;
}
img{
width: 100px;
height: 50px;
position: relative;
top: 20px;
}

跟后面学习的绝对定位配合使用,下面再详细了解。
绝对定位
绝对定位就是相对于body或者某个定位流中的祖先元素来定位。
写法:
position: absolute;
示例代码:
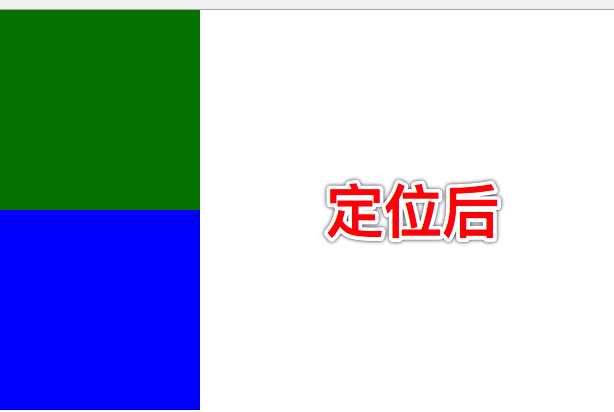
<style> *{ margin: 0; padding: 0; } div{ width: 100px; height: 100px; } .box1{ background-color: red; } .box2{ background-color: green; position: absolute; left: 0; top: 0; } .box3{ background-color: blue; } </style> <div class="box1"></div> <div class="box2"></div> <div class="box3"></div>
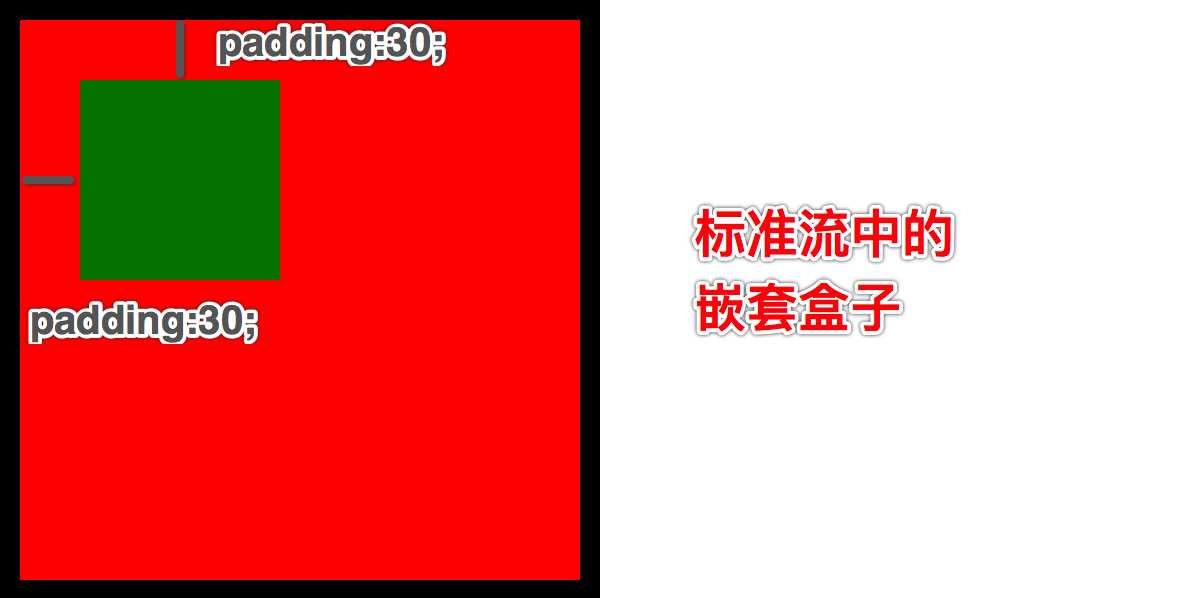
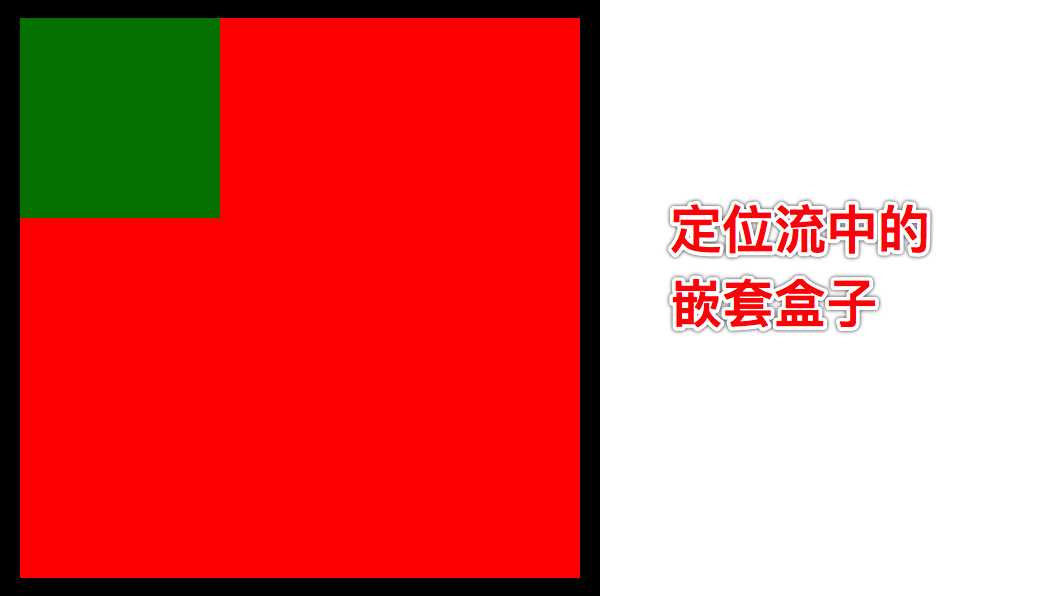
定位后的样子:

分析定位前后的变化,我们可以得出以下几点结论:
<style> *{ margin: 0; padding: 0; } .box1{ width: 300px; height: 300px; background-color: red; border: 10px solid #000; padding: 30px; position: relative; box-sizing: border-box; } .box2{ width: 100px; height: 100px; background-color: green; position: absolute; left: 0; top: 0; } </style> <div class="box1"> <div class="box2"></div> </div>


那么,绝对定位到底是相对于谁来定位呢?我们来仔细研究一下:
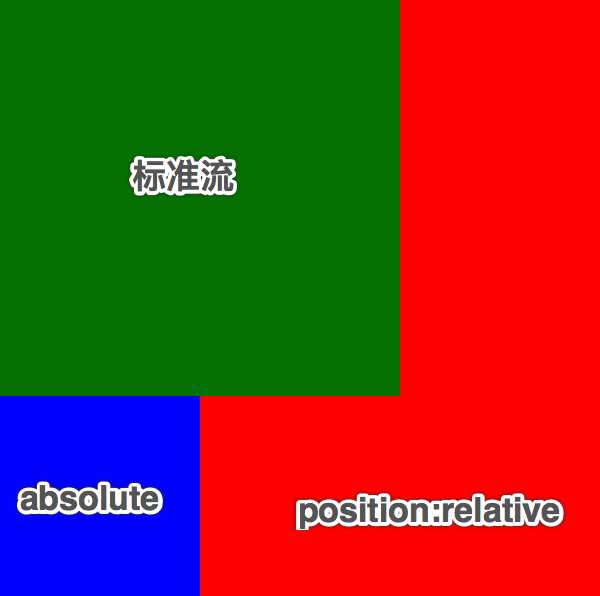
示例代码:
<style> *{ margin: 0; padding: 0; } .box1{ width: 300px; height: 300px; background-color: red; position: relative; } .box2{ width: 200px; height: 200px; background-color: green; } .box3{ width: 100px; height: 100px; background-color: blue; position: absolute; left: 0; bottom: 0; } </style> <div class="box1"> <div class="box2"> <div class="box3"></div> </div> </div>
效果图:

绝对定位大多配合相对定位来使用,一般不会单独出现。
固定定位
固定定位可以让某个盒子不随着滚动条的滚动而滚动。
写法:
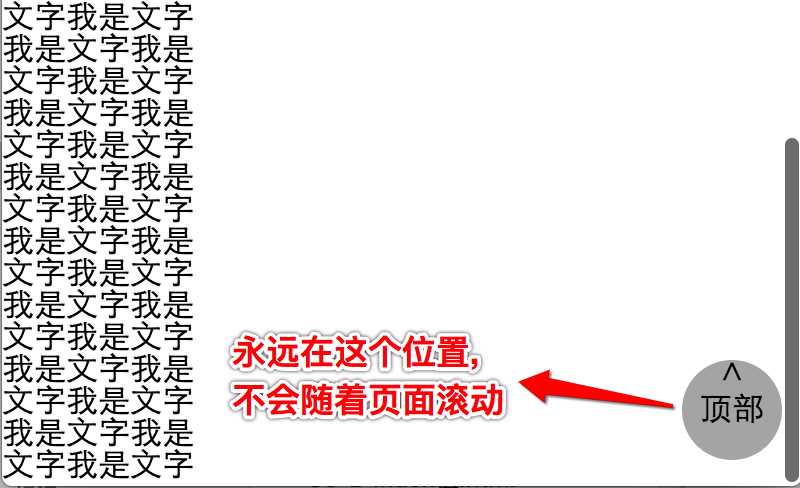
position: fixed;<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>74-固定定位</title> <style> *{ margin: 0; padding: 0; } p{ width: 100px; } a{ width: 50px; height: 50px; background-color: rgba(0, 0, 0, 0.3); border-radius: 25px; text-decoration: none; text-align: center; color: #000; position: fixed; right: 10px; bottom: 10px; } </style> </head> <body> <p>我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字</p> <a href="#">^<br>顶部</a> </body> </html>
示例图片:

ps:
固定定位应用场景:
子绝父相
明天我们继续了解。
标签:变化 strong 场景 src ddd 示例 logs hit 程序
原文地址:http://www.cnblogs.com/zheshiyigemanong/p/6686996.html