标签:images 开始 image color nbsp bsp 逻辑 属性 style
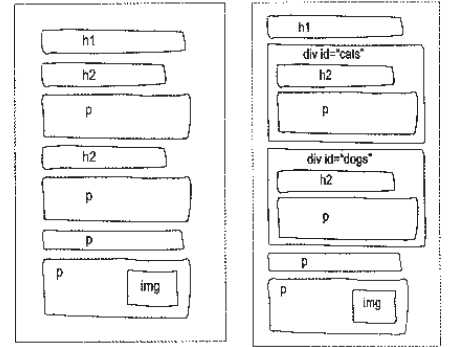
1. <div>标签 <div>…</div> 在网页制作过程过,把一些独立的逻辑部分划分出来,放在一个<div>标签中,这个<div>标签的作用相当于一个容器。 逻辑部分是页面上相互关联的一组元素。如网页中的独立的栏目版块,就是一个典型的逻辑部分。
<div id="版块名称">...</div> 为了使逻辑更加清晰,我们可以为这一个独立的逻辑部分设置一个名称,用id属性来为<div>提供唯一的名称,就像身份证号是唯一标识我们的身份的,也是必须唯一的。

2. table标签 网页上的表格
创建表格的四个元素:table、tbody、tr、th、td
a、<table>…</table>:整个表格以<table>标记开始、</table>标记结束。
b、<tbody>…</tbody>:当表格内容非常多时,表格会下载一点显示一点,但如果加上<tbody>标签后,这个表格就要等表格内容全部下载完才会显示。如右侧代码编辑器中的代码。
c、<tr>…</tr>:表格的一行,所以有几对tr 表格就有几行。
d、<td>…</td>:表格的一个单元格,一行中包含几对<td>...</td>,说明一行中就有几列。
e、<th>…</th>:表格的头部的一个单元格,表格表头。
f、表格中列的个数,取决于一行中数据单元格的个数。

<table> <tbody> <tr> <th>班级</th> <th>学生数</th> <th>平均成绩</th> </tr> <tr> <td>一班</td> <td>30</td> <td>89</td> </tr> <tr> <td>二班</td> <td>35</td> <td>85</td> </tr> <tr> <td>三班</td> <td>32</td> <td>80</td> </tr> </tbody> </table>

总结:table表格在没有添加css样式之前在浏览器中显示没有表格线。表头,也就是th中的文本默认粗体居中显示。
<style type="text/css"> table tr td,th{border:1px solid #000;} </style>
给表格添加摘要 <table summary="表格简介文本"> 摘要的内容不会在浏览器中显示,作用是增加表格的可读性。
给表格添加标题 描述表格内容,显示在表格上方
<table> <caption>标题文本</caption> <tr> <td>…</td> <td>…</td> … </tr> … </table>
标签:images 开始 image color nbsp bsp 逻辑 属性 style
原文地址:http://www.cnblogs.com/sunshine88/p/6686981.html