标签:连续 key webkit tin back frame position 蚂蚁 span
它是下面几个值的简写:
border-image-source // 使用绝对或相对地址url,引入图片
border-image-slice //切割图片,取值支持:<number> 或<percentage>其中number是没有单位的,
border-image-width //边框图片的宽度
border-image-outset //边框向外延伸的距离
border-image-repeat //边框如何重复取值有: stretch | repeat | round
它的默认值是:none 100% 1 0 stretch。
none:是border-image的默认值,如果取值为none时,表示边框无背景图片。
使用 border-image 时,其将会替换掉border-style 属性所设置的边框样式。
此外,规范要求使用 border-image 时边框样式必须存在。

border-image的工作原理就是九宫格伸缩法:把图片切割成九块,然后把他们应用到边和角。
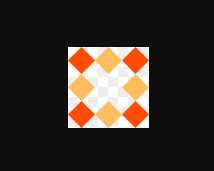
上面的原图,应用到边框上效果如下:
border:15px solid red;
border-image: url(https://mdn.mozillademos.org/files/4127/border.png) 30 ;

border-image: url(https://mdn.mozillademos.org/files/4127/border.png) 30 repeat;//增加了repeat属性 效果如下

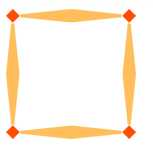
小应用:生成老式信封的边框样式
border-image可以运用渐变生成类似信封边框样式
div { padding: 1em; border: 16px solid transparent; border-image: 16 repeating-linear-gradient(-45deg, red 0,red 1em, transparent 0,transparent 2em,blue 0,blue 3em,transparent 0,transparent 4em ); max-width: 20em; }
效果图:

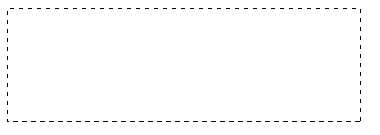
此外,通过background和渐变生成蚂蚁行军的边框。
@-webkit-keyframes ants { to { background-position: 100% 100% } } div{ -webkit-animation: ants 12s linear infinite; padding: 1em; border: 1px solid transparent; background: linear-gradient(white, white) padding-box, repeating-linear-gradient(-45deg, black 0, black 25%, transparent 0, transparent 50%) 0 / .6em .6em;
效果图(静态的):

当然,border-image还有个强大的技巧就是搭配渐变图案:
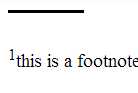
列如,我们需要有个顶部边框被裁切的效果类似脚注。
我们要做的就是运用border-image加上一条由渐变生成的垂直条纹,而边框的粗细有border中的width来控制。
border-top:.2em solid transparent;
border-image: 100% 0 0 linear-gradient(90deg ,currentcolor 4em,transparent 0);
padding-top: .5em;

标签:连续 key webkit tin back frame position 蚂蚁 span
原文地址:http://www.cnblogs.com/rain-null/p/6677913.html