标签:分享 blog html str highlight odi cWeb 设置 style
使用eclipse 创建Maven 项目时候 默认是2.3的,需要一些小技巧把他转换成3.0项目
操作步骤如下分四步,
1.创建一个simple maven project
2. 转换成web3.0项目
3.配置发布选项
4.修改pop.xml build ,防止update project 时候,JRE返回2.5
下面是每个步骤的具体操作。
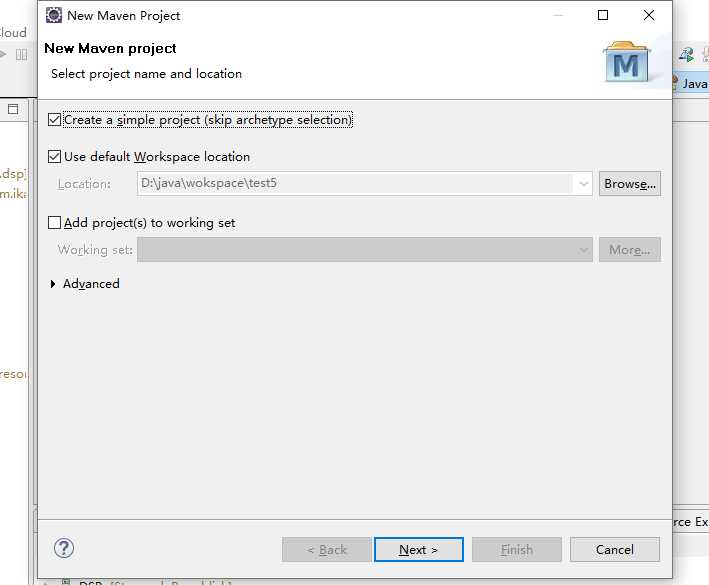
第一步:创建maven project ,勾选Create s simple project
1)创建maven项目

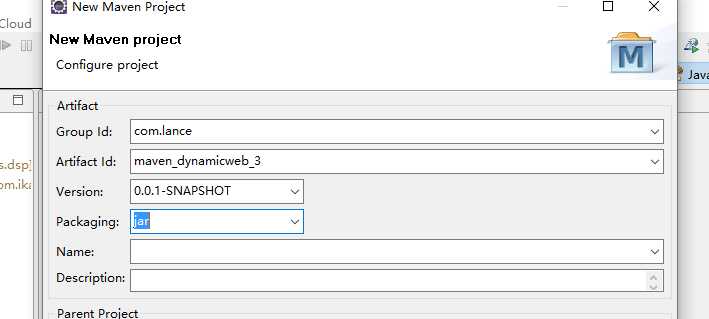
2)设置Artifact Id, 注意这里Pacagin 选择jar,不需要选择War格式的

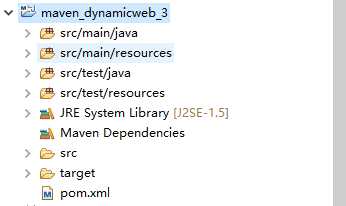
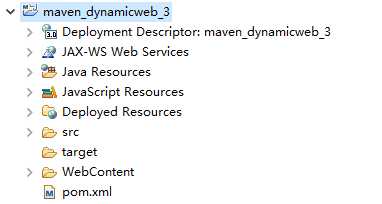
3) 创建后的项目

第二步:完成转换操作
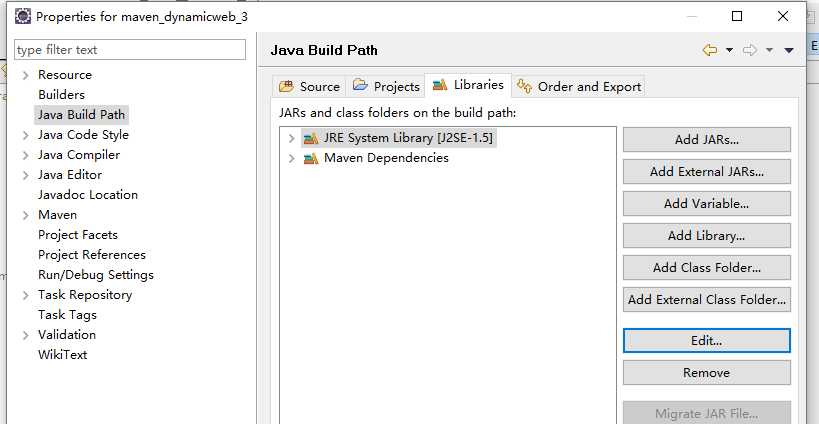
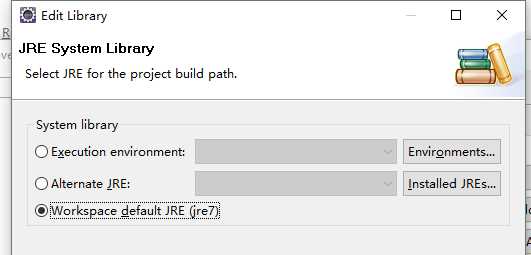
1) 设置build path,修改JRE为 JRE7


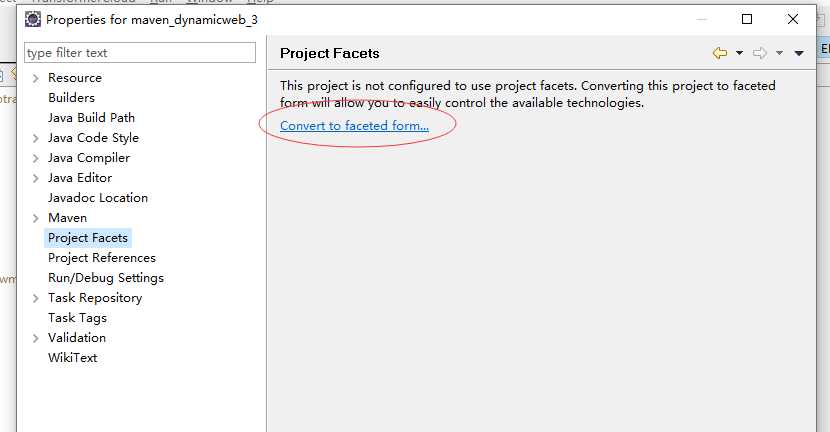
2) 点击Project Facets, 点击 Convert to faceted from,转换成动态web项目

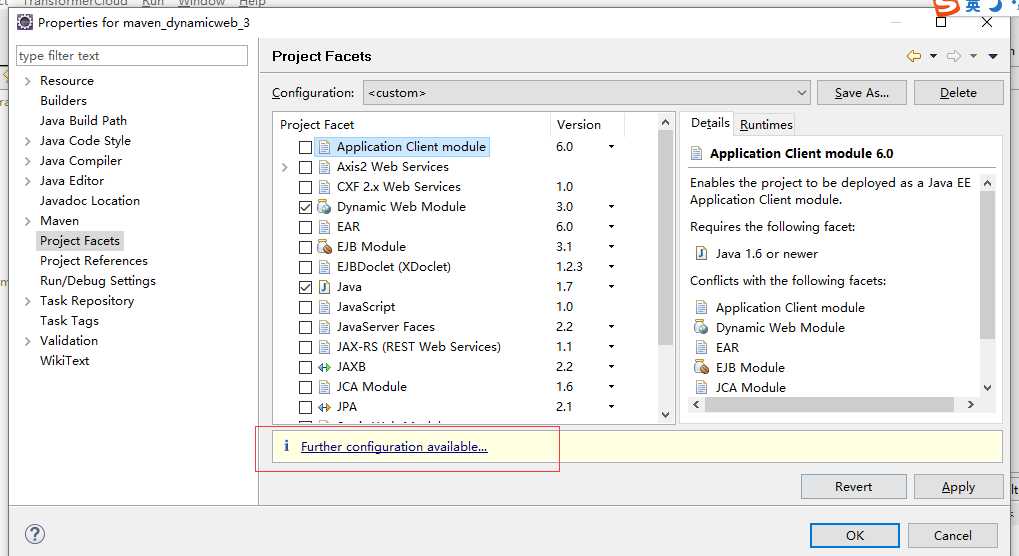
3)点击更多配置可用选项,

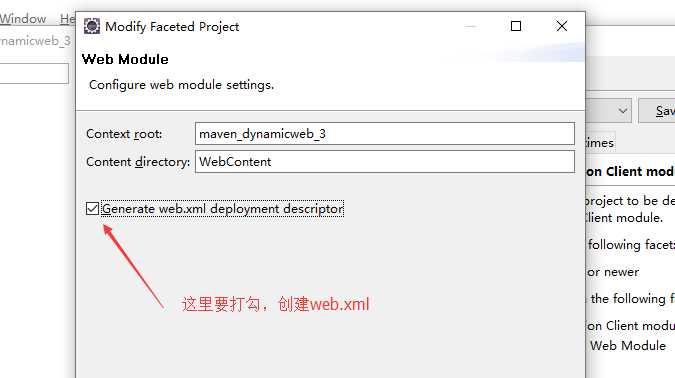
4)勾选创建web.xml

5)此时已经是一个动态web3.0项目了,站点文件所在目录为WebContext目录

第三步:配置发布选项
上面操作还没有完成,需要把发布选项配置下
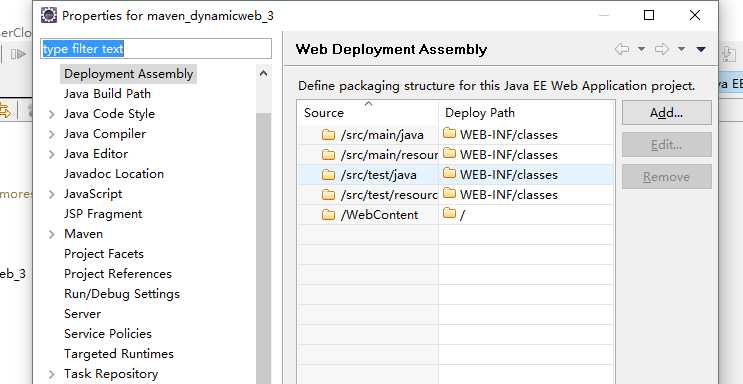
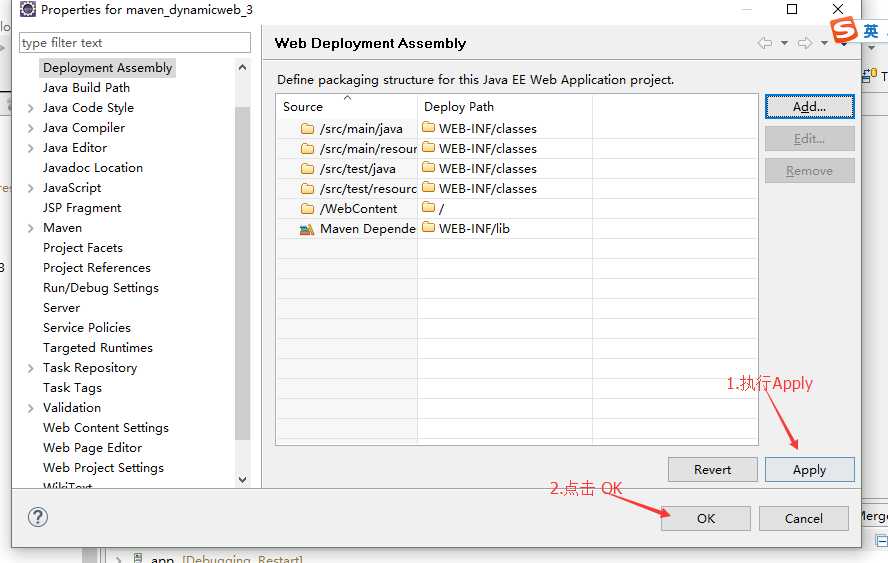
1)项目右键 properties,设置 Deployment Assembly

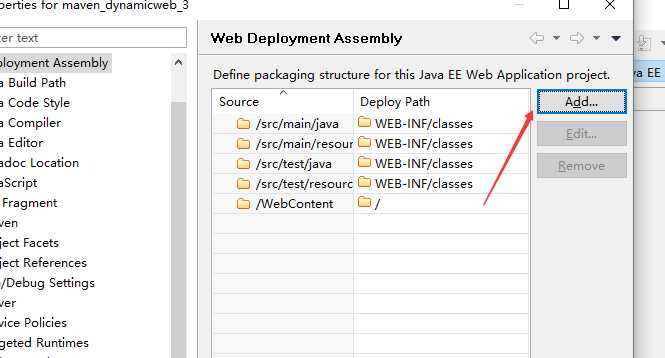
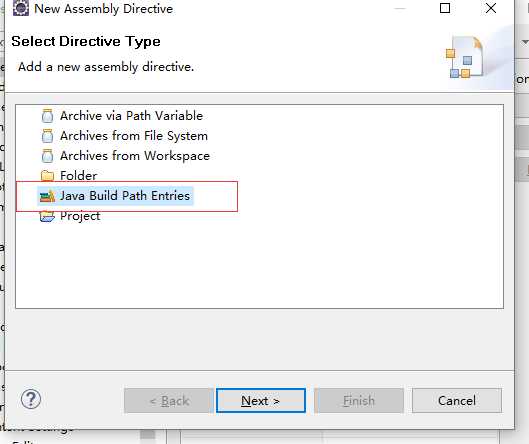
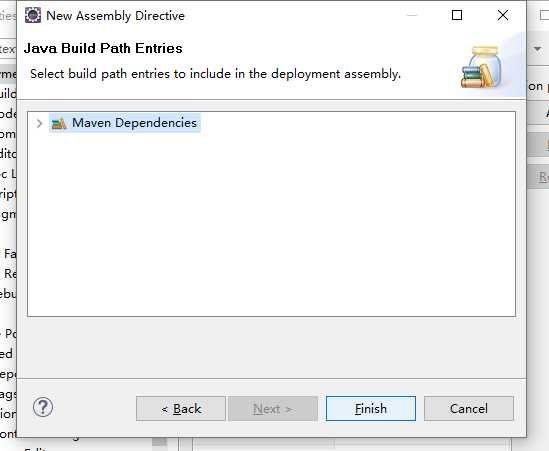
2 ) 增加Maven Project 到站点




第四步:为了防止maven update project 的时候 jre 修改回去,需要在pop.xml中增加配置信息
<build> <finalName>maven_dynamicweb_3</finalName> <plugins> <plugin> <groupId>org.apache.maven.plugins</groupId> <artifactId>maven-compiler-plugin</artifactId> <version>3.5.1</version> <configuration> <source>1.8</source> <target>1.8</target> <encoding>UTF-8</encoding> </configuration> </plugin> </plugins> </build>
至此动态web3.0项目完成创建。
标签:分享 blog html str highlight odi cWeb 设置 style
原文地址:http://www.cnblogs.com/clc2008/p/6688669.html