标签:pack .com nod enter ima ack 安装 输入 ges
1. 安装cnpm
说明:由于许多npm包都是在国外,我们这里用到淘宝的镜像服务器,来对我们依赖的module进行安装,因此首先安装“中国的npm”——cnpm
参考网址:http://npm.taobao.org/
安装命令为:npm install -g cnpm --registry=https://registry.npm.taobao.org
2. 用cnpm安装vue
安装命令:cnpm install vue -g
3. 安装vue命令行工具
安装命令:cnpm install vue-cli -g
4. 创建工程
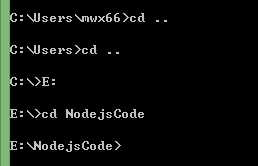
(1)用cd命令来到你将要新建工程的目录,如
“E:\NodejsCode”

然后输入命令:vue init webpack mytest
创建一个基于 webpack 模板的新项目,工程名为mytest
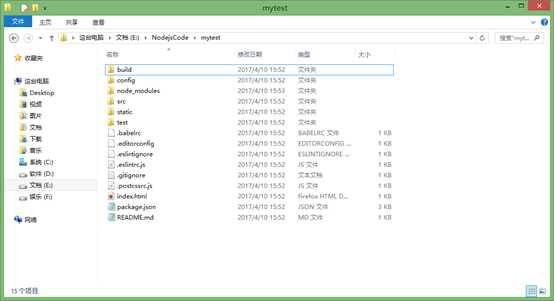
初始化后的目录结构如下:

(2)定位到mytest的工程目录下:cd mytest
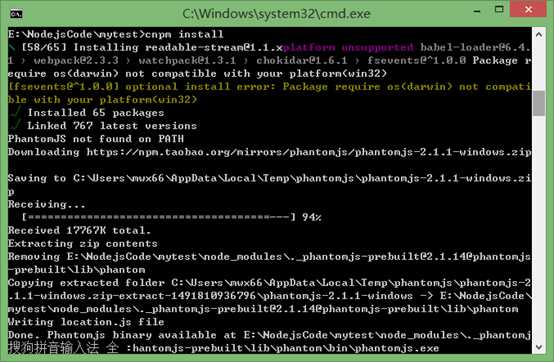
(3)安装该工程依赖的模块,这些模块将被安装在:mytest\node_module目录下,node_module文件夹会被新建,而且根据package.json的配置下载该项目的modules
输入命令:cnpm install

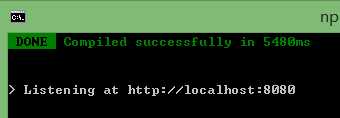
(4)运行该项目,测试一下该项目是否能够正常工作,这种方式是用nodejs来启动
输入命令:cnpm run dev

在浏览器中就会弹出如下页面:(或者在浏览器中输入:http://localhost:8080/#/)

以上部分参考于:http://www.cnblogs.com/ixxonline/p/6007885.html
Windows下安装nodejs并进一步搭建vue开发环境步骤(二)
标签:pack .com nod enter ima ack 安装 输入 ges
原文地址:http://www.cnblogs.com/Mandy66/p/6690092.html