标签:任务 预览 soft runner 命令 解决 orm alt log
vscode出来之前一直使用sublime,后者在编写HTML文件时可以通过点击鼠标右键,找到open in browser来启动系统默认浏览器,而vscode却没有这个功能,调试和预览起来比较麻烦。不过可以通过配置tasks.json文件来解决这个问题。
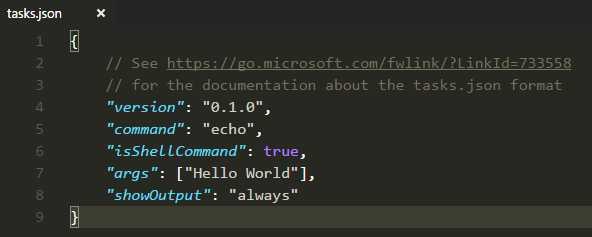
按Ctrl+P打开命令面板,输入tasks.json然后回车打开这个文件,可以看到默认配置,然后修改如下:
{
// See http://go.microsoft.com/fwlink/?LinkId=733558
// for the documentation about the tasks.json format
"version": "0.1.0",
"command": "Chrome", //使用chrome浏览器
"windows": {
"command": "C:/Program Files (x86)/Google/Chrome/Application/chrome.exe" //chrome浏览器的路径
},
"isShellCommand": true,
"args": ["${file}"], //表示对当前文件进行操作
"showOutput": "always"
}
保存后打开一个html文件,按组合键Ctrl+Shift+B就可以使用指定的浏览器打开html文件了。
针对Version 1.8.0的更新
最近升级到1.8.0,发现上面的操作失效了,于是改了一下(仅对Win):
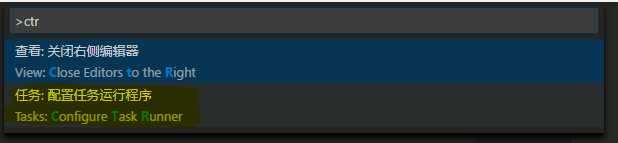
Ctrl+Shift+P显示命令面板,输入ctr

最后修改如下(删除其中一行):
{
"version": "0.1.0",
"command": "Chrome",
"windows": {
"command": "C:/Program Files (x86)/Google/Chrome/Application/chrome.exe"
},
"isShellCommand": true,
"args": ["${file}"],
"showOutput": "never"
}
保存后打开html文件,按下Ctrl+Shift+B就能打开浏览器了。
另外更正一下下面评论里的说法,直接新建.vscode文件夹是不行的,Windows会认为文件名不合法,这个文件夹只能通过VSCode创建,也就是上面提到的步骤。
除此之外,还可以在上面的基础上用组合键Ctrl+Shift+V来预览该html文件,这种方法不用打开浏览器,但对没有配置文件的单个文件无效。
使用Visual Studio Code打开浏览器查看HTML文件
标签:任务 预览 soft runner 命令 解决 orm alt log
原文地址:http://www.cnblogs.com/sxz2008/p/6690323.html