标签:circle 技术 set span 设置 type属性 块元素 title type
列表就相当于去超市购物时的那个购物清单,
在HTML也可以创建列表,在网页中一共有三种列表:
1.无序列表
2.有序列表
3.定义列表
- 使用ul标签来创建一个无序列表
- 使用li在ul中创建一个一个的列表项,
一个li就是一个列表项
通过type属性可以修改无序列表的项目符号
可选值:
disc,默认值,实心的圆点
square,实心的方块
circle,空心的圆
注意:默认的项目符号我们一般都不使用!!
如果需要设置项目符号,则可以采用为li设置背景图片的方式来设置
ul和li都是块元素
有序列表和无序列表类似,只不过它使用ol来代替ul
有序列表使用有序的序号作为项目符号
type属性,可以指定序号的类型
可选值:
1,默认值,使用阿拉伯数字
a/A 采用小写或大写字母作为序号
i/I 采用小写或大写的罗马数字作为序号
ol也是块元素
列表之间都是可以互相嵌套,可以在无序列表中放个有序列表
也可以在有序列表中放一个无序列表
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<!--
作者:1213854220@qq.com
时间:2017-04-10
描述:无序列表
-->
<ul type="circle">
<li>今夕何夕兮,搴舟中流。</li>
</ul>
<ul type="disc">
<li>今日何日兮,得与王子同舟。</li>
</ul>
<ul type="square">
<li>蒙羞被好兮,不訾诟耻。</li>
</ul>
<!--
作者:1213854220@qq.com
时间:2017-04-10
描述:有序列表
-->
<ol type="1">
<li>今夕何夕兮,搴舟中流。</li>
<li>今夕何夕兮,搴舟中流。</li>
</ol>
<ol type="a">
<li>今日何日兮,得与王子同舟。</li>
<li>今日何日兮,得与王子同舟。</li>
</ol>
<ol type="A">
<li>蒙羞被好兮,不訾诟耻。</li>
<li>蒙羞被好兮,不訾诟耻。</li>
</ol>
<ol type="i">
<li>心几烦而不绝兮,得知王子</li>
<li>心几烦而不绝兮,得知王子</li>
</ol>
<ol type="i">
<li>山有木兮木有枝,心悦君兮君不知。</li>
<li>山有木兮木有枝,心悦君兮君不知。</li>
</ol>
<!--
作者:1213854220@qq.com
时间:2017-04-10
描述:无序嵌套有序
-->
<ul type="circle">
<li>
<ol>
<li type="1">今夕何夕兮</li>
<li>搴舟中流。</li>
</ol>
<li>今夕何夕兮,搴舟中流。</li>
</ul>
<ol type="A">
<li>
<ul>
<li>今夕何夕兮</li>
<li>搴舟中流。</li>
</ul>
<li>今夕何夕兮,搴舟中流。</li>
</ol>
</body>
</html>
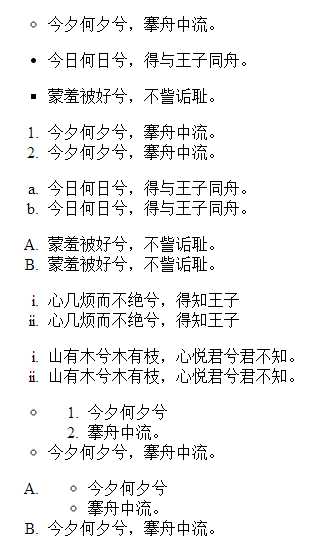
结果:

标签:circle 技术 set span 设置 type属性 块元素 title type
原文地址:http://www.cnblogs.com/androidsuperman/p/6691354.html