标签:目录 img tab mac resource ash 技术 生成 pre
最近因为项目需要,在研究2天ionic打包应用,现将整个过程记录下来。
ionic是一款HTML5手机应用开发框架,可以说是AngularJS移动端解决方案,基于PhoneGap的编译平台,可以实现编译成各个平台的应用程序。一次开发,处处运行。
1、安装ionic
首先需要安装Node.js,安装成功后,在命令行中输入下面指令,安装ionic和cordova
npm install -g cordova ionic可以通过查看版本号来测试是否安装成功,如果显示版本号即安装成功。
windows:
ionic -vmac:
ionic -version2、创建ionic项目
安装成功后,即可开始创建项目了
ionic start ionic-app tabs其中tabs是ionic的模板,一共有3个选项,tabs,sidemenu,blank。
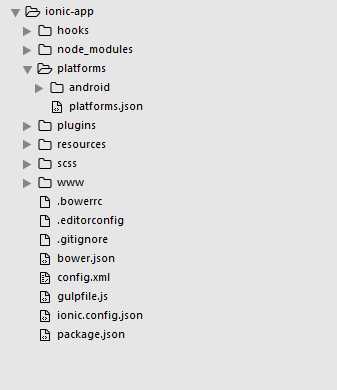
项目创建完之后,目录结构如下

www就是开发的项目源码
platforms下面就是编译后的项目,下面应该有2个子目录android和ios,分别针对不同的平台
resources是放资源图片的,例如图标、启动图片等
3、打包成APP
进入项目目录:
cd ionic-app添加对应的框架:
ionic platform add iosionic platform add android
编译:
ionic build iosionic build android
模拟器中运行:
ionic emulate iosionicemulateandroid
生成apk(此时生成的是未签名的apk):
cordova build -releaseandroid
打包ios只能在mac上进行,需要安装xcode。
打包android可以在windows/mac上进行,需要预先安装jdk和android Studio。
至此最精简的打包过程就结束了。
下一篇将会整理一下在打包过程中遇到的几个问题。
标签:目录 img tab mac resource ash 技术 生成 pre
原文地址:http://www.cnblogs.com/huangc83/p/6692340.html