标签:ati img 还需 封装 style 解决方法 设置 程序 font
最近开始开发小程序,遇到许多小问题,直奔主题。

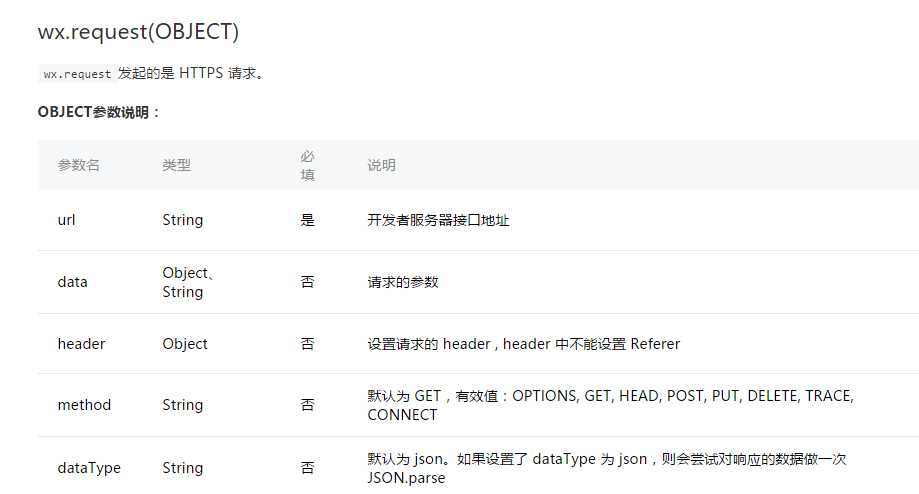
wx.request()是微信封装的ajax请求方法,也是小程序中ajax唯一的一个方法,被放在了API文档的第一个位置,的确使用率是最高的。
但是wx.request()并非像jquery中的$.ajax()一样,它还需要开发者在具体情况中做一些调整。


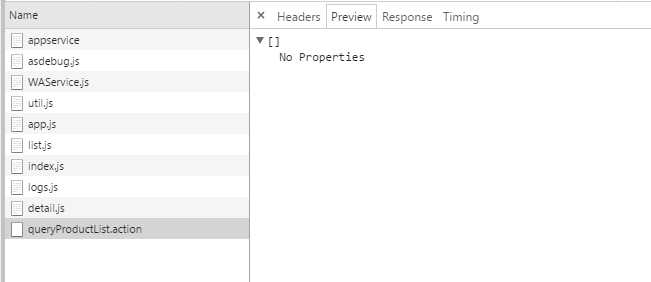
在直接发送POST请求时,请求成功,可以触发success回调,但是请求到的数据为空。这其中的问题出在https请求的header上。(上图为header未设置时的情况)


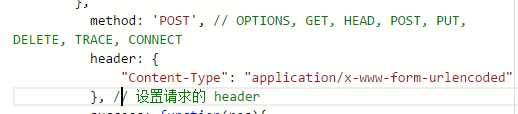
当把请求header的content-type设置为application/x-www-form-urlencoded后,数据就能正常请求到了。

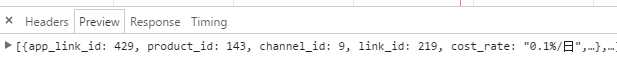
请求数据内容正确

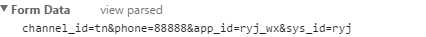
这种content-type为application/x-www-form-urlencoded时,数据会转换为query string形式:

这种跟在url后的形式,数据长度受限。
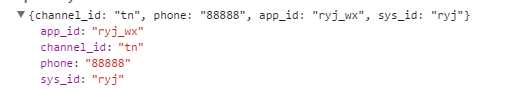
默认状态下则是这种形式:

可见,修改header的确请求到了数据,但是这种方法完全违背了header的理念,get请求才应该将数据挂在url后面,而post请求所发送的数据会有可能超出query string形式的长度限制。
网上有说content-type写成小写时post请求可以成功,但是本人测试无效。
感觉这应该是一个设计缺陷,好在小程序都很简单,一般不会有需要传递特别多参数的请求。
如果有其他解决方法或者原因分析欢迎指点。
标签:ati img 还需 封装 style 解决方法 设置 程序 font
原文地址:http://www.cnblogs.com/luckyMiaoMiaoMiao/p/6692406.html