标签:png 主线程 next 方法 title str time 代码 div
这个知识点。。。
https://blog.keifergu.me/2017/03/23/difference-between-javascript-macrotask-and-microtask/?hmsr=toutiao.io&utm_medium=toutiao.io&utm_source=toutiao.io
这个系统也超屌!!
http://www.jianshu.com/p/cd3fee40ef59
=======================
Macrotask 和 microtask 都是属于上述的异步任务中的一种,我们先看一下他们分别是哪些 API :
setTimeout, setInterval, setImmediate, I/O, UI renderingmicrotasks: process.nextTick, Promises, Object.observe(废弃), MutationObserver
任务队列分为 macrotasks 和 microtasks,而Promise中的then方法的函数会被推入 microtasks 队列,而setTimeout的任务会被推入 macrotasks 队列。在每一次事件循环中,macrotask 只会提取一个执行,而 microtask 会一直提取,直到 microtasks 队列清空。
注:一般情况下,macrotask queues 我们会直接称为 task queues,只有 microtask queues 才会特别指明。
那么也就是说如果我的某个 microtask 任务又推入了一个任务进入 microtasks 队列,那么在主线程完成该任务之后,仍然会继续运行 microtasks 任务直到任务队列耗尽。
而事件循环每次只会入栈一个 macrotask ,主线程执行完该任务后又会先检查 microtasks 队列并完成里面的所有任务后再执行 macrotask。
=======================
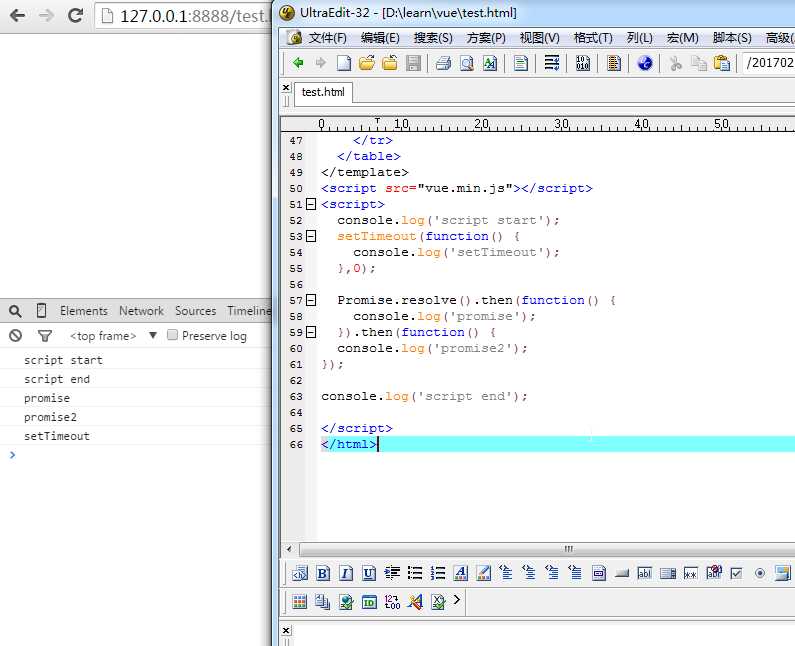
测试代码:
<script> console.log(‘script start‘); setTimeout(function() { console.log(‘setTimeout‘); },0); Promise.resolve().then(function() { console.log(‘promise‘); }).then(function() { console.log(‘promise2‘); }); console.log(‘script end‘); </script>

异步 JavaScript 之理解 macrotask 和 microtask(转)
标签:png 主线程 next 方法 title str time 代码 div
原文地址:http://www.cnblogs.com/aguncn/p/6692251.html