标签:sheet jquer padding font jquery min rip icon doc
既然这么优秀,我们赶紧来学学吧~
解压得到这些文件夹:

下面开始学习使用。(根据提供的demo学习常用基础控件的使用)

引入对应样式文件和js文件后就可以直接使用了。
代码:
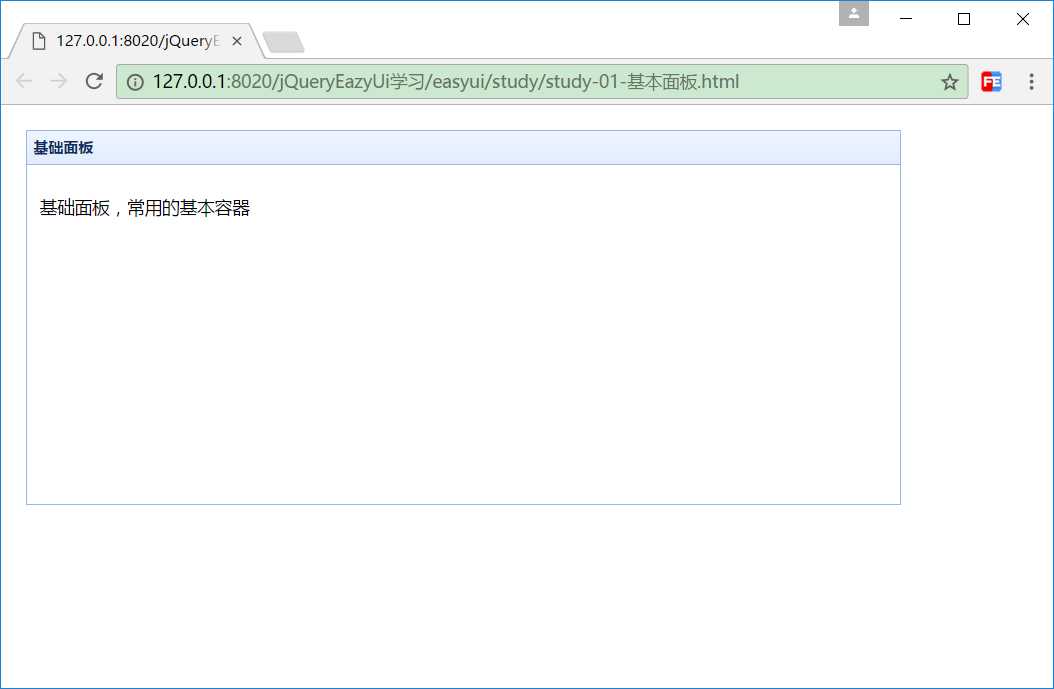
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <!--基本ui--> <link rel="stylesheet" type="text/css" href="../themes/default/easyui.css"> <!--图标--> <link rel="stylesheet" type="text/css" href="../themes/icon.css"> <link rel="stylesheet" type="text/css" href="../demo/demo.css"> <!-- 引入jQuery 要在easyui.min之前声明--> <script type="text/javascript" src="../jquery.min.js"></script> <script type="text/javascript" src="../jquery.easyui.min.js"></script> </head> <body> <!--基础面板--> <div id="p" class="easyui-panel" title="基础面板" style="width:700px;height:300px;padding:10px;"> <p style="font-size:14px">基础面板,常用的基本容器</p> </div> </body> </html>
标签:sheet jquer padding font jquery min rip icon doc
原文地址:http://www.cnblogs.com/wobeinianqing/p/6692826.html