标签:blog http os 使用 io for ar 2014 art
为所有的尺寸准备一个Storyboard
我最喜欢的Xcode6的特性是新的size classes 概念,有了它,我们解决了“我如何能够快速的为那么多的不同尺寸屏幕以及方向的设备写app”。他们也让在一个storyboard中创建一个通用的app。通过与新的适应屏幕的controller联合,它能够更简单的依靠interface builder,而不是与之对抗,从而简化了你应用的布局。
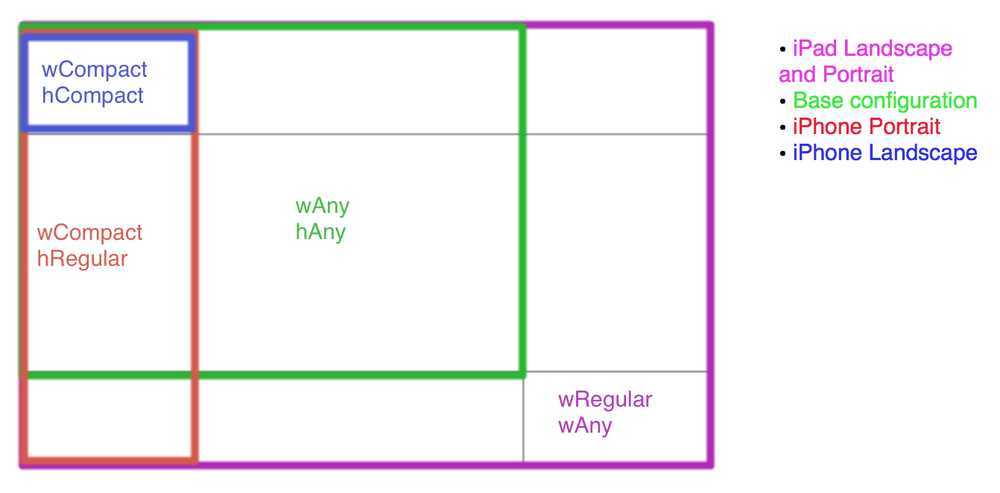
应用中的每一个view controller 都有一个特别的collection对象,这个特别的collection对象都有两个size classes,一个垂直size class 一个水平的size class。并且每一个class都有3个可能的值:compact,regular,或者any。这些值都能基于设备和方向进行改变。你的app将会基于当前的size classes为每一个view controller 布局好它的界面。苹果使用一个网格来让用户选择哪个设置来工作,所以这里有一个网格包含了设备与方向,
如图高亮的是所对应的size class 组合
一个有趣的事情:ipad 是 regular x regular 。
“
Straight from Apple‘s ‘What‘s new in iOS8 guide‘ :
“With the amount of screen space available, the iPad has a regular size class in the vertical and horizontal directions in both portrait and landscape orientations.”
— Dr. Dre*”这里是来自原文的一段话
好了,书本材料就到这里,接下来打开Xcode6 让我们试一下。根据苹果的NDA以及Xcode6的截图,而下面的这些截图都来自于Xcode5,所以我这些图片仅仅是一些引导。
创建一个新的通用项目。如果你想要试一下Xcode6项目,你需要激活size classes选项。你可以在Interface Builder中 勾选autolayout 的选项。
首先,让我在Xcode中看一下size class的网格。这是一个你可以在不同的布局排列间切换的区域。当你查看storyboard的时候,看到视图的底部,并且点击‘wAny hAny’字样的标签。你将会看到一些类似网格的画面。
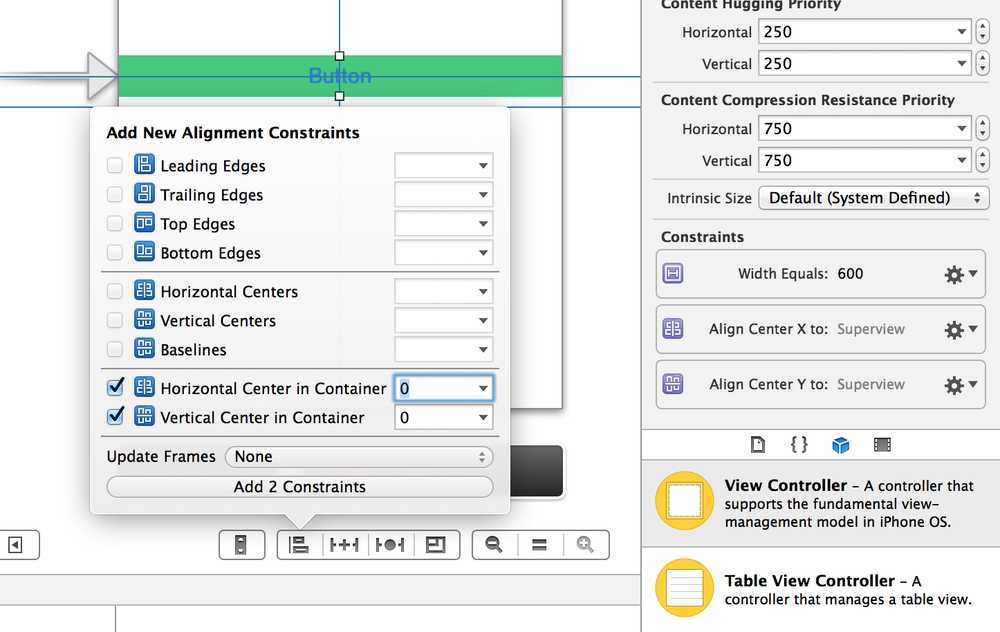
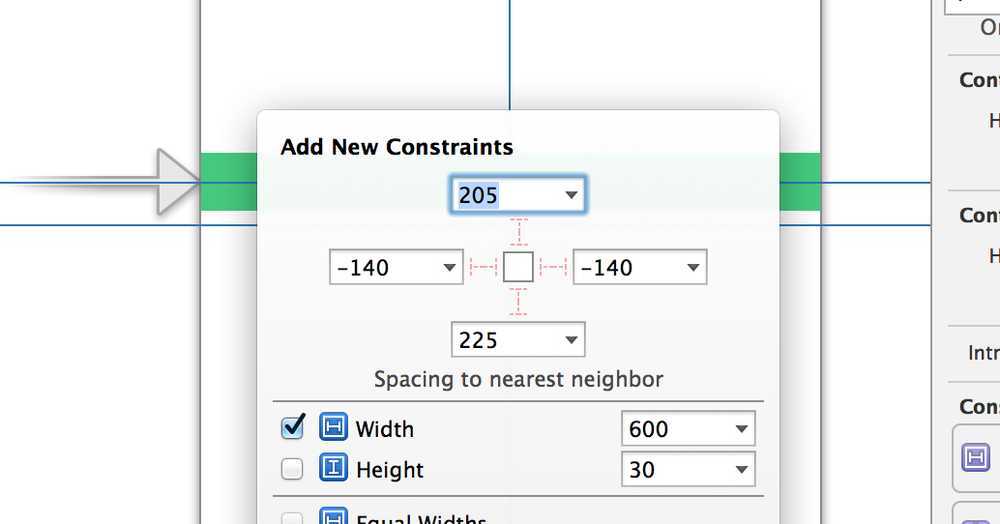
默认的,我们以一个基础的设置开始,也就是any width和any height。很多事情都将在这里安置和改变,包括了iphone和ipad的所有方向的默认布局。苹果建议把大多数的设置都在这个界面中进行设置。这个是因为减少工作量而显得特别的简单。让我们布局一个超级宽的按钮在画面的中间。给它一个绿色的背景,从而让我们看到它真实的尺寸,给它一个约束来让他居中

并且给它一个夸张的固定宽度600。

好了,现在在ipad和iphone的模拟器都运行一下,你将会看到都是居中,但对于iphone的两个方向都太宽了,让我们使用size classes来修正吧。回到刚才那个第一张图的网格选择iphone的画面设置,就是compact width+ regular height。网格中的红色矩形。
你将会注意到你在网格中选中之后底部的bar改变为蓝色。那是在警告你:“Hey ,你并不是在一个基础的设置,有些改变将会值在你运行的时候显示。所以这个bar现在是蓝色的!” 我所说的一些改变是因为有四项你能改变的size classes:1约束常数,2字体,3约束的开/关,4子视图的开/关
前两个是完全的自我——先到这里下次更新
[IOS]译Size Classes with Xcode 6: One Storyboard for all Sizes
标签:blog http os 使用 io for ar 2014 art
原文地址:http://www.cnblogs.com/zoe-j/p/3932147.html