标签:new put .com order .sh input tar att str
html代码如下
<img class="sss" src="" style="border-radius:50%;width:150px;height: 150px; display: none"/>
<input name="image2" type="file" value="" />
<input type="hidden" value="" name="image" />
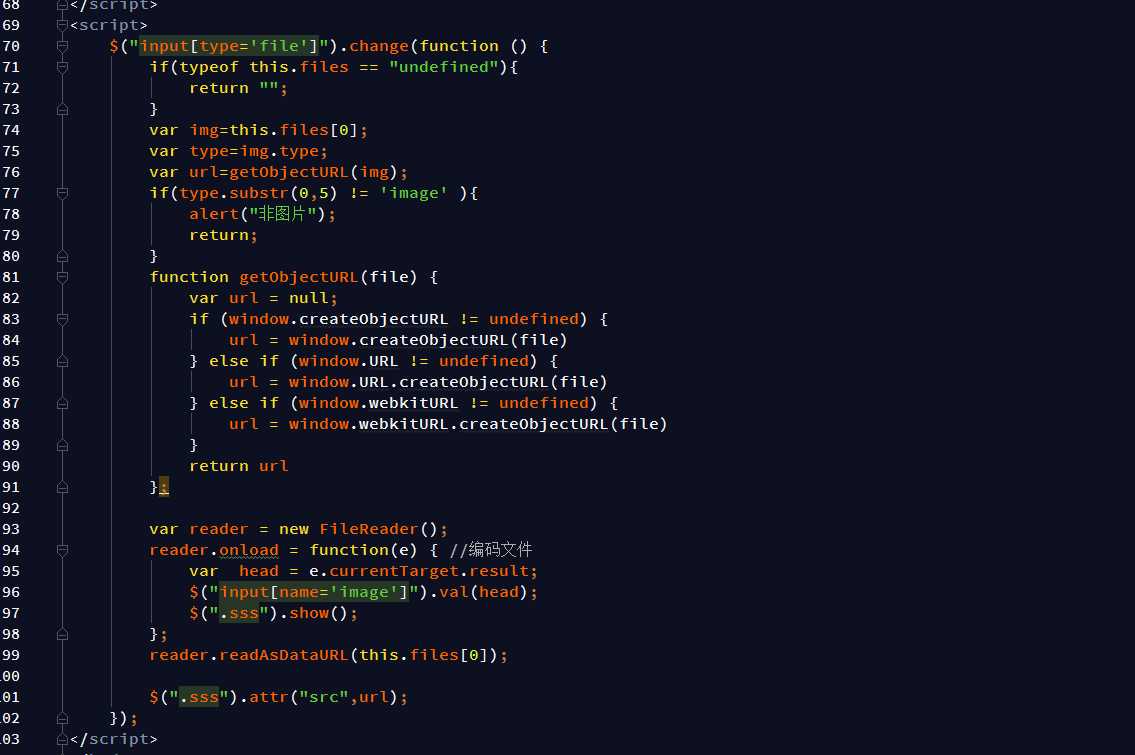
jq代码如下

<script>
$("input[type=‘file‘]").change(function () {
if(typeof this.files == "undefined"){
return "";
}
var img=this.files[0];
var type=img.type;
var url=getObjectURL(img);
if(type.substr(0,5) != ‘image‘ ){
alert("非图片");
return;
}
function getObjectURL(file) {
var url = null;
if (window.createObjectURL != undefined) {
url = window.createObjectURL(file)
} else if (window.URL != undefined) {
url = window.URL.createObjectURL(file)
} else if (window.webkitURL != undefined) {
url = window.webkitURL.createObjectURL(file)
}
return url
};
var reader = new FileReader();
reader.onload = function(e) { //编码文件
var head = e.currentTarget.result;
$("input[name=‘image‘]").val(head);
$(".sss").show();
};
reader.readAsDataURL(this.files[0]);
$(".sss").attr("src",url);
});
</script>
将图片以二进制的方式上传上去,减少了服务器的内存
标签:new put .com order .sh input tar att str
原文地址:http://www.cnblogs.com/jhcyzxx/p/6693422.html