标签:des style blog http color java os 使用 io
原文地址:http://blog.csdn.net/haidaochen/article/details/7257655
红色字体为本人新增内容。
Windows平台下的node.js安装
直接去nodejs的官网http://nodejs.org/上下载nodejs安装程序,双击安装就可以了
测试安装是否成功:
在命令行输入 node –v 应该可以查看到当前安装的nodejs版本号
简单的例子
写一段简短的代码,保存为helloworld.js,大致看下nodejs是怎么用的。
如下:该代码主要是创建一个http服务器。
var http = require("http");
http.createServer(function(request, response) {
response.writeHead(200, {"Content-Type": "text/html"});
response.write("Hello World!");
response.end();
}).listen(8080);
console.log("Server running at http://localhost:8080/");
打开命令行,转到当前文件所存放的路径下,运行 node helloworld.js命令即可
如果一切正常,可以看到命令行输出:Server running at http://localhost:8080/
同时,在浏览器输入http://localhost:8080/,可以看到一个写着helloworld的网页。

安装npm
npm上有很多优秀的nodejs包,来解决常见的一些问题,比如用node-mysql,就可以方便通过nodejs链接到mysql,进行数据库的操作
在开发过程往往会需要用到其他的包,使用npm就可以下载这些包来供程序调用
a) 如果系统没有安装过Git,可以直接到https://github.com/isaacs/npm下载npm所需要的文件。
b) 如果有Git 可以使用git下载。
git clone --recursive git://github.com/isaacs/npm.git
下载到NPM文件后,命令行首先转到npm所在地址,输入以下代码进行安装。
node cli.js install npm -gf
安装Express
Express是nodejs常用的一个框架。(a/b两个任选一种,注意区别)
a) 全局安装
npm install express -gd
b) 安装在当前文件夹下
安装成功后,命令行会提示 npm info ok
-g代表安装到NODE_PATH的lib里面,而-d代表把相依性套件也一起安装。如果沒有-g的话会安装目前所在的目录(会建立一个node_modules的文件夹)。
在项目中引用express包
例:
如果没有安装过express,那么首先需要在当前项目文件夹下安装一个express
命令行转到当前路径后,运行
安装完成后,可以看到当前目录下多了一个【node_modules】文件夹,下有一个【express】文件夹
注:项目中引用的包,都会被安装到【node_modules】文件夹
用express创建项目
在命令行中输入【express 项目名称】,就可以在当前文件夹下创建一个新的项目
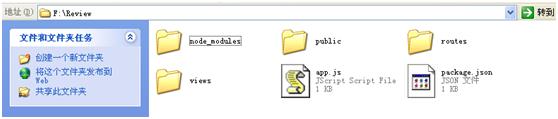
如图:

包括以下几个文件:

用此方法,只是创建了一个空的项目框架,和一个简单的实例程序,运行app.js可以查看(还需要在项目文件目录下,安装jade包,方法类似安装express)
参考网站:
Node.js基础 http://www.infoq.com/cn/master-nodejs
Node.js 入门教程 http://nodebeginner.org/index-zh-cn.html
Node.js中文文档 http://cnodejs.org/cman/index.html
Express文档 http://expressjs.com/guide.html#routing
CNode社区 http://club.cnodejs.org/
附命令行的常见操作:
1) 文件运行后,再次调出命令输入栏 用Ctrl+C
2) 转到某个盘下 F:
3) 转到某个文件夹下 cd F:\nodeExamples
4) 回到上级目录 cd..
最后附上下载文件的安装目录表:
nodejs安装文件
npm,Express安装目录
nodejs项目部署放置位置
标签:des style blog http color java os 使用 io
原文地址:http://www.cnblogs.com/bugzone/p/3932205.html