标签:并且 编辑 windows10 开启 dsr 注意 art rip 链接
系统:windows10 编辑器:NotePad++
首先开启浏览器的javascript,我的是google浏览器,步骤:设置--高级设置--内容设置--选中“允许所有网站使用javascript(推荐)”

第一种运行js脚本的方法:外部脚本代码文件——*.js,在页面中需要的位置引用。
新建文件夹绝对url是:C:\Users\Catherine\Desktop\FronteEnd\FrontEndSrc\scripts
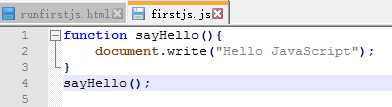
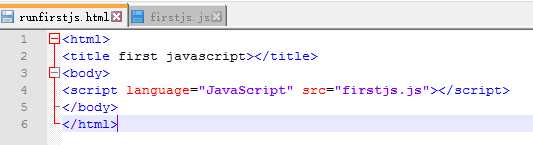
在script文件夹中编写脚本:firstjs.js 第一个html:runfirstjs.html(引用firstjs.js)



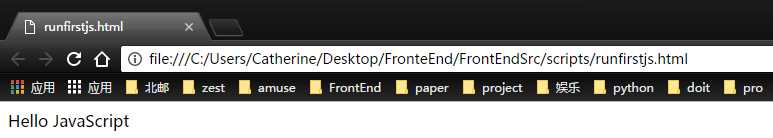
完成后双击runfirstjs.html,就可以在浏览器中看到结果。

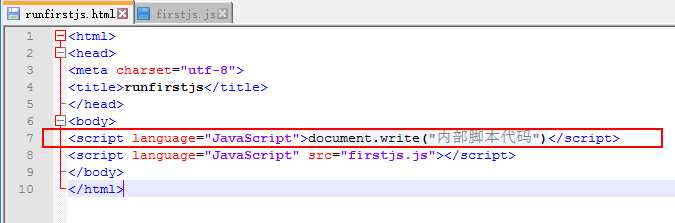
第二种运行脚本的方法:内部脚本代码块——放置在页面中的任意位置(页面头部,页面身体部分等)
嵌入代码:

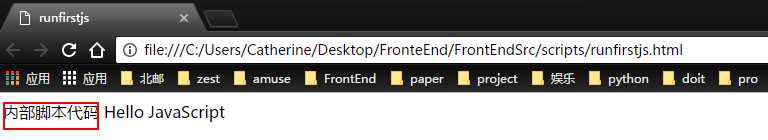
结果:

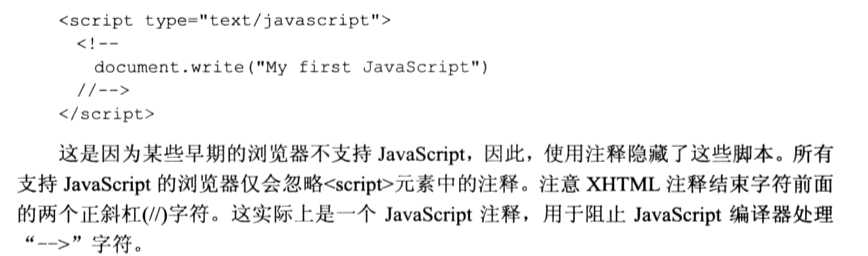
注意:在一些XHTML注释内部会隐藏这些脚本

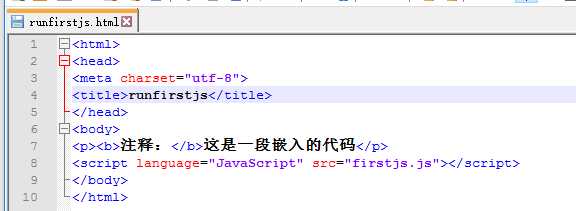
第三种运行脚本的方法:嵌入脚本代码块
在runfirstjs.html中嵌入代码块:

运行结果:

以上三种方式都可以运行js脚本。因为:
参考链接:http://blog.csdn.net/u012561176/article/details/44097383
http://blog.163.com/dennyxno1@yeah/blog/static/7357517920095193619897/
标签:并且 编辑 windows10 开启 dsr 注意 art rip 链接
原文地址:http://www.cnblogs.com/catherinezyr/p/6698197.html