标签:hold app url 效果 sse .exe doctype widgets read
实现QObject与JavaScript通讯(基于QWebEngine + QWebChannel)
通过使用QtWebEngine加载相关页面,然后用QtWebChannel作为Qt与Javascript交互通讯的桥梁;
1.Qt工程涉及profile文件QtJSInteract.pro
TEMPLATE = app TARGET = QtJSConnect INCLUDEPATH += . QT += webenginewidgets webchannel HEADERS += TMainWindow.h TInteractObject.h SOURCES += main.cpp TMainWindow.cpp TInteractObject.cpp RESOURCES += Resource.qrc
2.工程引用资源Resource.qrc
<!DOCTYPE RCC> <RCC version="1.0"> <qresource> <file>qwebchannel.js</file> </qresource> </RCC>
其中qwebchannel.js是官方自动例子的js文件,可从Qt安装目录拷贝;
/**************************************************************************** ** ** Copyright (C) 2015 The Qt Company Ltd. ** Copyright (C) 2014 Klar?lvdalens Datakonsult AB, a KDAB Group company, info@kdab.com, author Milian Wolff <milian.wolff@kdab.com> ** Contact: http://www.qt.io/licensing/ ** ** This file is part of the QtWebChannel module of the Qt Toolkit. ** ** $QT_BEGIN_LICENSE:LGPL21$ ** Commercial License Usage ** Licensees holding valid commercial Qt licenses may use this file in ** accordance with the commercial license agreement provided with the ** Software or, alternatively, in accordance with the terms contained in ** a written agreement between you and The Qt Company. For licensing terms ** and conditions see http://www.qt.io/terms-conditions. For further ** information use the contact form at http://www.qt.io/contact-us. ** ** GNU Lesser General Public License Usage ** Alternatively, this file may be used under the terms of the GNU Lesser ** General Public License version 2.1 or version 3 as published by the Free ** Software Foundation and appearing in the file LICENSE.LGPLv21 and ** LICENSE.LGPLv3 included in the packaging of this file. Please review the ** following information to ensure the GNU Lesser General Public License ** requirements will be met: https://www.gnu.org/licenses/lgpl.html and ** http://www.gnu.org/licenses/old-licenses/lgpl-2.1.html. ** ** As a special exception, The Qt Company gives you certain additional ** rights. These rights are described in The Qt Company LGPL Exception ** version 1.1, included in the file LGPL_EXCEPTION.txt in this package. ** ** $QT_END_LICENSE$ ** ****************************************************************************/ "use strict"; var QWebChannelMessageTypes = { signal: 1, propertyUpdate: 2, init: 3, idle: 4, debug: 5, invokeMethod: 6, connectToSignal: 7, disconnectFromSignal: 8, setProperty: 9, response: 10, }; var QWebChannel = function(transport, initCallback) { if (typeof transport !== "object" || typeof transport.send !== "function") { console.error("The QWebChannel expects a transport object with a send function and onmessage callback property." + " Given is: transport: " + typeof(transport) + ", transport.send: " + typeof(transport.send)); return; } var channel = this; this.transport = transport; this.send = function(data) { if (typeof(data) !== "string") { data = JSON.stringify(data); } channel.transport.send(data); } this.transport.onmessage = function(message) { var data = message.data; if (typeof data === "string") { data = JSON.parse(data); } switch (data.type) { case QWebChannelMessageTypes.signal: channel.handleSignal(data); break; case QWebChannelMessageTypes.response: channel.handleResponse(data); break; case QWebChannelMessageTypes.propertyUpdate: channel.handlePropertyUpdate(data); break; default: console.error("invalid message received:", message.data); break; } } this.execCallbacks = {}; this.execId = 0; this.exec = function(data, callback) { if (!callback) { // if no callback is given, send directly channel.send(data); return; } if (channel.execId === Number.MAX_VALUE) { // wrap channel.execId = Number.MIN_VALUE; } if (data.hasOwnProperty("id")) { console.error("Cannot exec message with property id: " + JSON.stringify(data)); return; } data.id = channel.execId++; channel.execCallbacks[data.id] = callback; channel.send(data); }; this.objects = {}; this.handleSignal = function(message) { var object = channel.objects[message.object]; if (object) { object.signalEmitted(message.signal, message.args); } else { console.warn("Unhandled signal: " + message.object + "::" + message.signal); } } this.handleResponse = function(message) { if (!message.hasOwnProperty("id")) { console.error("Invalid response message received: ", JSON.stringify(message)); return; } channel.execCallbacks[message.id](message.data); delete channel.execCallbacks[message.id]; } this.handlePropertyUpdate = function(message) { for (var i in message.data) { var data = message.data[i]; var object = channel.objects[data.object]; if (object) { object.propertyUpdate(data.signals, data.properties); } else { console.warn("Unhandled property update: " + data.object + "::" + data.signal); } } channel.exec({type: QWebChannelMessageTypes.idle}); } this.debug = function(message) { channel.send({type: QWebChannelMessageTypes.debug, data: message}); }; channel.exec({type: QWebChannelMessageTypes.init}, function(data) { for (var objectName in data) { var object = new QObject(objectName, data[objectName], channel); } // now unwrap properties, which might reference other registered objects for (var objectName in channel.objects) { channel.objects[objectName].unwrapProperties(); } if (initCallback) { initCallback(channel); } channel.exec({type: QWebChannelMessageTypes.idle}); }); }; function QObject(name, data, webChannel) { this.__id__ = name; webChannel.objects[name] = this; // List of callbacks that get invoked upon signal emission this.__objectSignals__ = {}; // Cache of all properties, updated when a notify signal is emitted this.__propertyCache__ = {}; var object = this; // ---------------------------------------------------------------------- this.unwrapQObject = function(response) { if (response instanceof Array) { // support list of objects var ret = new Array(response.length); for (var i = 0; i < response.length; ++i) { ret[i] = object.unwrapQObject(response[i]); } return ret; } if (!response || !response["__QObject*__"] || response.id === undefined) { return response; } var objectId = response.id; if (webChannel.objects[objectId]) return webChannel.objects[objectId]; if (!response.data) { console.error("Cannot unwrap unknown QObject " + objectId + " without data."); return; } var qObject = new QObject( objectId, response.data, webChannel ); qObject.destroyed.connect(function() { if (webChannel.objects[objectId] === qObject) { delete webChannel.objects[objectId]; // reset the now deleted QObject to an empty {} object // just assigning {} though would not have the desired effect, but the // below also ensures all external references will see the empty map // NOTE: this detour is necessary to workaround QTBUG-40021 var propertyNames = []; for (var propertyName in qObject) { propertyNames.push(propertyName); } for (var idx in propertyNames) { delete qObject[propertyNames[idx]]; } } }); // here we are already initialized, and thus must directly unwrap the properties qObject.unwrapProperties(); return qObject; } this.unwrapProperties = function() { for (var propertyIdx in object.__propertyCache__) { object.__propertyCache__[propertyIdx] = object.unwrapQObject(object.__propertyCache__[propertyIdx]); } } function addSignal(signalData, isPropertyNotifySignal) { var signalName = signalData[0]; var signalIndex = signalData[1]; object[signalName] = { connect: function(callback) { if (typeof(callback) !== "function") { console.error("Bad callback given to connect to signal " + signalName); return; } object.__objectSignals__[signalIndex] = object.__objectSignals__[signalIndex] || []; object.__objectSignals__[signalIndex].push(callback); if (!isPropertyNotifySignal && signalName !== "destroyed") { // only required for "pure" signals, handled separately for properties in propertyUpdate // also note that we always get notified about the destroyed signal webChannel.exec({ type: QWebChannelMessageTypes.connectToSignal, object: object.__id__, signal: signalIndex }); } }, disconnect: function(callback) { if (typeof(callback) !== "function") { console.error("Bad callback given to disconnect from signal " + signalName); return; } object.__objectSignals__[signalIndex] = object.__objectSignals__[signalIndex] || []; var idx = object.__objectSignals__[signalIndex].indexOf(callback); if (idx === -1) { console.error("Cannot find connection of signal " + signalName + " to " + callback.name); return; } object.__objectSignals__[signalIndex].splice(idx, 1); if (!isPropertyNotifySignal && object.__objectSignals__[signalIndex].length === 0) { // only required for "pure" signals, handled separately for properties in propertyUpdate webChannel.exec({ type: QWebChannelMessageTypes.disconnectFromSignal, object: object.__id__, signal: signalIndex }); } } }; } /** * Invokes all callbacks for the given signalname. Also works for property notify callbacks. */ function invokeSignalCallbacks(signalName, signalArgs) { var connections = object.__objectSignals__[signalName]; if (connections) { connections.forEach(function(callback) { callback.apply(callback, signalArgs); }); } } this.propertyUpdate = function(signals, propertyMap) { // update property cache for (var propertyIndex in propertyMap) { var propertyValue = propertyMap[propertyIndex]; object.__propertyCache__[propertyIndex] = propertyValue; } for (var signalName in signals) { // Invoke all callbacks, as signalEmitted() does not. This ensures the // property cache is updated before the callbacks are invoked. invokeSignalCallbacks(signalName, signals[signalName]); } } this.signalEmitted = function(signalName, signalArgs) { invokeSignalCallbacks(signalName, signalArgs); } function addMethod(methodData) { var methodName = methodData[0]; var methodIdx = methodData[1]; object[methodName] = function() { var args = []; var callback; for (var i = 0; i < arguments.length; ++i) { if (typeof arguments[i] === "function") callback = arguments[i]; else args.push(arguments[i]); } webChannel.exec({ "type": QWebChannelMessageTypes.invokeMethod, "object": object.__id__, "method": methodIdx, "args": args }, function(response) { if (response !== undefined) { var result = object.unwrapQObject(response); if (callback) { (callback)(result); } } }); }; } function bindGetterSetter(propertyInfo) { var propertyIndex = propertyInfo[0]; var propertyName = propertyInfo[1]; var notifySignalData = propertyInfo[2]; // initialize property cache with current value // NOTE: if this is an object, it is not directly unwrapped as it might // reference other QObject that we do not know yet object.__propertyCache__[propertyIndex] = propertyInfo[3]; if (notifySignalData) { if (notifySignalData[0] === 1) { // signal name is optimized away, reconstruct the actual name notifySignalData[0] = propertyName + "Changed"; } addSignal(notifySignalData, true); } Object.defineProperty(object, propertyName, { configurable: true, get: function () { var propertyValue = object.__propertyCache__[propertyIndex]; if (propertyValue === undefined) { // This shouldn‘t happen console.warn("Undefined value in property cache for property \"" + propertyName + "\" in object " + object.__id__); } return propertyValue; }, set: function(value) { if (value === undefined) { console.warn("Property setter for " + propertyName + " called with undefined value!"); return; } object.__propertyCache__[propertyIndex] = value; webChannel.exec({ "type": QWebChannelMessageTypes.setProperty, "object": object.__id__, "property": propertyIndex, "value": value }); } }); } // ---------------------------------------------------------------------- data.methods.forEach(addMethod); data.properties.forEach(bindGetterSetter); data.signals.forEach(function(signal) { addSignal(signal, false); }); for (var name in data.enums) { object[name] = data.enums[name]; } } //required for use with nodejs if (typeof module === ‘object‘) { module.exports = { QWebChannel: QWebChannel }; }
3.涉及相关Qt工程文件
main.cpp 文件:
#include <QApplication> #include "TMainWindow.h" int main(int argc, char** argv) { QApplication app(argc, argv); TMainWindow mainWindow; mainWindow.show(); return app.exec(); }
TMainWindow.h 文件:
#ifndef TMAINWINDOW_H #define TMAINWINDOW_H #include <QDialog> QT_BEGIN_NAMESPACE class QPlainTextEdit; class QLineEdit; class QPushButton; class QWebEngineView; QT_END_NAMESPACE class TMainWindow : public QDialog { Q_OBJECT public: TMainWindow(QDialog *parent = 0); ~TMainWindow(); void OnReceiveMessageFromJS(QString strParameter); signals: void SigSendMessageToJS(QString strParameter); private: void OnSendMessageByInteractObj(); void OnSendMessageByJavaScript(); QPlainTextEdit *mpQtContentTextEdit; QLineEdit *mpQtSendLineEdit; QPushButton *mpQtSendBtnByInteractObj; QPushButton *mpQtSendBtnByJavaScript; QWebEngineView *mpJSWebView; }; #endif //TMAINWINDOW_H
TMainWindow.cpp 文件:
#include "TMainWindow.h" #include "TInteractObject.h" #include <QPlainTextEdit> #include <QLineEdit> #include <QPushButton> #include <QHBoxLayout> #include <QVBoxLayout> #include <QGroupBox> #include <QWebChannel> #include <QWebEngineView> #include <QFileInfo> TMainWindow::TMainWindow(QDialog *parent) : QDialog(parent) { //---Qt widget and layout--- mpQtContentTextEdit = new QPlainTextEdit(this); mpQtContentTextEdit->setMidLineWidth(400); mpQtContentTextEdit->setReadOnly(true); mpQtSendLineEdit = new QLineEdit(this); mpQtSendBtnByInteractObj = new QPushButton("Send", this); mpQtSendBtnByInteractObj->setToolTip(tr("Send message by Interact object style")); mpQtSendBtnByJavaScript = new QPushButton("Send2", this); mpQtSendBtnByJavaScript->setToolTip(tr("Send message by runJavaScript style")); QHBoxLayout *pQtSendHLayout = new QHBoxLayout; pQtSendHLayout->setMargin(0); pQtSendHLayout->setSpacing(0); pQtSendHLayout->addWidget(mpQtSendLineEdit); pQtSendHLayout->addSpacing(5); pQtSendHLayout->addWidget(mpQtSendBtnByInteractObj); pQtSendHLayout->addSpacing(5); pQtSendHLayout->addWidget(mpQtSendBtnByJavaScript); QVBoxLayout *pQtTotalVLayout = new QVBoxLayout; pQtTotalVLayout->setMargin(5); pQtTotalVLayout->setSpacing(0); pQtTotalVLayout->addWidget(mpQtContentTextEdit); pQtTotalVLayout->addSpacing(5); pQtTotalVLayout->addLayout(pQtSendHLayout); QGroupBox *pQtGroup = new QGroupBox("Qt View", this); pQtGroup->setLayout(pQtTotalVLayout); //---Web widget and layout--- mpJSWebView = new QWebEngineView(this); QWebChannel *pWebChannel = new QWebChannel(mpJSWebView->page()); TInteractObj *pInteractObj = new TInteractObj(this); pWebChannel->registerObject(QStringLiteral("interactObj"), pInteractObj); mpJSWebView->page()->setWebChannel(pWebChannel); mpJSWebView->page()->load(QUrl::fromLocalFile(QFileInfo("./JSTest.html").absoluteFilePath())); mpJSWebView->show(); QVBoxLayout *pJSTotalVLayout = new QVBoxLayout(); pJSTotalVLayout->setMargin(0); pJSTotalVLayout->setSpacing(0); pJSTotalVLayout->addWidget(mpJSWebView); QGroupBox *pWebGroup = new QGroupBox("Web View", this); pWebGroup->setLayout(pJSTotalVLayout); //---TMainWindow total layout--- QHBoxLayout *mainLayout = new QHBoxLayout; mainLayout->setMargin(5); mainLayout->setSpacing(0); mainLayout->addWidget(pQtGroup); mainLayout->addSpacing(5); mainLayout->addWidget(pWebGroup); setLayout(mainLayout); this->setMinimumSize(800, 600); connect(mpQtSendBtnByInteractObj, &QPushButton::clicked, this, &TMainWindow::OnSendMessageByInteractObj); connect(mpQtSendBtnByJavaScript, &QPushButton::clicked, this, &TMainWindow::OnSendMessageByJavaScript); connect(pInteractObj, &TInteractObj::SigReceivedMessFromJS, this, &TMainWindow::OnReceiveMessageFromJS); connect(this, &TMainWindow::SigSendMessageToJS, pInteractObj, &TInteractObj::SigSendMessageToJS); } TMainWindow::~TMainWindow() { } void TMainWindow::OnReceiveMessageFromJS(QString strParameter) { if (strParameter.isEmpty()) { return; } mpQtContentTextEdit->appendPlainText(strParameter); } void TMainWindow::OnSendMessageByInteractObj() { QString strMessage = mpQtSendLineEdit->text().trimmed(); if (strMessage.isEmpty()) { return; } emit SigSendMessageToJS(strMessage); } void TMainWindow::OnSendMessageByJavaScript() { QString strMessage = mpQtSendLineEdit->text().trimmed(); if (strMessage.isEmpty()) { return; } strMessage = QString("Received string from Qt: %1").arg(strMessage); mpJSWebView->page()->runJavaScript(QString("output(‘%1‘);").arg(strMessage)); }
TInteractObject.h 文件:
#ifndef TINTERACT_OBJECT_H #define TINTERACT_OBJECT_H #include <QObject> class TInteractObj : public QObject { Q_OBJECT public: TInteractObj(QObject *parent); ~TInteractObj(); Q_INVOKABLE void JSSendMessage(QString strParameter); //Called by JS: Send message to Qt signals: void SigReceivedMessFromJS(QString strParameter); //Receive message from Web void SigSendMessageToJS(QString strParameter); //Send message to Web }; #endif //TINTERACT_OBJECT_H
TInteractObject.cpp 文件:
#include "TInteractObject.h" TInteractObj::TInteractObj(QObject *parent) :QObject(parent) { } TInteractObj::~TInteractObj() { } void TInteractObj::JSSendMessage(QString strParameter) { emit SigReceivedMessFromJS(strParameter); }
4.页面端模拟文件JSTest.html
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <script type="text/javascript" src="qrc:///qtwebchannel/qwebchannel.js"></script> <script type="text/javascript"> //---Web show receive message--- function output(message) { var output = document.getElementById("output"); output.innerHTML = output.innerHTML + message + "\n"; } //Web initial loading window.onload = function() { output(""); new QWebChannel(qt.webChannelTransport, function(channel) { //Get Qt interact object var interactObj = channel.objects.interactObj; //Web send message to Qt document.getElementById("send").onclick = function() { var input = document.getElementById("input"); if (!input.value) { return; } //Web use the interface of Qt interactObj.JSSendMessage(input.value); input.value = ""; } //Web connect the Qt signal, then Qt can call "output" function interactObj.SigSendMessageToJS.connect(function(str) { output("Received string from Qt: " + str); }); }); } </script> <style type="text/css"> html { height: 100%; width: 100%; } #input { width: 650px; margin: 0 10px 0 0; } #send { width: 90px; margin: 0; } #output { width: 770px; height: 550px; } </style> </head> <body> <textarea id="output" readonly="readonly"></textarea><br /> <input id="input" /> <input type="submit" id="send" value="Send" onclick="javascript:click();" /> </body> </html>
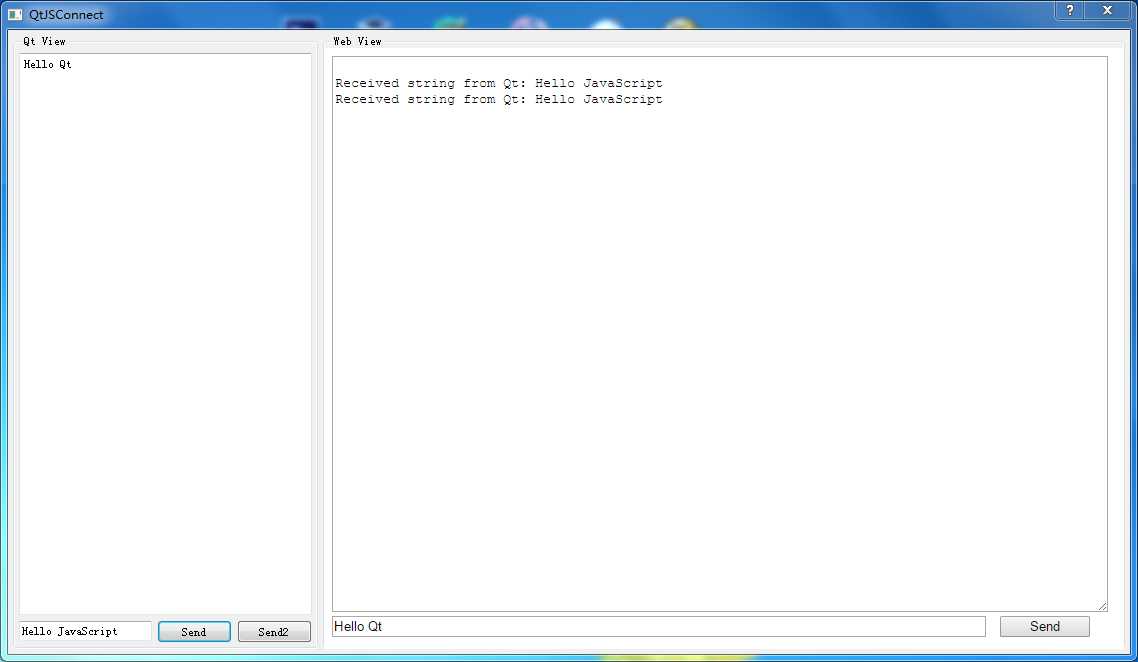
5.运行效果

Qt界面Send按钮通过QtWebChannel绑定对象,向Web页面端发送消息("Hello JavaScript");
Qt界面Send2按钮通过runJavaScript调用页面端公共接口,向Web页面端发送消息("Hello JavaScript");
Web页面端Send按钮通过关联Qt界面公共接口,向Qt端发送消息("Hello Qt");
实现QObject与JavaScript通讯(基于QWebEngine + QWebChannel)
标签:hold app url 效果 sse .exe doctype widgets read
原文地址:http://www.cnblogs.com/sz-leez/p/6698936.html