标签:最好 字体 ges ati flex gic 原因 浏览器 item
好久没整理博客了 进来啰嗦两句 继续抄别人的博客
一、resize实现图片对比
resize的语法如下:
resize:none | both | horizontal | vertical
案例效果如下图 **(鼠标移到左下角白色区域,往右侧拖动,实现图片对比效果)**:
我应用到了resize的如下代码:
resize: horizontal;
可以水平拉伸!
二、:not()的应用技巧
我们平时在书写导航栏分割线的时候,最后一个标签是没有分割线的,我们一般的写法如下:
/* 先给所有添加右侧边框 */
.nav li {
border-right: 1px solid #666;
}
/* 再去除最后一个边框 */
.nav li:last-child {
border-right: none;
}
运用:not()之后如下书写:
.nav li:not(:last-child) {
border-right: 1px solid #666;
}
还可以用我们之前的~[波浪选择器][4]来实现,不明白的可以点击进入,查看第8条!
.nav li:first-child ~ li {
border-left: 1px solid #666;
}
我们在用逗号分隔的列表,最后一个让他没有逗号,写法如下:
ul > li:not(:last-child)::after {
content: ",";
}
not的应用,让我们方便了不少,节省了一些代码!
三、任意元素垂直居中
关于css垂直居中,我之前写过几篇文章:[css固定宽高DIV内部元素垂直居中的方法][5] 和 [css的div垂直居中的方法][6] ,今天我们在body中,初始化定义一下,就可以让任意元素垂直居中,代码如下:
html, body {
height: 100%;
margin: 0;
}
body {
-webkit-align-items: center;
-ms-flex-align: center;
align-items: center;
display: -webkit-flex;
display: flex;
}
当然,这个有一定的兼容问题!不过现代浏览器是没有问题的!
四、表格单元格等宽
用如下代码可以让表格单元格等宽
.haorooms{
table-layout: fixed;
}
五、使用Flexbox摆脱各种Margin Hacks
实现侧栏时,我们不再需要各种nth-、first-和last-child等设置margin,可以使用Flexbox轻松实现均匀分布!代码如下:
.list {
display: flex;
justify-content: space-between;
}
.list .person {
flex-basis: 23%;
}
六、给空连接使用属性选择符
这个我上一篇文章应用过了,就是使用before或者after的[content的attr属性][7]!
具体可以看:http://www.haorooms.com/post/content_attr
我们还可以给空a标签添加属性,代码如下:
a[href^="http"]:empty::before {
content: attr(href);
}
七、初始化box-sizing
从html中继承box-sizing属性,这样的话,后期维护比较方便。
html {
box-sizing: border-box;
}
*, *:before, *:after {
box-sizing: inherit;
}
八、在nth-child中使用负数
nth-child中使用负数,可以选择小于等于某个数的值,例如:
li:nth-child(-n+4){background:red}
小于等于4的li,显示为红色!
还可以如下应用:
li {
display: none;
}
li:nth-child(-n+3) {
display: block;
}
上面代码的含义是,我们让前三个li显示(小于等于3的),其他的li都隐藏!
关于nth-child的应用,我之前也写过文章,具体请看:http://www.haorooms.com/post/css3_nth-child
九、文本显示优化
html {
-moz-osx-font-smoothing: grayscale;
-webkit-font-smoothing: antialiased;
text-rendering: optimizeLegibility;
}
上面代码可以让字体在我们的设备中最优显示!
十、border的应用技巧!
关于border,我前面的文章已经介绍过其对于[对话框][8]的书写。http://www.haorooms.com/post/css_dhk
border的应用还是蛮广泛的!我之前在慕课网的课程 html5左侧导航,讲了[三道杠][9]的书写!,是运用了box-shadow,关于文章,具体请看:http://www.haorooms.com/post/box_shadow_css
但是呢,这个是css3的属性,今天给大家讲运用border书写三道杠,兼容性很好!代码如下:
width:40px;height:7px;
color: #999;
border-top:18px double;
border-bottom: 6px solid;
运用border的double属性,可以轻松绘制三道杠,兼容性很好!并且,大家注意的是:border-color可以继承color,我们只要修改color的值,就可以修改border-color的值!
十一、vertical-align 属性
vertical-align 只在行内元素,或者inline、inline-block等中才起作用。当我们在某个div中使用垂直居中是不管用的,我之前的文章写了利用vertical-align,[垂直居中][10]的办法,具体请看:http://www.haorooms.com/post/div_guding_inner_center
除此之外,vertical-align 还支持数值和百分比!
我们可以如下写:
.haorooms{vertical-align:-2px;}
.haorooms{vertical-align:-10%;}
这个负值和 margin-bottom类似,但是呢,vertical-align可以将父级元素撑大!
十二、margin重叠解决方案列举
1、父级元素bfc ,不懂bfc的情看我之前的文章:http://www.haorooms.com/post/css_BFC_bgdiv
2、父级元素给一个padding
3、父级元素给一个border
4、子元素前面加任意一个空的内联元素,(例如:span、nbsp等等)
? 十三、父元素font-size:0的作用
display:inline-block的元素之间会有一个字符的间隙,这个间隙导致了最后一个会掉下来。解决方案一般有如下几种:
1、给父元素设置font-size:0px;
2、取消掉换行符,如这样:
<span>aaaa</span><span>aaaa</span><span>aaaa</span>
连续。
或者如下:
<div class="space">
<a href="##">惆怅</a><!--
--><a href="##">淡定</a><!--
--><a href="##">热血</a>
</div>
<div class="space">
<a href="##">惆怅</a
><a href="##">淡定</a
><a href="##">热血</a>
</div>
但是这种方式不推荐
3、使用margin负值。
4、使用浮动。
5、另外还有使用letter-spacing、word-spacing等方法。
当然最好的解决方案就是设置font-size:0
父元素 font-size:0 例子:
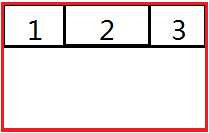
html:
<div class="box">
<div>1</div>
<div>2</div>
<div>3</div>
</div>
css:
.box{
width: 90px;
height: 60px;
border: 1px solid #ccc;
}
.box div{
display: inline-block;
box-sizing: border-box;
font-size: 14px;
width: 30px;
border: 1px solid ;
}
理论上box下面的三个div都是30px,刚好在一行显示,但是实际效果是这样:

这就是上文说到的原因,我们在box下添加font-size:0;再看看效果

标签:最好 字体 ges ati flex gic 原因 浏览器 item
原文地址:http://www.cnblogs.com/qiaoxinming/p/6700764.html