标签:alt html margin http meta 导致 清除 com back
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.par{
width: 100%;
height: auto;
border: 1px solid red;
}
.left{
width: 40%;
float: left;
height: 50px;
background: #A6E1EC;
}
.right{
width: 40%;
float: right;
height: 50px;
background: #D6E9C6;
}
.rest{
width: 100%;
margin-top: 10px;
background: #BBBBBB;
}
</style>
</head>
<body>
<div class="par">
<div class="left"></div>
<div class="right"></div>
</div>
<div class="rest">我是下一個div</div>
</body>
</html>
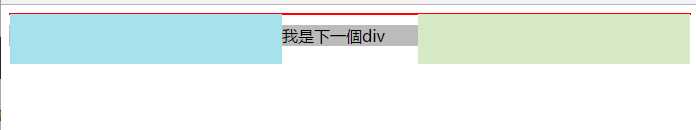
变成了这样

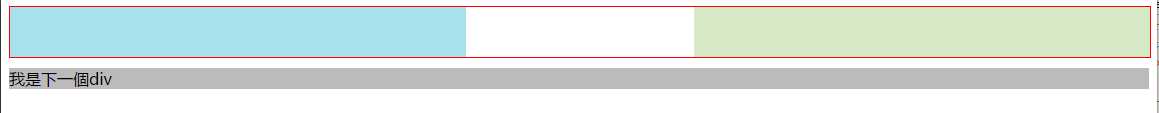
修改后

<body>
<div class="par">
<div class="left"></div>
<div class="right"></div>
<div style="clear: both;"></div>
</div>
<div class="rest">我是下一個div</div>//唯一改的地方 清除浮动
</body>
标签:alt html margin http meta 导致 清除 com back
原文地址:http://www.cnblogs.com/SunSong/p/6700757.html