标签:image 搜索 webp 演示 .com 问题 depend 插件 html
接触webpack也有挺长一段时间了,公司的项目也是一直用着webpack在打包处理,但前几天在教新人的情况下,遇到了一个问题,那就是:尽管网上的webpack教程满天飞,但是却很难找到一个能让新人快速入手的、接地气的、傻瓜式的教程,自己手把手教又太浪费时间。想了一想,决定自己写一篇webpack的傻瓜式教程,旨在教会尚未了解webpack的人迅速入手。
对于webpack的概念、用途、好处等等一律省略,想了解的上网搜索即可,这里直接演示如何新建一个webpack的实例。
1、安装好nodejs,安装过程网上找。
2、在D盘、E盘或任意一个磁盘中新建文件夹,命名为webpack_demo:

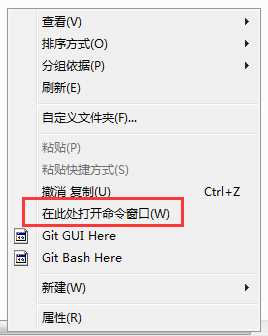
3、在webpack_demo文件下按住Shift键后点击鼠标右键,再左键点击“在此处打开命令行窗口”:

在打开的命令行窗口中键入:
npm init

name表示项目名,version表示版本等等,不一一赘述了,看字段很容易明白,一一填完或直接一路按回车键,最后出现“is this ok?”时,敲击回车键后webpack_demo的文件夹下便生成了package.json文件。
4、在命令行中分别执行以下命令,安装对应的插件(--save-dev作用是安装的插件的同时,将插件名写入package.json的devDependencies列表中):
npm install webpack --save-dev npm install jquery --save-dev npm install style-loader css-loader --save-dev npm install extract-text-webpack-plugin –save-dev
安装完成后package.json的代码如下(name、version、description等都是在npm init步骤中手动添加而成):
{
"name": "webpackdemo",
"version": "1.0.0",
"description": "a webpack demo",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "liqiyuan",
"license": "ISC",
"devDependencies": {
"css-loader": "^0.26.1",
"extract-text-webpack-plugin": "^1.0.1",
"jquery": "^3.1.1",
"style-loader": "^0.13.1",
"webpack": "^1.14.0"
}
}
5、此时查看webpack_demo文件夹,会发现多出了一个文件夹:

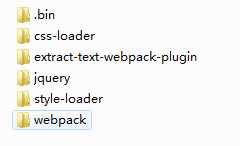
双击打开,文件夹下的内容如下:

说明所需要的插件都已安装成功。
6、在webpack_demo文件下新建文件webpack.config.js:

编辑代码如下:
var ExtractTextPlugin = require("extract-text-webpack-plugin");
module.exports = {
entry: ‘./js/main.js‘,
output: {
path: ‘./dist‘,
filename: ‘bundle.js‘
},
plugins: [
new ExtractTextPlugin(‘./style.css‘)
],
module: {
//加载器配置
loaders: [
{
test: /\.css$/,
loader:ExtractTextPlugin.extract("style-loader","css-loader")
}
// {
// test: /\.(png|jpg)$/,
// loader: ‘url-loader?limit=8192‘
// }
]
}
};
以上代码的意思是:
引入extract-text-webpack-plugin这个插件(用于支持打包css文件,默认只支持打包js文件),读取当前目录下js文件夹中的main.js(入口文件)内容,把对应的js和css文件打包,打包后的文件放入当前目录的dist文件夹下,打包后的css文件命名为style.css,打包后的js文件名为bundle.js。
7、webpack_demo下新建js文件夹,里面新建main.js,代码编辑如下:
require(‘./index/index.js‘); require(‘./index/index2.js‘); require(‘../css/index/index1.css‘); require(‘../css/index/index2.css‘); require(‘../css/common/public.css‘);
以上代码意思为:引入当前目录index文件夹下的index.js,index2.js,引入上一层目录css文件夹下index文件下的index1.css,index2.css和common文件夹下的public.css。
8、新建上一步中对应路径的css、js、index、common文件夹,里面分别新建对应的css或js文件,每个css、js文件里写入不同的代码。
9、窗口命令行中执行代码:
webpack
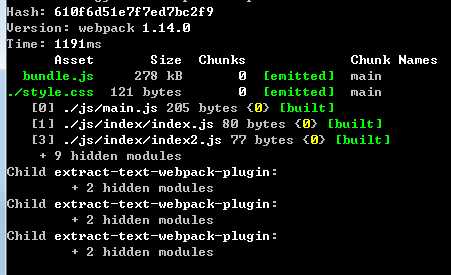
出现如下提示索命打包成功:

此时打开webpack_demo文件夹,发现多了dist文件夹,打开,里面文件如下:

10、新建一个index.html文件,只引入bundle.js和style.css:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>webpack教程</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge"/>
<meta name="viewport" content="width=device-width, initial-scale=1.0,user-scalable = no"/>
<link rel="stylesheet" type="text/css" href="./dist/style.css">
</head>
<body>
<div>webpack</div>
<script src="./dist/bundle.js"></script>
</body>
</html>
双击用浏览器打开这个html,会发现入口文件main.js里面引入的所有js和css文件都已经执行了。
标签:image 搜索 webp 演示 .com 问题 depend 插件 html
原文地址:http://www.cnblogs.com/chenshizhutou/p/6701389.html