标签:images 指定 mono 20px doctype -- 设置 pac fan
在网页中将字体分成5大类:
可以将字体设置为这些大的分类,当设置为大的分类以后,浏览器会自动选择指定的字体并应用样式。
一般会将字体的大分类,指定为font-family中的最后一个字体。
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <!-- 作者:1213854220@qq.com 时间:2017-04-12 描述:衬线字体 --> <p style="font-size: 20px;font-family: serif;"> 日出而作,日入而息。 凿井而饮,耕田而食。 帝力于我何有哉!IHK </p> <!-- 作者:1213854220@qq.com 时间:2017-04-12 描述:非衬线字体 --> <p style="font-size: 20px;font-family: sans-serif;"> 日出而作,日入而息。 凿井而饮,耕田而食。 帝力于我何有哉!IHK </p> <!-- 作者:1213854220@qq.com 时间:2017-04-12 描述:草书字体 --> <p style="font-size: 20px;font-family: cursive;"> 日出而作,日入而息。 凿井而饮,耕田而食。 帝力于我何有哉!IHK </p> <!-- 作者:1213854220@qq.com 时间:2017-04-12 描述:虚幻字体 --> <p style="font-size: 20px;font-family: fantasy;"> 日出而作,日入而息。 凿井而饮,耕田而食。 帝力于我何有哉!IHK </p> <!-- 作者:1213854220@qq.com 时间:2017-04-12 描述:等宽字体 --> <p style="font-size: 20px;font-family: monospace;"> 日出而作,日入而息。 凿井而饮,耕田而食。 帝力于我何有哉!IHK </p> </body> </html>
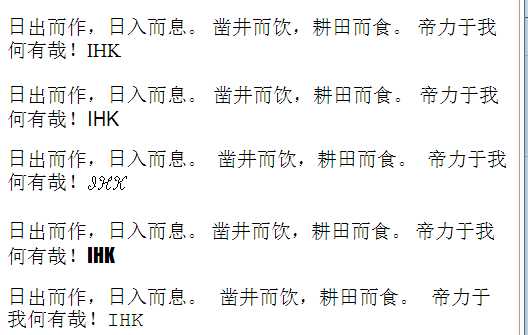
效果:

中文区别不打,英文区别很明显
标签:images 指定 mono 20px doctype -- 设置 pac fan
原文地址:http://www.cnblogs.com/androidsuperman/p/6701495.html