标签:btn pre sha ati weight text draw round raw

代码:
<LinearLayout
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="2"
android:gravity="center"
android:background="#8fff" >
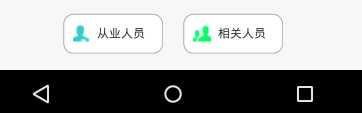
<Button android:text="从业人员"
android:textSize="12sp"
android:textColor="#333"
android:gravity="center_vertical|center_horizontal"
android:id="@+id/unit_btn_cyry"
android:layout_width="100dp"
android:layout_height="40dp"
android:padding="10dp"
android:drawableLeft="@drawable/icon_cyry"
android:background="@drawable/shape_both_corner_white"></Button>
<Button android:text="相关人员"
android:textSize="12sp"
android:textColor="#333"
android:gravity="center_vertical|center_horizontal"
android:id="@+id/unit_btn_xgry"
android:layout_width="100dp"
android:layout_height="40dp"
android:padding="10dp"
android:layout_marginLeft="20dp"
android:drawableLeft="@drawable/icon_xgry"
android:background="@drawable/shape_both_corner_white"></Button>
</LinearLayout>
标签:btn pre sha ati weight text draw round raw
原文地址:http://www.cnblogs.com/shurun/p/6702808.html