margin是设置外边距的,它有四个值,margin:4px 5px 5px 5px;分别表示上边距,右边距,下边距,和左边距,是从上按顺时针设置的。
如果规定一个值,比如 div {margin: 50px} - 所有的外边距都是 50 px
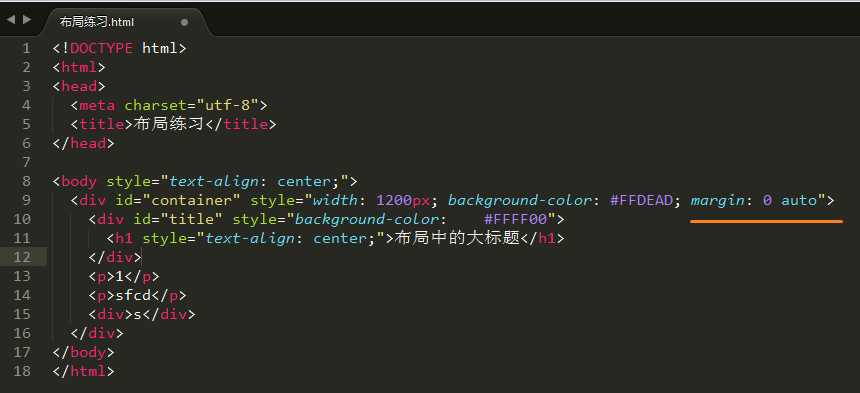
如果规定两个值,比如 div {margin: 50px 10px} - 上下外边距是 50px,左右外边距是 10 px。margin:0 auto; 这其中0是上下边距都是0,auto是自动调整大小(自动平分空白区),在这里是左右边距相同,就是居中了。
如果规定三个值,比如 div {margin: 50px 10px 20px}- 上外边距是 50 px,而左右外边距是 10 px,下外边距是 20 px。
如果规定四个值,比如 div {margin: 50px 10px 20px 30px} - 上外边距是 50 px,右外边距是 10 px,下外边距是 20 px,左外边距是 30 px。
还可以margin-top:3px;margin-right:3px;margin-bott:om:3px;margin-left:3px;
margin:0 auto失效可能因素:
1、所在元素没有设置宽度
2、所在元素不能浮动,否则无效
3、在某些浏览器中,需要给父级元素添加样式:text-align: center;
4、在某些浏览器中,可能涉及到 <!DOCTYPE>类型相关定义。