标签:get 自定义 表示 修改 base tomcat false blank src
在Tomcat中有四种部署Web应用的方式,简要的概括分别是:
(1)利用Tomcat自动部署
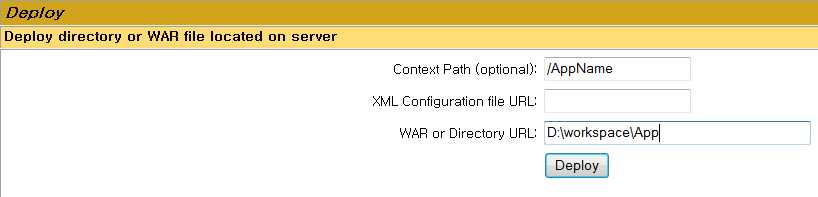
(2)利用控制台进行部署
(3)增加自定义的Web部署文件(%Tomcat_Home%\conf\Catalina\localhost\AppName.xml)
(4)手动修改%Tomcat_Home%\conf\server.xml文件来部署web应用
利用Tomcat自动部署方式是最简单的、最常用的方式。若一个web应用结构为D:\workspace\WebApp\AppName\WEB-INF\*,只要将一个Web应用的WebContent级的AppName直接扔进%Tomcat_Home%\webapps文件夹下,系统会把该web应用直接部署到Tomcat中。所以这里不再赘述。
若一个web应用结构为D:\workspace\WebApp\AppName\WEB-INF\*,利用控制台进行部署的方式如下:进入tomcat的manager控制台的deploy区域——在Context path中键入"XXX"(可任意取名)——在WAR or Directory URL:键入D:\workspace\WebApp\AppName (表示去寻找此路径下的web应用)——点击deploy按钮。

然后在%Tomcat_Home%\webapps路径下将会自动出现一个名为XXX的文件夹,其内容即是D:\workspace\WebApp\AppName的内容,只是名字是XXX而已(这就是前面在Context path键入XXX的结果)。
以上说明利用控制台进行部署的实质仍然是利用Tomcat的自动部署。
若一个web应用结构为D:\workspace\WebApp\AppName\WEB-INF\*,这种部署方式稍微复杂一点,我们需要在%Tomcat_Home%\conf路径下新建一个文件夹Catalina——再在其中新建一个localhost文件夹——最后再新建一个XML文件,即增加两层目录并新增XML文件:%Tomcat_Home%\conf\Catalina\localhost\web应用配置文件.xml ,该文件就是部署Web应用的配置文件。例如,我们新建一个%Tomcat_Home%\conf\Catalina\localhost\XXX.xml, 该文件的内容如下:
<Context path="/XXX" reloadable="true" docBase="D:\workspace\WebApp\AppName" workDir="D:\workspace\WebApp\work"/>
注意:
(1)以上代码中的workDir表示将该Web应用部署后置于的工作目录(Web应用中JSP编译成的Servlet都可在其中找到),如果使用的Eclipse作为IDE,一般可人为设置在WebApp的work目录下。
如果自定义web部署文件XXX.xml中未指明workdir,则web应用将默认部署在%Tomcat_Home%\work\Catalina\localhost\路径下新建的以XXX命名的文件夹下。(Web应用中JSP编译成的Servlet都可在其中找到)
(2)Context path即指定web应用的虚拟路径名。docBase指定要部署的Web应用的源路径。
此方法即打开%Tomcat_Home%\conf\server.xml文件并在其中增加以下元素:
<Context docBase="D:\workspace\WebApp\AppName" path="/XXX" debug="0" reloadable="false" />
然后启动Tomcat即可。
via:http://blog.csdn.net/titilover/article/details/6822258
标签:get 自定义 表示 修改 base tomcat false blank src
原文地址:http://www.cnblogs.com/nihaorz/p/6704498.html