标签:api 百度网盘 css span styles src tle 引入 20px
一 API准备

sdk中含有API的帮助和例子
2.离线部署(以IIS为例)
配置IIS(详见网络);解压离线包,包中的install_SDK.html/install_API.html文件含有详细的部署过程。
二 第一个应用程序
(1)创建简单的html文档
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <meta name="viewport" content="initial-scale=1, maximum-scale=1, user-scalable=no"> <title></title> </head> </html>
(2)在<head>中引入样式表和ArcGIS for JavaScript
<link rel="stylesheet" href="https://js.arcgis.com/3.17/esri/css/esri.css"> <script src="https://js.arcgis.com/3.17/"></script>
(3)定义页面内容
<body class="claro"> <div id="mapDiv"></div> </body>
(4)在<head>中加载地图
<script> var map; require(["esri/map", "dojo/domReady!"], function(Map) { map = new Map("mapDiv", { center: [-56.049, 38.485], zoom: 3, basemap: "streets" }); }); </script>
(5)设置样式,在<head>中加入如下代码:
<style> html, body, #mapDiv { padding: 0; margin: 0; height: 100%; } </style>
完整代码如下:
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <meta name="viewport" content="initial-scale=1, maximum-scale=1, user-scalable=no"> <title>hello world</title> <link rel="stylesheet" href="https://js.arcgis.com/3.17/esri/css/esri.css"> <style> html, body, #mapDiv { padding: 0; margin: 0; height: 100%; } </style> <script src="https://js.arcgis.com/3.17/"></script> <script> var map; require(["esri/map", "dojo/domReady!"], function(Map) { map = new Map("mapDiv", { center: [-56.049, 38.485], zoom: 3, basemap: "streets" }); }); </script> </head> <body class="claro"> <div id="mapDiv"></div> </body> </html>
运行效果如图:

2 使用离线api
将样式表和ArcGIS for JavaScript替换为本地部署的api(由于部署位置不同代码仅供参考)
<link rel="stylesheet" href="http://localhost:8080/arcgis_js_api/library/3.17/3.17/esri/css/esri.css"> <script src="http://localhost:8080/arcgis_js_api/library/3.17/3.17/init.js"></script>
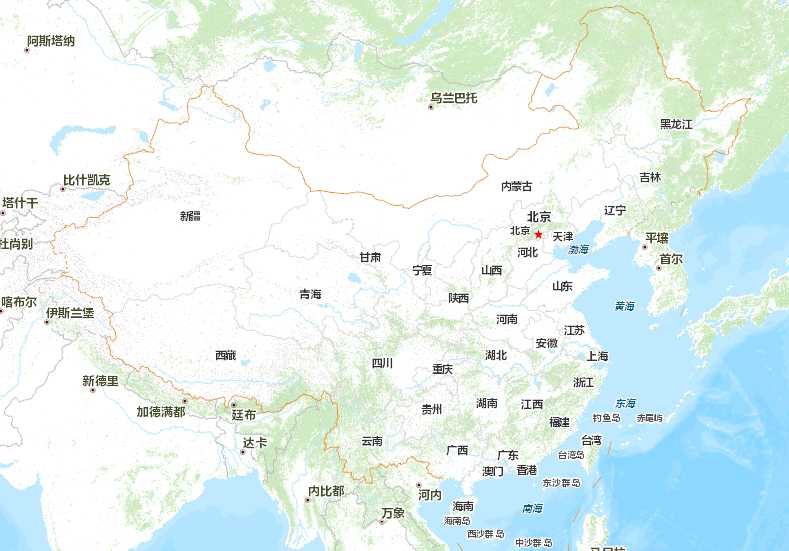
3 加载中国地图, 完整代码如下:
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <meta name="viewport" content="initial-scale=1, maximum-scale=1, user-scalable=no"> <title>hello world</title> <link rel="stylesheet" href="http://localhost:8080/arcgis_js_api/library/3.17/3.17/esri/css/esri.css"> <style> html, body, #mapDiv { padding: 0; margin: 0; height: 100%; } </style> <script src="http://localhost:8080/arcgis_js_api/library/3.17/3.17/init.js"></script> <script> var map; require(["esri/map", "esri/layers/ArcGISTiledMapServiceLayer","dojo/domReady!"], function(Map,ArcGISTiledMapServiceLayer){ map = new Map("mapDiv"); var agoServiceURL ="http://cache1.arcgisonline.cn/arcgis/rest/services/ChinaOnlineCommunity/MapServer"; var tileMap=new ArcGISTiledMapServiceLayer(agoServiceURL); map.addLayer(tileMap); }); </script> </head> <body> <div id="mapDiv"></div> </body> </html>
运行效果如图:

标签:api 百度网盘 css span styles src tle 引入 20px
原文地址:http://www.cnblogs.com/zengFyzL/p/6706840.html