标签:image flex absolute alt tab border for idt nsf
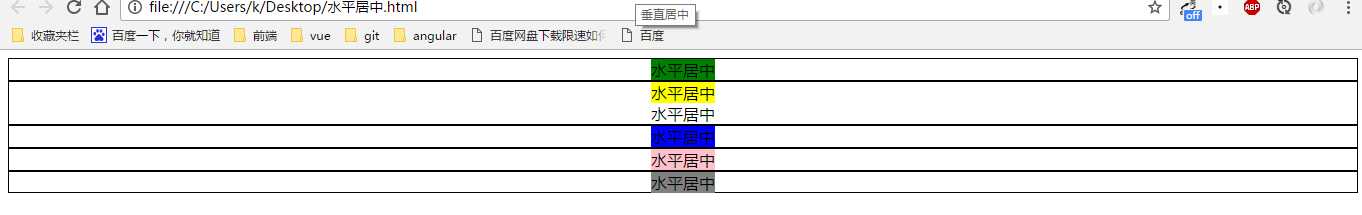
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>水平居中</title> <style> .box1{ border: 1px solid #000; text-align: center; } .box2{ display: inline-block; background-color: green; } /*...............................*/ .box3{ border: 1px solid #000; } .box4{ display: table; margin: 0 auto; background-color: yellow; } .box5{ width: 100px; margin: 0 auto; text-align: center; } /*...............................*/ .box6{ display: flex; justify-content: center; border: 1px solid #000; } .box7{ background-color: blue; } .box8{ display: flex; border: 1px solid #000; } .box9{ margin: 0 auto; background-color: pink; } /*..............................*/ .tip1{ position: relative; height: 20px; border: 1px solid #000; } .tip2{ position: absolute; left: 50%; /*margin-left: -50%;*/ transform: translateX(-50%); background-color: gray; } </style> </head> <body> <!-- 思路1:子元素变为行内块,给父级元素text-align:center; --> <div class="box1"> <div class="box2"> 水平居中 </div> </div> <!-- 思路2:给要居中的元素display:table; 然后给他一个margin: 0 auto;(如果这个元素有固定宽度的话,直接给margin: 0 auto;) --> <div class="box3"> <div class="box4"> 水平居中 </div> <div class="box5"> 水平居中 </div> </div> <!-- 思路3:使用弹性盒子模型flex实现水平居中【IE9不支持】 --> <!-- a.在伸缩容器上设置主轴对齐方式justify-content:center; --> <div class="box6"> <div class="box7"> 水平居中 </div> </div> <!-- b.在伸缩项目上设置margin:0 auto; --> <div class="box8"> <div class="box9"> 水平居中 </div> </div> <!-- 思路4:通过设置绝对定位偏移量和translateX(-50%)居中 --> <div class="tip1"> <div class="tip2">水平居中</div> </div>--> </body> </html>
在chrome中显示:
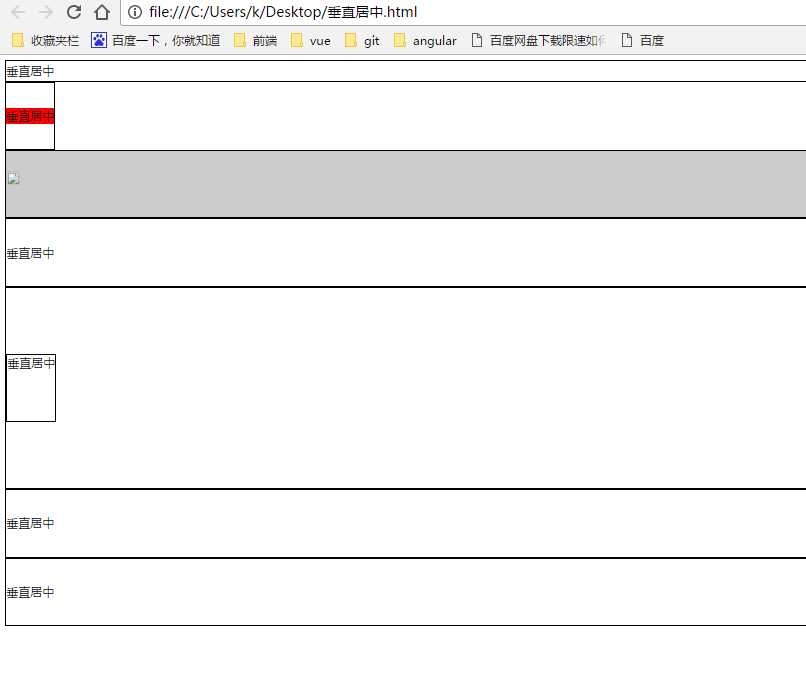
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>垂直居中</title> <style> .box1{ line-height: 30px; height: 30px; border: 1px solid #000; } /*..........................*/ .box2{ border: 1px solid #000; display: table-cell; height: 100px; vertical-align: middle; } .box3{ background-color: red; } .box4{ line-height: 100px; font-size: 0; border: 1px solid #000; background-color: #ccc; } img{ vertical-align: middle; width: 50px;/*给图片一个宽度,他高度也会按比例确定*/ } /*.....................................*/ .box5{ position: relative; border: 1px solid #000; height: 100px; } .box6{ position: absolute; top: 50%; transform: translateY(-50%); } .box7{ position: relative; border: 1px solid #000; height: 300px; } .box8{ position: absolute; top: 0; bottom: 0; height: 100px; margin: auto 0; border: 1px solid #000; } /*...............................*/ .tip1{ display: flex; align-items: center; height: 100px; border: 1px solid #000; } .tip3{ display: flex; border: 1px solid #000; height: 100px; } .tip4{ margin: auto 0; } </style> </head> <body> <!-- 思路1:line-height实现单行文本垂直居中 --> <div class="box1"> 垂直居中 </div> <!-- 思路2:设置vertical-align:middle实现垂直居中 --> <!-- a.给父元素设置display:table-cell(单元格)再给父元素设置vertical-align:middle;使子元素实现垂直居中。【注意;一旦给父元素设置为table-cell,就不能给他浮动或绝对定位,因为浮动或绝对定位会使元素具有块级元素特性,从而丧失了table-cell元素具有的垂直对齐的功能。若需要浮动或绝对定位处理,则需要外面再套一层div】 --> <div class="box2"> <div class="box3"> 垂直居中 </div> </div> <!-- b.若子元素是图片,通过设置父元素的行高来代替高度,且设置父元素的font-size为0。 给子元素设置vertical-align:middle。他的解释是元素的中垂点与父元素的基线加1/2父元素中字母X的高度对齐。由于字符X在em框中并不是垂直居中的,且各个字体的字符X的高低位置不一致。 所以,当字体大小较大时,这种差异就更明显。当font-size为0时,相当于把字符X的字体大小设置为0,于是可以实现完全的垂直居中 --> <div class="box4"> <img src="img/qiao.jpg" /> </div> <!-- 思路3:通过绝对定位实现垂直居中 --> <!-- 【1】配合translate()位移函数 translate函数的百分比是相对于自身高度的,所以top:50%配合translateY(-50%)可实现居中效果 [注意]IE9-浏览器不支持 [注意]若子元素的高度已知,translate()函数也可替换为margin-top: 回退自身高度的50%; --> <div class="box5"> <div class="box6">垂直居中</div> </div> <!-- 【2】若子元素定高,结合绝对定位的盒模型属性,实现居中效果 --> <div class="box7"> <div class="box8"> 垂直居中 </div> </div> <!-- 思路4:使用弹性盒模型flex实现垂直居中 [注意]IE9-浏览器不支持 --> <!-- 【1】在伸缩容器上设置 display:flex;侧轴对齐方式align-items: center --> <div class="tip1"> <div class="tip2">垂直居中</div> </div> <!-- 【2】在伸缩项目上设置margin: auto 0 --> <div class="tip3"> <div class="tip4">垂直居中</div> </div> </body> </html>
在chrome中显示:

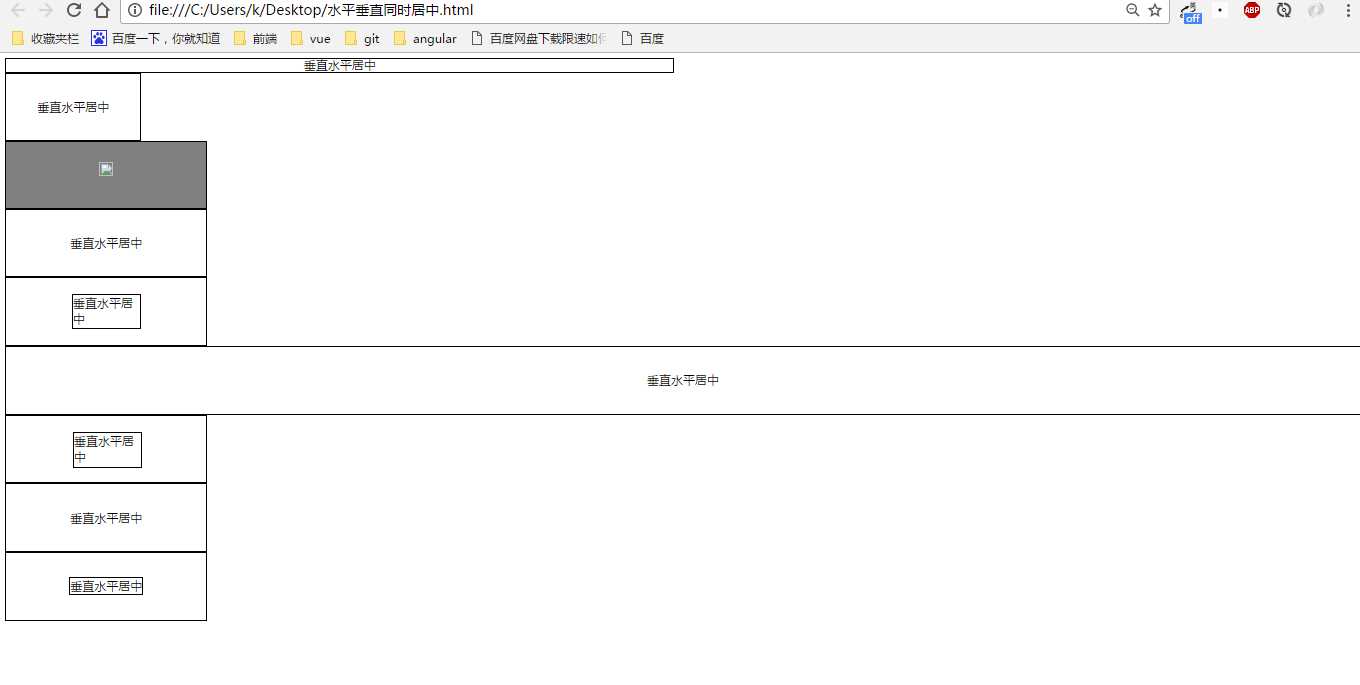
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>水平垂直都居中</title> <style> .box1{ border: 1px solid #000; line-height: 20px; text-align: center; width: 1000px; } /*.......................................*/ .box2{ border: 1px solid #000; width: 200px; height: 100px; text-align: center; display: table-cell; vertical-align: middle; } .box3{ display: inline-block; } .box4{ border: 1px solid #000; line-height: 100px; font-size: 0; text-align: center; width: 300px; background-color: gray; } img{ vertical-align: middle; width: 50px; } /*.........................................*/ .box5{ border: 1px solid #000; width: 300px; height: 100px; display: table-cell; vertical-align: middle; } .box6{ display: table; margin: 0 auto; } /*...........................................*/ .box7{ border: 1px solid #000; width: 300px; height: 100px; position: relative; } .box8{ width: 100px; height: 50px; position: absolute; margin: auto; border: 1px solid #000; top: 0; bottom: 0; left: 0; right: 0; } .tip1{ position: relative; border: 1px solid #000; height: 100px; } .tip2{ position: absolute; top: 50%; left: 50%; transform: translate(-50%,-50%); } .tip3{ position: relative; border: 1px solid #000; height: 100px; width: 300px; } .tip4{ position: absolute; width: 100px; height: 50px; top: 50%; left: 50%; margin-top: -25px; margin-left: -50px; border: 1px solid #000; } /*/*........................................*/ .tip5{ display: flex; border: 1px solid #000; width: 300px; height: 100px; } .tip6{ margin: auto; } .tip7{ border: 1px solid #000; width: 300px; height: 100px; display: flex; justify-content: center; align-items: center; } .tip8{ border: 1px solid #000; } </style> </head> <body> <!-- 思路1:text-align:center和line-height实现单行文本垂直水平居中。 --> <div class="box1"> 垂直水平居中 </div> <!-- 思路2: text-align + vertical-align 【1】在父元素设置text-align和vertical-align,并将父元素设置为table-cell元素,子元素设置为inline-block元素 --> <div class="box2"> <div class="box3">垂直水平居中</div> </div> <!-- 【2】若子元素是图像,可不使用table-cell,而是其父元素用行高替代高度,且字体大小设为0。子元素本身设置vertical-align:middle --> <div class="box4"> <img src="img/qiao.jpg" /> </div> <!-- 思路3:margin+vertical-align 要想在父元素中设置vertical-align,须设置为table-cell元素;要想让margin:0 auto实现水平居中的块元素内容撑开宽度,须设置为table元素。而table元素是可以嵌套在tabel-cell元素里面的,就像一个单元格里可以嵌套一个表格 --> <div class="box5"> <div class="box6">垂直水平居中</div> </div> <!-- 思路4:使用absolute 【1】利用绝对定位元素的盒模型特性,在偏移属性为确定值的基础上,设置margin:auto --> <div class="box7"> <div class="box8">垂直水平居中</div> </div> <!-- 【2】利用绝对定位元素的偏移属性和translate()函数的自身偏移达到水平垂直居中的效果 [注意]IE9-浏览器不支持 --> <div class="tip1"> <div class="tip2">垂直水平居中</div> </div> <!-- 【3】在子元素宽高已知的情况下,可以配合margin负值达到水平垂直居中效果(最常用) --> <div class="tip3"> <div class="tip4">垂直水平居中</div> </div> <!-- 思路5:使用flex --> <!-- 1.在伸缩项目上使用margin:auto --> <div class="tip5"> <div class="tip6">垂直水平居中</div> </div> <!-- 【2】在伸缩容器上使用主轴对齐justify-content和侧轴对齐align-items --> <div class="tip7"> <div class="tip8">垂直水平居中</div> </div> </body> </html>
在chrome中显示:

标签:image flex absolute alt tab border for idt nsf
原文地址:http://www.cnblogs.com/first-time/p/6706842.html