标签:发送 ges 方便 协议 html fine 控制 签名 prototype
h5:
1.web语义化
Web语义化是指在进行HTML结构、表现、行为设计时,尽量使用语义化的标签,使程序代码简介明了,易于进行Web操作和网站SEO,方便团队协作的一种标准,以图实现一种“无障碍”的Web开发。
例如h5新增加的<header> </header> <footer></footer>等,标签名称自身已经有一定意义了。
JS:
1.变量提升
var v=‘My Gum‘; (function(){ alert(v); var v=‘No‘; })()
上面代码分解如下:
var v=‘My Gum‘; (function(){ var v; alert(v); v=‘No‘; })()
结果输出为undefined,变量提升指的是变量的声明隐式提升到本身作用域最上面。
2.原型链
function MyGum(){} var mg = new MyGum(); mg.__proto__ === MyGum.prototype; MyGum.prototype.__proto__ === Function.prototype; Function.prototype.__proto__ === Object.prototype; Object.prototype.__proto__ === undefined;
这就是一个完成的原型链,undefined就是原型链最底端。
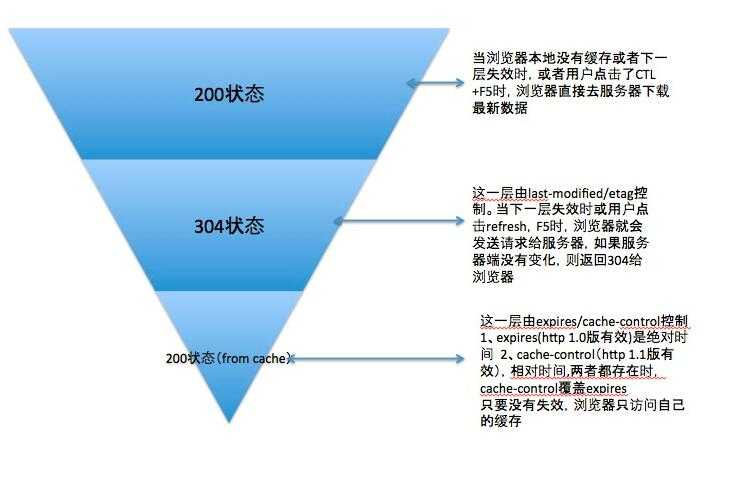
3.http缓存
http缓存是基于HTTP协议的浏览器文件级缓存机制。即针对文件的重复请求情况下,浏览器可以根据协议头判断从服务器端请求文件还是从本地读取文件,chrome控制台下的Frames即展示的是浏览器的http文件级缓存。浏览器缓存的整个机制流程:
·判断expires,如果未过期,直接读取http缓存文件,不发http请求,否则进入下一步。
· 判断是否有etag,有则带上if-none-match,未修改返回304,修改返回200,否则进去下一步。
·判断是否含有last-modified,有则带上if-modified-since发送请求,无效返回200,有效返回304,否则直接向服务器请求。
·如果通过etag和last-modified判断,即使返回304有至少又一次http请求,只不过返回的是304的返回内容,而不是文件内容。所以合理设计实现expires参数可以减少较多的浏览器请求。

标签:发送 ges 方便 协议 html fine 控制 签名 prototype
原文地址:http://www.cnblogs.com/yangmingxiang/p/6705553.html