标签:技巧 order ora code 方案 add absolute idt 平行四边形
通过css2D变形我们可以轻松得到平行四边形,那么通过此技巧可以得到梯形吗?
no!
不过我们可以通过3D旋转得到类似这样的效果:
transform:perspective(0.5em) rotateX(5deg)
来生成一个梯形。

<div><a>tixing</a></div>
css: -webkit-transform:perspective(0.5em) rotateX(5deg); border: 1px solid darkcyan; top: 0; left: 0; bottom: 0; right: 0; background: khaki; position: relative; display: inline-block;
我们发现元素内容也跟着变形了。
把效果座椅与伪元素上。
重新代码如下,简单的梯形标签页也出炉了:
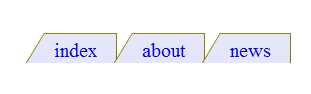
<nav> <a href="#">index</a> <a href="#">about</a> <a href="#">news</a> </nav> css:
nav>a{ position: relative;padding: .3em 1em 0;
text-decoration: none; display: inline-block;} nav>a::before{ content: ‘‘; position: absolute; top: 0; left: 0; right: 0; bottom: 0; background: lavender; border: 1px solid olive; border-bottom: none; -webkit-transform:perspective(0.5em)scale(1.1,1.3) rotateX(5deg); z-index: -1; -webkit-transform-origin:bottom ; }

也可以更改transform-origin的值为bottom left或者bottom right。生成如下向左或向右倾斜的标签页。
transform-origin:bottom left的效果图:

-transform-origin:bottom right的效果图:

需要注意的是梯形斜边的角度依赖于元素的宽度。因此元素内容不等时,梯形看起来很不统一。
标签:技巧 order ora code 方案 add absolute idt 平行四边形
原文地址:http://www.cnblogs.com/rain-null/p/6709293.html