标签:text hang 时间格式 选择 最大 方式 客户端 失败 match
在这个离线系统中,表单无疑是构成这个离线系统的视图部分,作为最前端,与客户的操作最密切相关的一块,所以我们有必要先了解一下HTML5的Forms API,它有如下特性:
表单仍然使用Form元素作为容器,我们可以在其中设置基本的提交性质;
用户或者开发人员提交页面的时候,表单仍用于向服务器端发送表单中控件的值;
沿用之前的表单控件及其使用方法,并不断发展和增加新的控件和功能;
可以用脚本操作表单控件;
新的输入型控件:
|
类型 |
用途 |
|
input type=datetime |
时间和日期输入框 |
|
input type=datetime-local |
本地的时间和日期输入框 |
|
input type=date |
日期输入框 |
|
input type=month |
年月输入框 |
|
input type=time |
时间输入框 |
|
input type=week |
星期输入框 |
|
input type=number |
数值输入框 |
|
input type=tel |
电话号码输入框 |
|
input type=email |
电子邮件地址文本框 |
|
input type=url |
URL地址文本框 |
|
input type=search |
用于搜索文本框 |
|
input type=range |
特定范围的数值选择器,以进度条方式显示 |
|
input type=color |
颜色选择器(这个不使用) |
下面这些元素很多我们会在离线填报表单里面使用到,可以复制拿到Chrome浏览器里面试试看:
日期格式文本框:
<p>
<label for="date">date类型:</label>
<input type="date" id="date"><span>请在新版Chrome中查看</span>
</p>
时间格式文本框:
<p>
<label for="time">time类型:</label>
<input type="time" id="time"><span>请在新版Chrome中查看</span>
</p>
月份格式文本框:
<p>
<label for="month">month类型:</label>
<input type="month" id="month"><span>请在新版Chrome中查看</span>
</p>
周格式文本框:
<p>
<label for="week">week类型:</label>
<input type="week" id="week"><span>请在新版Chrome中查看</span>
</p>
电话号码输入文本框:
<p>
<label for="tel">tel类型:</label>
<input type="tel " id="week"><span>请在新版Chrome中查看</span>
</p>
数值类型输入文本框:
value指的是初始时的默认值,min为最小值,max为最大值,step为增量和减量均为某个值,
或者某个值的倍数,如我们下面是3,所以它只是3,或者3的倍数:
<p>
<label for="number">number类型:</label>
<input type="number" name="number" id="number" step="3" value="3" min="0" max="4" >
<span>请在新版Chrome中查看</span>
</p>

滑动条Range:
范围:value:指的是初始时的默认值,min为最小值,max为最大值,step为增量和减量均为1,这边加了个
函数,用以实时显示range的进度条:
<p>
<label for="range">range类型:</label>
<input type="range" id="range" min="1" max="100" step="1" value="36" onchange="changeRange(this.value)"/>
<span id=”ShowRange” ></span>
<span>请在新版Opera或Chrome或Safari中查看</span>
</p>
function changeRange(rangeVal) {
$("#ShowRange").html(rangeVal+"%");
}

Placeholder:默认输入框描述文字:
Placeholder:(placeholder指的是默认的文字,当用户没有输入值的时候,输入型控件可以通过placeholder进行描述性说明或提示,当焦点聚焦或者输入文本的时候,placeholder会消失):
<input type="text" placeholder="对文本框的描述…" />

Autocomplete : 自动完成
autocomplete="on",作用:保存输入值以备将来使用,autocomplete="off",不保存,
autofocus="autofocus":默认载入聚焦
电子邮件文本框Email:
<p>
<label for="email">email类型:</label>
<input type="email" name="email" id="email" placeholder="请输入正确mail地址" />
<span>请在新版Chrome中查看</span>
</p>
Email文本框要求必须输入的是正确的邮箱地址,否则的会有错误提示

URL文本框:
<p>
<label for="url">url类型:</label>
<input type="url" id="url" autocomplete="off" placeholder="请输入正确URL地址" autofocus="autofocus">
<span>请在新版的Chrome中查看效果</span>
</p>
URL文本框要求必须输入的是邮箱地址,否则的会有错误提示:

Search搜索框:
带有搜索框样式的input控件,
<p>
<label for="search">search类型:</label>
<input type="search" results="n" id="search">
<span>请在新版Chrome中查看</span>
</p>

HTML5使用ValidityState对象来反馈表单的验证状态
var checkResult = input.validity;
if(checkResult.valid) console.debug(“验证通过”);
else console.debug(“验证失败”);
验证的通过或者失败取决于HTML5 引进的八种验证约束条件,如果全部通过,则返回True,只要有一个未通过,则返回False。
1、 valueMissing
目的:确保表单控件中的值有填写
用法:在表单控件中将required属性设为true
示例:<input type="text" required="true" />

2、 typeMismatch
目的:确保控件内的值与控件的类型相同(如number,email,url)
用法:指定表单页面的type特征值
示例:<input type="email" />

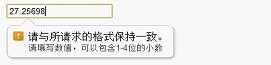
3、 patternMismatch
目的:根据表单控件上设置的格式规则验证输入是否为有效格式。
用法:在表单控件上设置pattern特性,井赋予适当的匹配规则,title是你要反馈给用户的自定义错误信息。
示例:<input type=”text” title = "请填写数值,可以包含1-4位的小数", placeholder = "请填写数值...", pattern = "^[0-9]+(.[0-9]{1,4})?$"/>

4、 tooLong
目的:避免输入值包含过多字符。
用法:在表单控件上设置maxLength特性。
示例:<input type="text" maxLength="30">
5、 rangeUnderflow
6、 rangeOverflow
目的:限制数值型控件的最小值和最大值。
用法:为表单控件设置min/max特性,并赋予允许的最小值/最大值。
示例:<input type="range" name="ageCheck" min="18" max="80" />
7、 stepMismatch
目的:确保输入值符合min、max及step即设置。
用法:为表单控件设置step特性,指定数值的增量。
示例:<input type="range" min="0" max="100" step="5">
8、 customError
目的:开发人员的自定义错误信息,处理应用代码明确设置及计算产生的错误。
用法:调用setCustomValidity(message)将表单控件置于customError状态。
示例:
<input type="text" oninput="checkNumuric(this)" />
Script:
function checkNumuric(input) {
var checkValue = input.value;
var reg = /http(s)?:\/\/([\w-]+\.)+[\w-]+(\/[\w- .\/?%&=]*)?/;
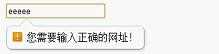
if (!reg.test(checkValue)) input.setCustomValidity(‘您需要输入正确的网址!‘);
else input.setCustomValidity(‘‘);
}

1、 form元素的 novalidate 属性,关闭表单验证,可以不同区域做这个设置,来对某些提交的数据验证,某些不验证。
2、 input 元素的 formnovalidate属性,可以对该元素启动或停止验证
3、 sumbmit 元素的 formnovalidate属性,可以对整个表单启动或停止验证,相当与form 元素的 novalidate属性
标签:text hang 时间格式 选择 最大 方式 客户端 失败 match
原文地址:http://www.cnblogs.com/chenshizhutou/p/6710923.html