标签:影响 半径 标签 radius 技术分享 transform 页面 store square
HTML5 的Cavans API可以动态来展示图形、图表、图像以及动画,我们的这个离线系统中,主要用来设计Logo用的。在网页上使用Canvas的时,他会创建一块矩形区域,默认情况下宽为300像素,高为150像素,当然,可以自定义。
因为我们离线系统主要职责用于在离线的情况下的工作系统,如在上面写工作日志,工作计划,和保存项目的评估数据;在网络在线的情况下与服务器交互,并将数据保存到Server的数据库中。所以我们的这个离线系统被命名为OFLMAIL,我们就根据这个名字来设计Logo。
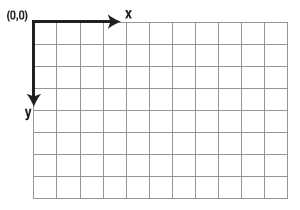
canvas中的坐标是从左上角开始的,X轴从左到右横向延伸,Y轴从上到下垂直延伸。通过坐标的刻量度来定位它的位置。

我们先在页面上放置一个canvas元素:
<canvas id="canvas" width="380" height="35">Sorry, canvas not supported...</canvas>
使用canvas编程,首先要获取其上下文context。
function MakeLogo() {
var canvas = document.getElementById("canvas");
if (canvas.getContext) {
var ctx = canvas.getContext("2d");
}
}
我们的第一个字是 O ,所以我们先把 O 字符画出来,使用画圆函数即可:
context . arc(x, y, radius, startAngle, endAngle, anticlockwise)
参数分别是:
X:横轴坐标位置 ;
Y:纵轴坐标位置 ;
圆开始的角度 ;
圆闭合的角度 ;
是否逆时针绘制(true or false) ;
ctx.arc(17, 17, 15, 0, 9.42, true); // 开始画圆
ctx.lineWidth = 3; //线条的粗细程度
ctx.lineJoin = ‘round‘;返回或设置线段的连接方式,默认为miter
|
miter |
线段在连接处外侧延伸直至交于一点,为默认值,外延效果受miterLimit的值影响,当外延交 点距离大于限制值时,则表现为bevel风格 |
|
round |
连接处是一个圆角,圆的半径等于线宽 |
|
bevel |
连接处为斜角 |
ctx.lineCap = ‘round‘;//context.lineCap 返回或设置线段的箭头样式,仅有三个选项:butt(默认值),round,square;
|
butt |
每根线的头和尾都是长方形,也就是不做任何的处理,为默认值 |
|
round |
每根线的头和尾都增加一个半圆形的箭头 |
|
square |
每根线的头和尾都增加一个长方形,长度为线宽一半,高度为线宽 |
ctx.strokeStyle = ‘#23A1DD‘;//填充的颜色
ctx.shadowBlur = 4; //阴影模糊程度,默认为0,数值越大,模糊程度越高,感觉越明显
ctx.shadowColor = ‘#909090‘; //阴影颜色
ctx.shadowOffsetX = 1; //横轴的阴影像素
ctx.shadowOffsetY = 1; //纵轴的阴影像素
//创建字符F
ctx.moveTo(41,35); //将数据上下文的位置移动到(41,35)的坐标位置
ctx.lineTo(41, 2); //将数据上下文的位置移动到(41,35)的坐标位置
ctx.lineTo(61,2);
ctx.moveTo(41,15);
ctx.lineTo(71,15);
ctx.stroke();//stroke方法使用lineWidth,lineCap,lineJoin,以及strokeStyle对所有的子路径进行填充
ctx.save();//保存数据上下文
效果如下:

//继续在上面描画L和M字符
ctx.moveTo(77, -1); //Create the L
ctx.lineTo(77, 32);
ctx.lineTo(102, 32);
ctx.moveTo(103, 34); //Create the M
ctx.lineTo(103, 0);
ctx.lineTo(120, 20);
ctx.lineTo(137, 0);
ctx.lineTo(137, 34);
最后效果如下:

// 这时我们要在上面填充一个图片,来代替A字符,
// context.beginPath() //清空子路径
// context.closePath() //闭合路径
ctx.beginPath(); //开始执行路径,这样做的好处是清除当前的路径.开始执行新的路径,原来的一些设定都会被清除
ctx.moveTo(145, 2);
var img1 = new Image();
img1.src = "../Images/1.png";
img1.onload = function () {
ctx.drawImage(img1, 145, 2);
//drawImage函数的参数,drawImage(image,dx,dy)
//image:传入图像 dx:左坐标 dy:左坐标
ctx.stroke();
ctx.save();
}
最后效果如下:

当然,这个三角形图片也可以直接用context画出来,我们这边有图片,直接用图片载入就行了。
最后,我们运用同样的方法,完成上面那个Logo的剩余部分:
ctx.beginPath(); //Create the I
ctx.shadowBlur = 4;
ctx.shadowOffsetX = 0;
ctx.shadowOffsetY = 0;
ctx.moveTo(202, 3); //Create the O
ctx.strokeStyle = ‘#23A1DD‘;
ctx.fillStyle = ‘#23A1DD‘;
ctx.arc(185, 3, 3, 0, Math.PI * 2, true);
ctx.fill();
ctx.save();
ctx.beginPath();
ctx.moveTo(185, 35);
ctx.lineTo(185, 10);
ctx.moveTo(200, 0);
ctx.lineTo(200, 33);
ctx.lineTo(222, 33);
ctx.save();
ctx.stroke();
ctx.beginPath();
ctx.shadowBlur = 1;
ctx.shadowOffsetX = 0;
ctx.shadowOffsetY = 0;
最终我们的小清新Logo是这样子的:

根据W3C建议,如果只是简单的文字和图片的描述,用 H 标签就可以解决了,图片也可以用其他元素内嵌到标签里面。 所以我们这个图标用canvas 动态生成有点更繁琐,但是在多元化的Logo图标中,就是要用到canvas的一些特性,如:
转换:Transformations,
context.rotate(angle)
context.scale(float x, float y);
横轴和纵轴的放大或缩小,1.0 是 1:1的比例, 数值越大,放大越大。
如:context.scale(1.0,1.0):

context.scale(5.0,5.0):

context.translate(x, y) //可以理解为偏移,向x,y方向偏移指定的量,其用来移动Canvas的原点到一个指定的值
context.strokeStyle = "#9CFF00";
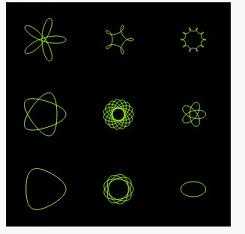
context.translate(50 + j * 100, 50 + i * 100);
drawSpirograph(context, 20 * (j + 2) / (j + 1), -8 * (i + 3) / (i + 1), 10);
context.restore();

Canvas API还提供了很多的函数,用来协助处理和设计各种各样的图像。
还有一个比较有趣的就是动画了,在HTML5 Canvas API 中,Canvas的清除矩形功能是创建动画和游戏的核心功能。通过反复废置和清除Canvas片段,就可以实现动画效果,大家不妨试一下。
HTML5项目笔记3:使用Canvas设计离线系统的Logo
标签:影响 半径 标签 radius 技术分享 transform 页面 store square
原文地址:http://www.cnblogs.com/chenshizhutou/p/6710918.html