标签:class 参数 使用 ted reg 指定 idt img 宽度

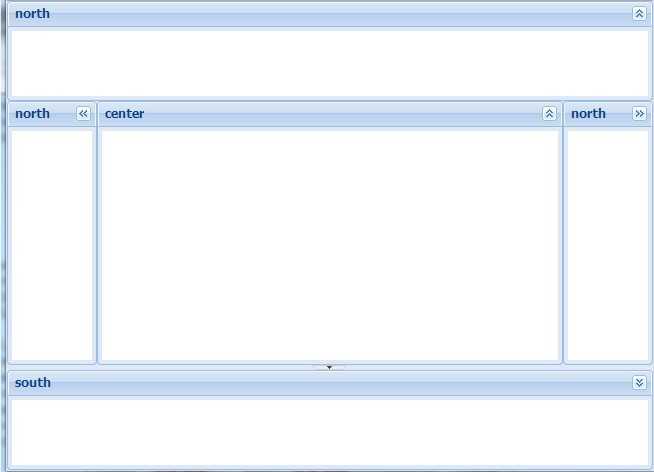
border布局:border布局也称边界布局,他将页面分隔为west,east,south,north,center这五个部分,我们需要在其items中指定使用region参数为其子元素指定具体位置。
注意:north和south部分只能设置高度(height),west和east部分只能设置宽度(width)。north south west east区域变大,center区域就变小了。
参数 split:true 可以调整除了center四个区域的大小。
参数 collapsible:true 将激活折叠功能。
标签:class 参数 使用 ted reg 指定 idt img 宽度
原文地址:http://www.cnblogs.com/huoxiansudi/p/6714040.html