再点击×时, × 转换为 √ ;弹窗重新显示。
二、发表评论
HTML代码:
在body里面添加代码:
<body>
<div id="wai">
<h3>最新评论</h3>
<hr />
<div id="content">
<div id="content1">
腾讯网友:
<span>李二狗</span>
<time>2017年4月14号</time>
<p>公务员好啊,可以为人名服务</p>
</div>
</div>
<hr />
<h4>发表评论</h4>
<div id="add">
昵 称:<input type="text" id="name"/>文明上网,理性发言
<div id="a">
评论内容:<textarea id="b"></textarea>
</div>
<button onclick="fabiao()" class="zi9">发表评论</button>
</div>
</div>
</body>
㈠写html代码基础排版。↑
css代码,在这里我选择内部样式表
内部样式表,在HTML中的<head></head>中 添加<style type="style/css"></style>
内容:
#content{
font-size: 12px;
color: #B4B4B2;
}
#wai h4{
color: #404e73;
}
#content span{
color: #5979B2;
font-weight: bold;
margin-left: 15px;
}
#content p{
font-size: 16px;
color: #000000;
}
#add{
font-size: 12px;
color: #B4B4B2;
}
#a{
padding-top: 10px;
display:flex}
#b{width: 600px;
height: 100px;
resize: none}
.zi9{position:absolute;
right: 20px;
bottom: 10px;}
</style>
㈡给DIv添加样式与定位↑
javascript代码,在这里我选择在HTML 内部直接使用JS:
在body前使用代码:<script type="text/javascript"></script>
JS内容样式如下:
<script type="text/javascript">
var idNum=1;
function fabiao(){
idNum++;
var name = document.getElementById("name");
var pinglun = document.getElementById("b");
if(name.value==0||pinglun.value==0){
alert("您昵称或者评论为空!!!!")
}
var content = document.getElementById("content");
var content1 = document.getElementById("content1");
var newContent1 = content.cloneNode(true);
newContent1.getElementsByTagName("span")[0].innerText=name.value;
newContent1.getElementsByTagName("p")[0].innerText=pinglun.value;
content.appendChild(newContent1);
name.value=""
pinglun.value=""
}
㈢给DIv添加效果,如:点击变换、隐藏、弹出等↑
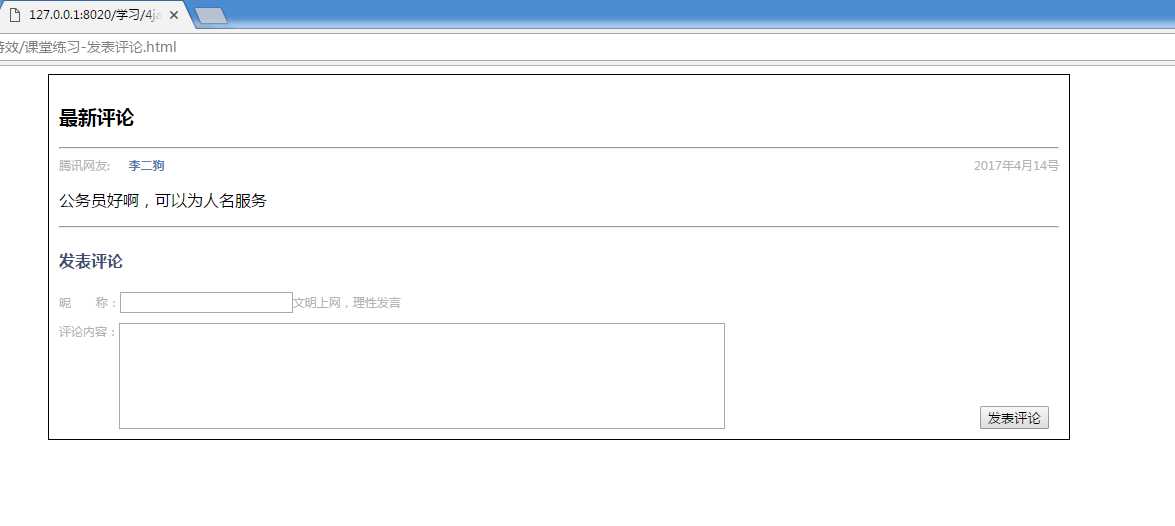
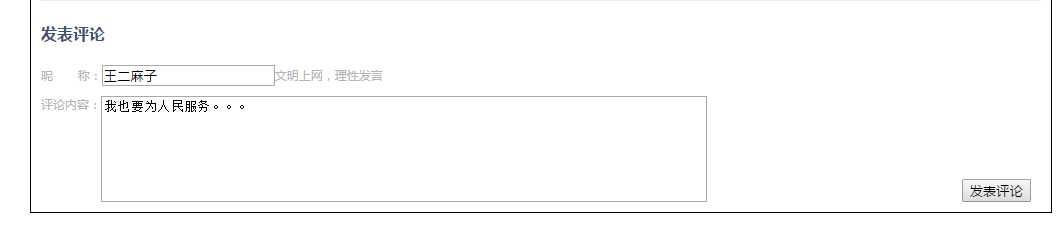
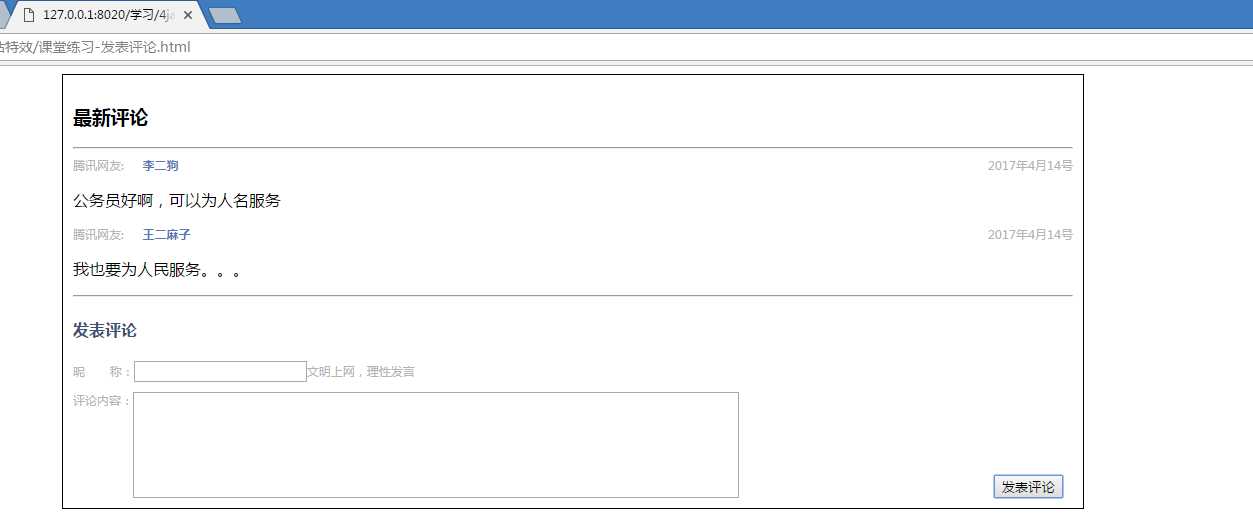
效果图,如下: