标签:return bsp 异常 try com replace div case too
1.JSON 打印
console.log(JSON.stringify(data, null, 4));
2.JSON 格式判断
var isjson = typeof(obj) == "object" && Object.prototype.toString.call(obj).toLowerCase() == "[object object]" && !obj.length;
3.JSON 转义
(当我们在多行文本框中对JSON数据进行操作之后,数据会进行转义,会带有 \\|\"|\n|\r|\t 这一类字符)
var toObj = JSON.parse(str.replace(/(\\|\"|\n|\r|\t)/g, "\$1"));
4.JSON 内部数据是否正确
try-catch抛异常:
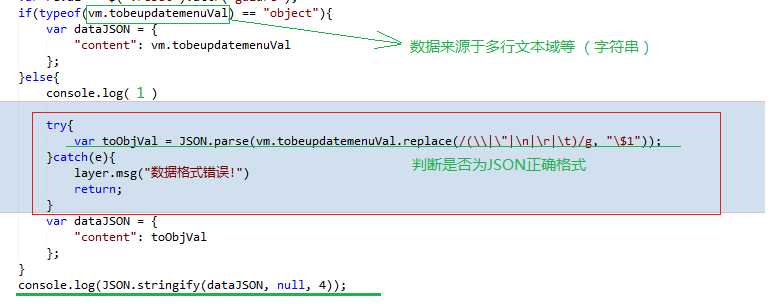
if(typeof(vm.tobeupdatemenuVal) == "object"){
var dataJSON = {
"content": vm.tobeupdatemenuVal
};
}else{
console.log(121)
try{
var toObjVal = JSON.parse(vm.tobeupdatemenuVal.replace(/(\\|\"|\n|\r|\t)/g, "\$1"));
}catch(e){
layer.msg("数据格式错误!")
return;
}
var dataJSON = {
"content": toObjVal
};
}

与 JSON 相关的一些操作 (项目中用到一部分,后续逐渐完善)
标签:return bsp 异常 try com replace div case too
原文地址:http://www.cnblogs.com/blog-Y/p/6715082.html