标签:技术分享 清除浮动 清除 web开发 hit 构建 元素 add lis

1 <body > 2 <div class="big-box"> 3 <h2><a href="#">团购网</a></h2> 4 <div class="box1"> 5 <img src="1.jpg" alt="music"> 6 <ul> 7 <li><a href="#">4</a></li> 8 <li><a href="#">3</a></li> 9 <li><a href="#">2</a></li> 10 <li><a href="#">1</a></li> 11 </ul> 12 </div> 13 <div class="box2"> 14 <P><a href="#"><strong>【69店通用】</strong>过桥米线代金券1张,无需预约,全场通用</a></P> 15 <p><span>$19.9</span>原价:$39|6.6折 <a href="#" class="display"><span class="b">去抢购</span></a></p> 16 17 </div> 18 </div> 19 20 21 </body>
2.css样式定义:
1 <style type="text/css"> 2 *{ 3 margin:0; 4 padding:0; 5 border:0; 6 list-style:none; 7 } 8 a{ 9 text-decoration:none; 10 color:#666; 11 } 12 strong{ 13 color:black; 14 } 15 span{ 16 font-size:30px; 17 color:orange; 18 } 19 .big-box{ 20 width:445px; 21 height: 420px; 22 border:1px solid #666666; 23 position:relative; 24 padding:10px 0 10px 12px; 25 margin:10px auto; 26 } 27 .box1{ 28 margin: 5px 0px; 29 width:431px; 30 height:300px; 31 position: relative; 32 box-sizing:content-box; 33 } 34 ul{ 35 width: 140px; 36 height: 20px; 37 position: absolute; 38 right:0px; 39 bottom:10px; 40 } 41 ul li{ 42 float:right; 43 width: 20px; 44 height: 20px; 45 margin: 0px 5px; 46 background:white; 47 border:2px solid green; 48 49 } 50 li:last-child{ 51 background: yellow; 52 } 53 ul li a{ 54 font-size:20px; 55 font-weight:bold; 56 display:block; 57 text-align:center; 58 } 59 .box2{ 60 61 margin: 20px 0px; 62 width:431px; 63 height:300px; 64 position: relative; 65 box-sizing:content-box; 66 } 67 p a{ 68 color:black; 69 } 70 .display{ 71 float:right; 72 width:85px; 73 height:30px; 74 background:orange; 75 border:1px solid #ff8b35; 76 border-radius:4px; 77 margin:5px; 78 } 79 .b{ 80 font-size:18px; 81 text-align:center; 82 display:block; 83 color:white; 84 margin:5px 0 0 0; 85 } 86 </style>
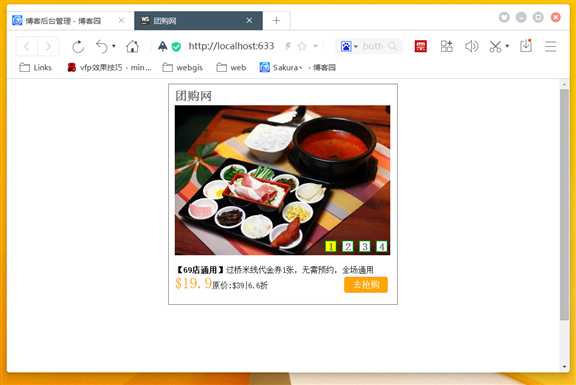
效果图如上。
css给我的感觉,有我所不能理解的逻辑结构,目前还难以表述。当然在实现同一个目的可能有不同的编写,但是大道至简,应该需要追求更为方便简洁的css选择器和html标记。
标签:技术分享 清除浮动 清除 web开发 hit 构建 元素 add lis
原文地址:http://www.cnblogs.com/gsc-/p/6715474.html