标签:loaded value span name 学历 use move box radio
一、获取表单数据
1.1 使用POST()方法提交表单 ---POST()方法可以没有限制地传递数据到服务器,所提交的数据在后台传输,用户在浏览器端是看不到这一过程的,安全性高,适用于发送保密数据和大容量数据到服务器。
范例:
1 <form name="form1" method="post" action="index2.php"> 2 <table border="1" width="400" align="center" cellpadding="0" cellspacing="0"> 3 <tr bgcolor="#FFFF00"> 4 <td width="100" align="right" height="25">订单编号:</td> 5 <td width="100" height="25"><input name="text" type="text" height="25" size="20" maxlength="100"></td> 6 <td height="25"><input name="submit" type="submit" formenctype="multipart/form-data"></td> 7 </tr> 8 </table> 9 </form> 10 <?php 11 echo $_POST["text"]; 12 ?>
效果图:
1.2 使用GET()方法提交表单----使用GET()方法提交的表单数据被附加到URL后,并作为URL的一部分发送到服务器端。因此在URL的地址栏中将会显示"URL+用户传递的参数"。必须要有submit输入域标记,才能运行php脚本。
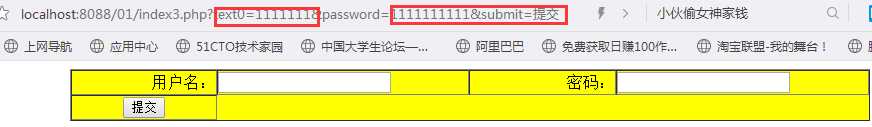
<form method="get" name="form4" action="index3.php"> <table bgcolor="#FFFF00" width="800" border="1" cellpadding="0" cellspacing="0" align="center"> <tr bgcolor="#FFFF00"> <td align="right" width="100" height="25">用户名:</td> <td width="100" height="25"><input name="text0" type="text" size="20" maxlength="100"></td> <td align="right" width="100" height="25">密码:</td> <td width="100" height="25"><input name="password" type="password" size="20" maxlength="100"></td> <tr bgcolor="#FFFF00" align="center"> <td width="100" height="25" ><input name="submit" type="submit" value="提交"></td> </tr> </table> </form> <?php echo $_GET["text0"]; echo $_GET["password"]; ?>
效果如图:

二、在web页面中嵌入php脚本
2.1 使用include语句可引用外部文件top.php,代码如下:
1 <?php 2 include("top.php"); 3 ?>
2.2 对表单元素的value属性进行赋值
1 <?php 2 $hidden="yg0025";//为变量$hidden赋值 3 ?> 4 5 隐藏域的值:<input type="hidden" name="ID" value="<?php echo $ $hidden;?>">
三、在php中获取表单数据
包括获取文本域、密码域、隐藏域、按钮、文本框、单选按钮、复选框、下拉列表框/菜单列表框、文件域的值。
1 <form name="form" method="post" action ="index.php" enctype="multipart/form-data"> 2 <table width="400" border="1" cellpadding="0" cellspacing="10%"bordercolor="#FFFF00" bgcolor="#00FFFF" > 3 <tr bgcolor="#FFFF00"> 4 <td width="100" height="25" align="right">姓名:</td> 5 <td width="100" height="25"><input name="user"type="text"id="user"size="20" maxlength="100"></td> 6 </tr> 7 <tr bgcolor="#CC0000"> 8 <td width="100" height="25" align="right">性别:</td> 9 <td height="25" colspan="2" ><input name="sex" type="radio" value="男" checked>男<input name="sex" type="radio" value="女" checked>女 10 </tr> 11 <tr bgcolor="#CCFF66"> 12 <td width="100" height="25" align="right">密码:</td> 13 <td width="100" height="25"><input name="password" type="password" value="123456" size="20" maxlength="50"></td> 14 </tr> 15 <tr bgcolor="#FFFF00"> 16 <td width="100" height="25" align="right">学历:</td> 17 <td width="100" height="25" ><select name="spec" id="spec" width="20"> 18 <option value="本科" selected>本科</option> 19 <option value="硕士">硕士</option> 20 <option value="高中">高中</option> 21 </select> 22 </tr> 23 <tr bgcolor="#FFFF00"> 24 <td width="100" height="25" align="right">爱好:</td> 25 <td width="100" height="25" ><input name="checkbox[]" type="checkbox" value="电脑" checked>电脑<input name="checkbox[]" type="checkbox" value="音乐" checked>音乐<input name="checkbox[]" type="checkbox" value="运动" checked>运动<input name="checkbox[]" type="checkbox" value="旅游" checked>旅游 26 </tr> 27 <tr bgcolor="#FFFFFF"> 28 <td width="100" height="25" align="right">个人写真:</td> 29 <td height="25" ><input name="photo" type="file" formenctype="multipart/form-data" size="20" maxlength="200"></td> 30 </tr> 31 <tr bgcolor="#FFFF00"> 32 <td width="100" height="25" align="right">个人简介:</td> 33 <td height="25" colspan="2"><textarea name="intro" cols="27" rows="4" id="intro"></textarea></td> 34 </tr> 35 <tr bgcolor="#FFFF00"> 36 <td width="100" height="25" align="center" colspan="3"><input name="submit" type="submit" value="提交"><input type="reset" name="submit2" value="重置"></td> 37 </tr> 38 </table> 39 </form> 40 41 42 <?php 43 if($_POST[submit]!=""){ 44 echo"你的个人简历是: "; 45 echo"姓名: " .$_POST[user]; 46 echo"性别:" .$_POST[sex]; 47 echo"密码:" .$_POST[password]; 48 echo"学历:" .$_POST[spec]; 49 echo"爱好:"; 50 //获取复选框信息 51 for($i=0;$i<count($_POST);$i++) 52 echo $_POST[checkbox][$i]." "; 53 $path= ‘Y:\AppServ\www\01\upfile‘.$_FILES[‘photo‘][‘name‘]; 54 //上传文件 55 move_uploaded_file($_FILES[‘photo‘][‘tmp_name‘],$path); 56 echo "个人写真:".$path; 57 echo "个人简介:".$_POST[intro]; 58 59 60 }
标签:loaded value span name 学历 use move box radio
原文地址:http://www.cnblogs.com/defen/p/6716326.html