标签:table mouseover ntb popup mouse inpu pre images blog
本文介绍一下仿百度搜索框,当对输入框键入文字时,自动弹出建议选项并匹配。
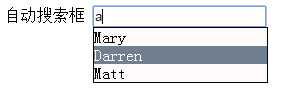
效果如下:

OK,首先,建个输入框哈
1 <!DOCTYPE html> 2 <html> 3 <meta charset="utf-8"> 4 <head> 5 <title>自动搜索</title> 6 </head> 7 <body> 8 自动搜索框 <input type="text" id="input" onkeyup="find()"> 9 <div style="position:absolute;" id="popup"> 10 <table id="table" border="0" cellspacing="0" cellpadding="0"> 11 <tbody id="table_body"></tbody> 12 </table> 13 </div> 14 </body> 15 </html>
当输入框有输入动作时即调用find函数。find函数主要是搜索对应的相关建议项,此处用的最简单的方法:包含输入内容的数据项即为符合的建议项。
具体实现如下:
1 function find() { 2 3 inputField = document.getElementById("input"); 4 5 for (var i = 0; i < data.length; i++) { 6 if ((data[i]).indexOf(inputField.value)>=0){ 7 arr.push(data[i]); 8 } 9 } 10 11 set(arr); 12 }
现在来到set 函数,其主要功能是将符合的建议项逐条放置于弹出框中。具体实现如下:
1 function set(arr) { 2 3 var size = arr.length; 4 setOffsets(); 5 6 var row, cell, txtNode; 7 for (var i = 0; i < size; i++) { 8 var nextNode = arr[i]; 9 row = document.createElement("tr"); 10 cell = document.createElement("td"); 11 12 cell.onmouseout = function() {this.className=‘mouseOver‘;}; 13 cell.onmouseover = function() {this.className=‘mouseOut‘;};//鼠标悬停或离开选项时颜色变化 14 cell.setAttribute("bgcolor", "#FFFAFA"); 15 cell.setAttribute("border", "0"); 16 cell.onclick = function() { populate(this); } ; //鼠标点击选项给输入框赋值 17 18 txtNode = document.createTextNode(nextNode); 19 cell.appendChild(txtNode); 20 row.appendChild(cell); 21 TableBody.appendChild(row); 22 } 23 }
此处又引用了两个函数。setOffsets主要是设置弹出框的位置。populate 是当鼠标点击选项时将值赋给输入框。
setOffsets 实现如下:
1 function setOffsets() { 2 var end = inputField.offsetWidth; 3 var left = calculateOffsetLeft(inputField); 4 var top = calculateOffsetTop(inputField) + inputField.offsetHeight; 5 6 completeDiv.style.border = "black 1px solid"; 7 completeDiv.style.left = left + "px"; 8 completeDiv.style.top = top + "px"; 9 Table.style.width = end + "px"; 10 } 11 12 function calculateOffsetLeft(field) { 13 return calculateOffset(field, "offsetLeft"); 14 } 15 16 function calculateOffsetTop(field) { 17 return calculateOffset(field, "offsetTop"); 18 } 19 20 function calculateOffset(field, attr) { 21 var offset = 0; 22 while(field) { 23 offset += field[attr]; 24 field = field.offsetParent; 25 } 26 return offset; 27 }
populate 实现如下:
1 function populate(cell) {//点击为文本框赋值 2 inputField.value = cell.firstChild.nodeValue; 3 clearNames(); 4 }
为文本框赋值后需消除弹出框中的建议,于是调用clear 函数。具体实现如下:
1 function clear() { 2 if(TableBody){ 3 var ind = TableBody.childNodes.length; 4 for (var i = ind - 1; i >= 0 ; i--) { 5 TableBody.removeChild(TableBody.childNodes[i]); 6 } 7 completeDiv.style.border = "none"; 8 } 9 }
Ok,到这里JS功能实现就完成了。下面设定一下鼠标滑过建议项时的颜色变化:
1 .mouseOut { 2 background: #708090; 3 color: #FFFAFA; 4 } 5 6 .mouseOver { 7 background: #FFFAFA; 8 color: #000000; 9 }
另:如需中文搜索,在find 函数中加入正则表达式判断即可。
本文完。
欢迎大家交流指正!
标签:table mouseover ntb popup mouse inpu pre images blog
原文地址:http://www.cnblogs.com/Hyacinth-Yuan/p/6715795.html