标签:model rand type 引用类型 修改 new png highlight com
借用构造函数模式:不能继承原型上的属性,可以避免引用类型修改问题
原型链:能够继承原型上的属性,会发生引用类型修改
function CarModel(c){
this.color=c||"白色";
this.arr=[1,2,3];
this.getColor=function(){
console.log(‘我的颜色是‘+this.color);
}
}
CarModel.prototype.test="lla";
function Car(brand){
CarModel.call(this);//借用构造函数 继承构造函数的属性
this.brand=brand;
this.getBrand=function(){
console.log(‘我的品牌是‘+this.brand);
}
}
Car.prototype=new CarModel(); //原型链模式 继承原型对象上的属性
var car1=new Car("丰田");
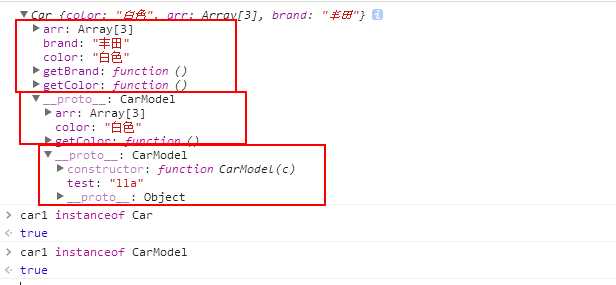
console.log(car1);
结果:

皆大欢喜。
标签:model rand type 引用类型 修改 new png highlight com
原文地址:http://www.cnblogs.com/llauser/p/6718617.html