标签:isp 列表 title checked color div 结构 length 适合
定义:
语言特点:
HTML文本基础结构:
<!DOCTYPE html> //文档定义类型
<html> //开始标记
<head lang="en"> //元信息,这是一个单标记,有头无尾
<meta charset="UTF-8"> //定义字符编码集 (UTF-8 万国码/GBK 中文编辑码)
<title></title> //标题,页面标签的命名,独一无二
</head>
<body>
//存放的内容展示给用户
</body>
</html> //结束标记
<head> 定义文档的头部。<title>、<script>、 <style>、<link>、 <meta>等标签
在<body>和</body>标签之间的内容是网页的主要内容,如<h1>、<p>、<a>、<img>、<div>、<span>、<form>、<table>、<input>等网页内容标签,在网页上要展示的页面内容放在放在body标签里。
HTML标签:
<h1>标题</h1>
<h2>标题</h2>
<h3>标题</h3>
<h4>标题</h4>
<h5>标题</h5>
<h6>标题</h6>
展示如下:字体逐渐变小

<span>标签: <span>文本</span> <span>标签无具体语义,为文字设置单独样式。
<p> 这是 <span style="color: red"> 一个</span>标记</p>
![]()
<q>标签 <q>引用文本</q> 短文本引用,浏览器对q标签自动添加双引号。
<blockquote>标签 大段文本引用
<br/>标签 文本换行
<hr/>标签 文本添加水平横线
<address>标签 为网页加入地址信息
<pre>标签 预格式化的文本, pre 元素中的文本通常会保留空格和换行符。
<pre>这是一个 预格式文本, 文档中的内容可以根据自己更改,空格,换行等 </pre>

<ul> <li>这是一个无序列表标签</li> <li>这是一个无序列表标签</li> <li>>这是一个无序列表标签</li> </ul>

<ol> <li>这是一个无序列表标签</li> <li>这是一个无序列表标签</li> <li>这是一个无序列表标签</li> </ol>

<a>标签在默认情况下,链接的网页是在当前浏览器窗口中打开,有时我们需要在新的浏览器窗口中打开。<a href="目标网址" target="_blank">click here!</a>
<a href="目标网站">链接显示的文本</a>
<img src="../img/picter/10-140P323040K23.jpg" alt="图片"/> //src=图片路径
HTML常用重要标签:
<tbody>…</tbody>:表格内容
<tr>…</tr>:表格的一行,所以有几对tr 表格就有几行。
<td>…</td>:表格的一个单元格
<th>…</th>:表格的头部的一个单元格,表格表头。
<table border="2px"> <tbody> <caption>制作一个本月工资单</caption> //表头信息 <tr> <td>姓名</td> <td>年龄</td> <td>日期</td> <td>备注</td> </tr> </tbody> </table>

<table border="1"> <tobdy> <conption>这是一个工资单</conption> <tr> <!-- 列/竖--> <td colspan="2">1-1</td> //colspan 横向合并单元格 <td>1-2</td> <td>1-3</td> </tr> <tr> <td rowspan="2">2-1</td> // rowspan 纵向合并单元格 <td>2-2</td> <td>3-3</td> </tr> <tr> <td>3-1</td> <td>3-2</td> <td>3-3</td> </tr> </tobdy> </table>

<form> 表单标签 表单实现浏览者输入数据与服务器端的交互 <form method="传送方式" action="服务器文件">
post适合提交数据量大安全性高的用户信息,如注册,修改,上传功能等。
文本框、密码输入框 <input type="text/password" name="名称" value="文本" /
type="text" 输入框位文本框 type="password" 输入框位密码输入框
name:为文本框命名,以备后台程序ASP,PHP使用。
value:为文本框输入默认值。
3.提交按钮 <input type="submit"value="注册"/> value:按钮上显示的字
4.单选框、复选框 <input type="radio/checkbox" value="值" name="名称" checked="checked"/>
type:当 type="radio" 时,控件为单选框
当 type="checkbox" 时,控件为复选框
注意:同一组的单选按钮,name 取值一定要一致
5.增加用户交互使用的设置 (id的值必须与for后面的值一致)
<label for="conten">男生</label> <input type="radio"name="sex"id="conten"/> <label for="text">女生</label> <input type="radio"name="sex"id="text"/>
6.多行文本框 <textarea name="" id="" cols="30" rows="10"body style="overflow: scroll"></textarea>
注:body style="overflow: scroll" 文本框滚动条
6.下拉文本框
<select name="" id=""> <option value="中国">中国</option> <option value="美国">美国</option> <option value="日本">日本</option> <option value="韩国">韩国</option> </select>
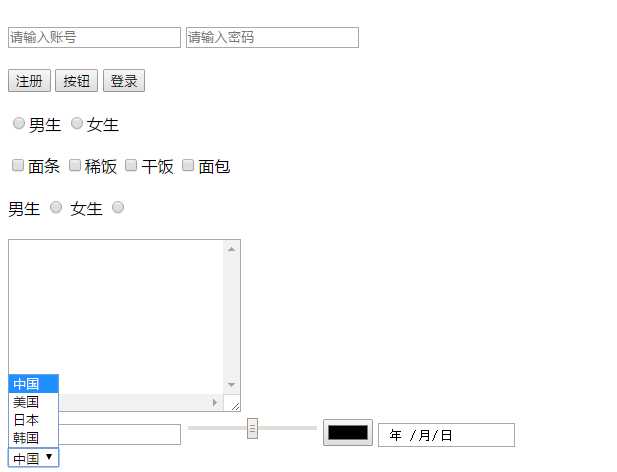
展示一个完整的form表单如下:
<form action="post"> <input type="text"placeholder="请输入账号"name="username"/> <input type="password"placeholder="请输入密码"maxlength="6" name="userpassword"/> <br/> <br/> <input type="submit"value="注册"/> <button>按钮</button> <input type="button"value="登录"/> <br/> <br/> <input type="radio"name="sex"/>男生 <input type="radio"name="sex"/>女生 <br/> <br/> <input type="checkbox"/>面条 <input type="checkbox"/>稀饭 <input type="checkbox"/>干饭 <input type="checkbox"/>面包 <br/> <br/> <label for="conten">男生</label> <input type="radio"name="sex"id="conten"/> <label for="text">女生</label> <input type="radio"name="sex"id="text"/> <br/> <br/> <textarea name="" id="" cols="30" rows="10"body style="overflow: scroll"></textarea> <br/> <input type="email"/> <input type="range"/> <input type="color"/> <input type="date"/> <br/> <select name="" id=""> <option value="中国">中国</option> <option value="美国">美国</option> <option value="日本">日本</option> <option value="韩国">韩国</option> </select> </form>

(div里面想要展示的内容效果可以用CSS来实现)
标签:isp 列表 title checked color div 结构 length 适合
原文地址:http://www.cnblogs.com/lingzi940924/p/6718750.html