标签:组合 http 继承构造函数 highlight prototype .com var alt mod
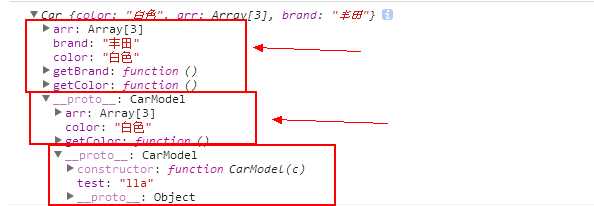
组合式继承尽管很优秀,但是还是有一个地方算完美调用父类构造函数调用了两次也就是实例化了两个父类对象

从这个结果可以发现,父类实例中的属性和方法其实子类已经有了,再添加进来未免多此一举;所以这就是优化的点
function CarModel(c){
this.color=c||"白色";
this.arr=[1,2,3];
this.getColor=function(){
console.log(‘我的颜色是‘+this.color);
}
}
CarModel.prototype.test="lla";
function Car(brand){
CarModel.call(this);//借用构造函数 继承构造函数的属性
this.brand=brand;
this.getBrand=function(){
console.log(‘我的品牌是‘+this.brand);
}
}
Car.prototype=Object.create(CarModel.prototype); //原型链模式 继承原型对象上的属性
/*(function(){
// 创建一个没有实例方法的类
var Super = function(){};
Super.prototype = CarModel.prototype;
//将实例作为子类的原型
Car.prototype = new Super();
})();*/
var car1=new Car("丰田");
console.log(car1);
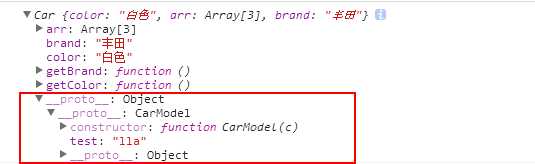
上面有两种方式,注释掉的也是一种方式效果:

父类没有实例化属性了
标签:组合 http 继承构造函数 highlight prototype .com var alt mod
原文地址:http://www.cnblogs.com/llauser/p/6718958.html