标签:lan pre 注意 htm adb float display height round
简介
1.什么是网页布局
网页布局是网页制作的基础,使用DIV+CSS布局网页是基础中的基础。
2.流式布局,浮动布局,绝对定位布局。相关知识点:标准文档流,盒子模型,float属性position属性等。
W3C标准包括结构化标准语言,表现标准语言,行为标准语言,倡导结构,样式,行为分离。
CSS中,存在三种定位机制:标准文档流,浮动,绝对定位。
标准文档流
特点:从上到下,从左到右输出文档内容
由块级元素和行级元素组成
块级元素:从左到右撑满页面,独占一行 触碰到页面边缘时,会自动换行。
行级元素:能在同一行内显示,不会改变html文档结构。
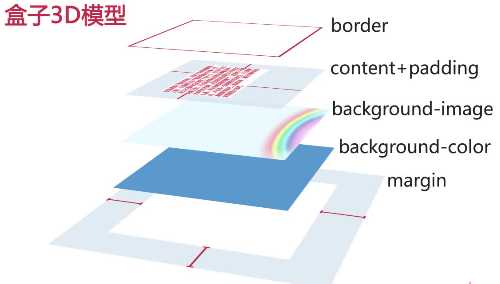
盒子模型:网页布局的基础,由四部分组成:边框(border) 外边距(margin) 内边距(padding) 盒子中的内容(content) 盛放网页中的图片,内容,音视频等。

盒子模型的立体图片,从第一层到第五层依次为:border、content+padding、background-image、background-color、margin。
运用盒子模型制作下图:
心得:

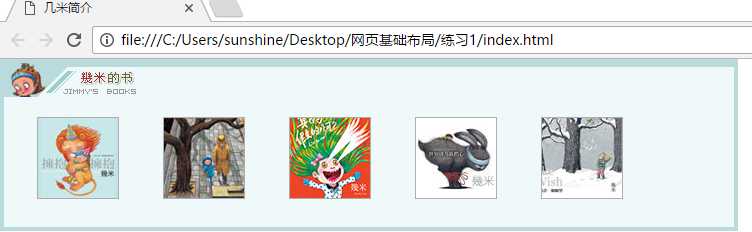
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>几米简介</title> 6 <link rel="stylesheet" type="text/css" href="css/style.css"><!--导入外部CSS样式--> 7 </head> 8 <body> 9 <div class="content book"> <!--导样追加--> 10 <img src="images/book1.jpg" width="80" height="80"> 11 <img src="images/book2.jpg" width="80" height="80"> 12 <img src="images/book3.jpg" width="80" height="80"> 13 <img src="images/book4.jpg" width="80" height="80"> 14 <img src="images/book5.jpg" width="80" height="80"> 15 </div> 16 </body> 17 </html>

img{ margin:10px 18px; border:1px solid #b1adad; } .content{ border:4px solid #badbdb; padding:44px 15px 15px; width:700px; } .book{ background: url(../images/t_book.gif) no-repeat #eff9f9; /*特别注意引用*/ } *{ margin:0; padding: 0; /* 消除浏览器设置的外填充和内填充 */ }
1.引用外部CSS样式须在<head></head>中添加代码<link rel="stylesheet" type="text/css" href="CSS路径">
2.关于路径: .\ 表示项目文件所在目录之下的目录。
..\ 表示项目文件所在目录向上一级目录下的目录。
..\..\表示项目文件所在目录向上二级目录之下的目录。
3.*{margin:0;padding: 0; /* 消除浏览器设置的外填充和内填充 */} 消除浏览器默认的标签外填充和内填充
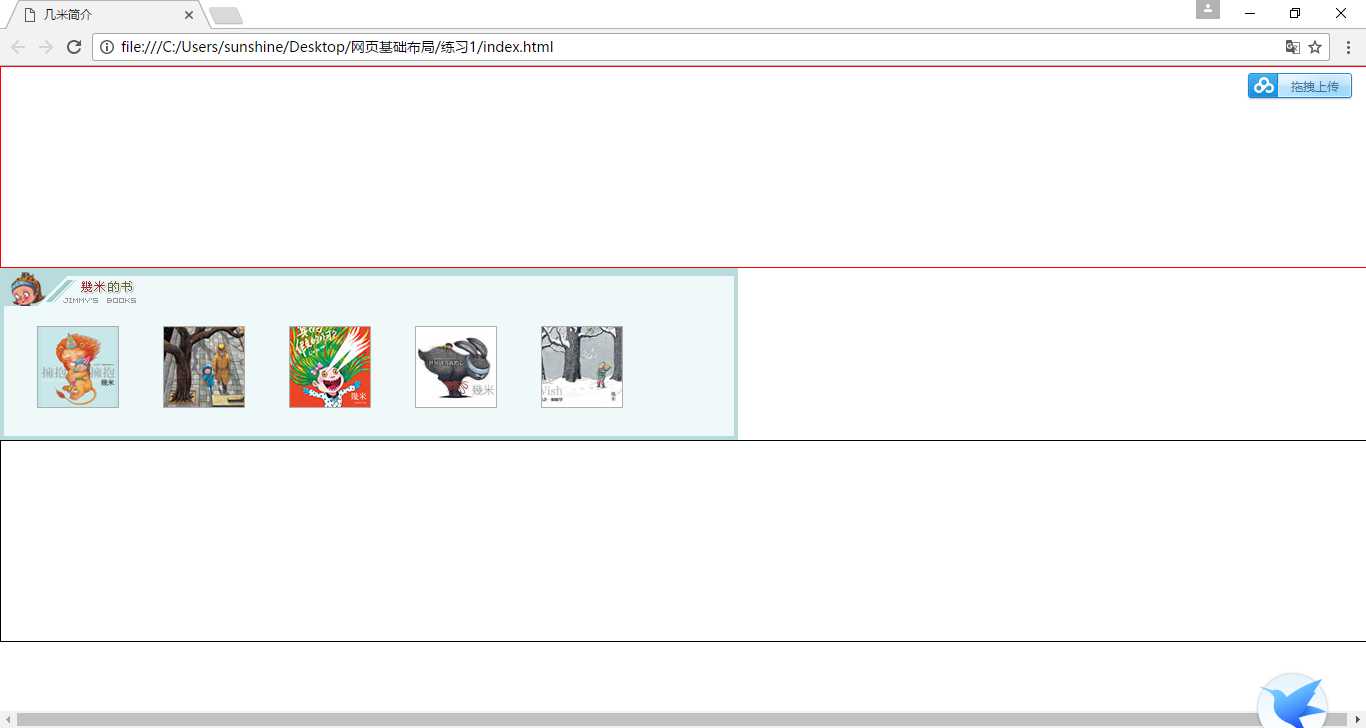
自动居中一列布局案例
掌握三个技能点: 标准文档流,块级元素,margin属性-设置自动居中


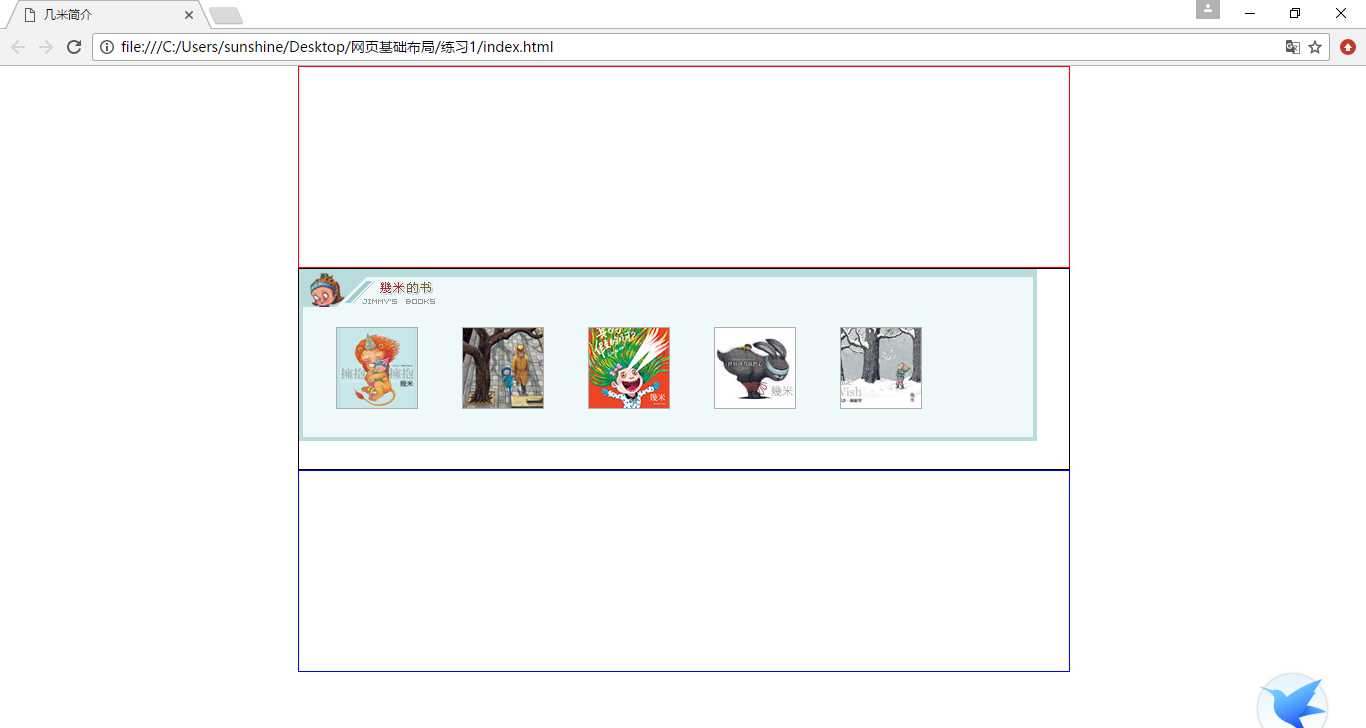
心得:图1三个层每层都把页面撑满了,让页面自动居中,为三个块设置一个包裹层wrap #wrap{width:700px;margin:0px auto;}
auto会自动根据浏览器的宽度自动设置两边的外边距。原理:(浏览器的宽度-外包含层的宽度)/2=外边距 如果想让页面自动居中,当设置了margin属性为auto时,不能再设置浮动或绝对定位属性。

<body> <div id="wrap"> <div id="header"></div> <div id="mainbody"> <div class="content book"> <!--导样追加--> <img src="images/book1.jpg" width="80" height="80"> <img src="images/book2.jpg" width="80" height="80"> <img src="images/book3.jpg" width="80" height="80"> <img src="images/book4.jpg" width="80" height="80"> <img src="images/book5.jpg" width="80" height="80"> </div> </div> <div id="footer"></div> </div> </body> CSS 块级元素宽会继续父级元素宽,自适应 #header{ width:100%; height:200px; border:1px solid red; } #mainbody{ width:100%; height:200px; border:1px solid black; } #footer{ width:100%; height:200px; border:1px solid blue; } #wrap{width:770px;margin:0 auto;}
b. 浮动布局案例 - float属性/解决浮动影响的方法
c.绝对定位布局案例 - 绝对定位实现横向的两列或者多列布局。
标签:lan pre 注意 htm adb float display height round
原文地址:http://www.cnblogs.com/sunshine88/p/6716312.html