标签:tab 单元格边框 顺序 窗口 color ddl 显示 row UI
隔行如隔山,一点也没有错误,但是没有办法,我需要坚持,通过博客我可以复习最近几天基础知识,同时说说自己的心声,接下来在回顾一下html几个常用链接:
1.超链接标签(a标签):
<a herf="超链接的地址" target="_blank">超链接的文字或者可以是一个图片(也用一个超链接)</a> _blank 表示新的窗口打开链接
2.a标签的另两个作用:做锚点链接和锚点标签
锚点标签:第一步:<a name="赋一个值"></a>
锚点链接:第二步:<a herf="#name的那个值"></a> <a herf="#">回到顶部</a>回到顶部的作用 #必须写
3.图片链接:
<img src="图片的地址" alt="文字" width="" height=""/> width,height设置高宽,alt是图片无法加载时,显示文字,帮助搜索引擎搜索。
例如:用图片超链接: <a herf=" https://www.duba.com/"><img src="图片的地址 "></img></a>
4.表格的制作:
基本元素:行<tr></tr> 单元格:<td></td> 表格:<table></table>
表格规则:内容必须在单元格里,单元格必须放在行里,行必须放在表格里。设置单元格的行,列高时,同时会影响对应的行列。
表格的一些基本修饰: 边框:border;
cellpadding: 内容和单元格边框之间的距离。
cellspacing:单元格之间的间距
width:宽度,用像素或者百分比进行表示。常用960px
bgcolor:背景颜色 background:背景图片 同时可以用在行 ,单元格里面
align:对齐方式
单元格/行的一些基本修饰:align:一行的内容的水平对齐方式 left,right,center
valign:一行的内容的垂直对齐方式 top,bottom,middle
height:设置高,
width: 设置宽
合并单元格:colspan="n" 合并同一行的单元格(n=跨的列数)
rowspan="n" 合并同一列的单元格(n=跨的行数)
注意:
1.表格的表头 <th>标题<th> 在单元格内自动居中,加粗
2. <thead></thead>无论写在什么位置,都会出现在表格的最上边
3.<tfoot></tfoot>无论写在什么位置,都会出现在表格的最下边
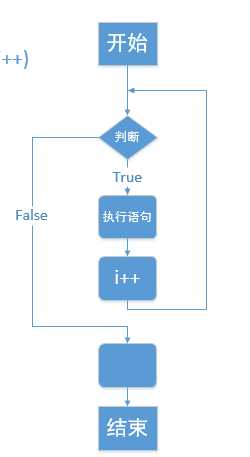
for循环语句:
1.for 的标准模式 for(初始条件;循环条件;状态改变){
循环体
}
初始条件:定义一个变量的值;
循环条件:变量的条件;
状态改变:改变变量的值;
2.循环的过程:

3.可以解决的问题:穷举和迭代
例句几个例子:
1.与7相关的数字
var x=‘‘
for(var i=1; i<=100; i++){
if(i%7==0 || i%10==7 || (i>70 && i<80)){
x+=i +" "
} (||表示或,&&表示且)
2.
3.羽毛球拍15元,球3元,水2元。200元每种至少一个,有多少可能
羽毛球拍最多买13个 球最多买66个 水最多买100个
var count=0;
for(var yumq=1;15*yumq<=200;yumq++){
for(var qiu=1;3*qiu<=200;qiu++){
for(var shuig=1;2*shuig<=200;shuig++){
if(15*yumq+3*qiu+2*shuig==200){
count++;
document.write(‘羽毛球‘+ yumq +‘ ‘+‘球‘+ qiu + ‘ ‘+‘水‘+shuig +‘<br>‘);
}
}
}
}alert(count)
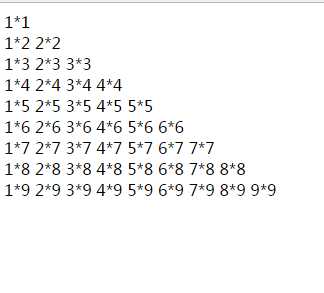
3.乘法口诀表
i=1 i=2 i=3 i=4
j=1 1*1
j=2 1*2 2*2
j=3 1*3 2*3 3*3
j=4 1*4 2*4 3*4 4*4
for(var j=1;j<=9;j++){
var xiaoguo=‘‘;
for(var i=1;i<=j;i++){
xiaoguo +=i+‘*‘+‘j‘+‘ ‘;
} document.write(xiaoguo+‘<br/>‘)
}
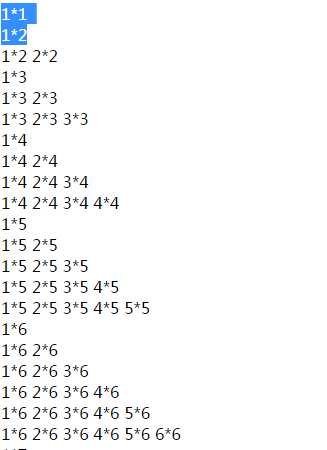
document.write(xiaoguo+‘<br/>‘) 写道第二个for循环体里面和外面效果不一样,写到外面是正确的,里面的时候 ,每执行一步都输出。
写到里面的效果


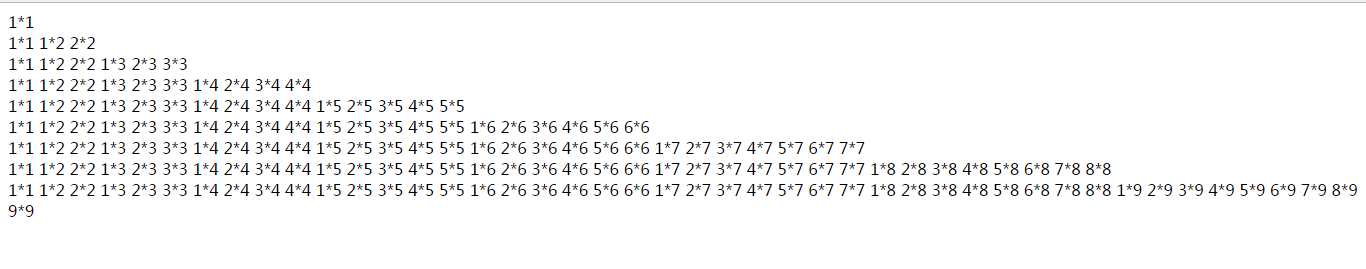
var xiaoguo=‘‘;写到第一个for的循环体里面和在开始给其赋值也不一样。下面看看效果:
因为执行的先后顺序变了
标签:tab 单元格边框 顺序 窗口 color ddl 显示 row UI
原文地址:http://www.cnblogs.com/514929hgy/p/6719438.html